Figma 阴影设置
这么看来,画阴影的性价比的确很高,难怪受欢迎。
但是阴影这个东西很考验审美的,稍微变个参数,就是天壤之别。
很多新手不会调阴影,不小心把画面弄的很脏……
下面就给大家分析一下,阴影设计的常见问题。
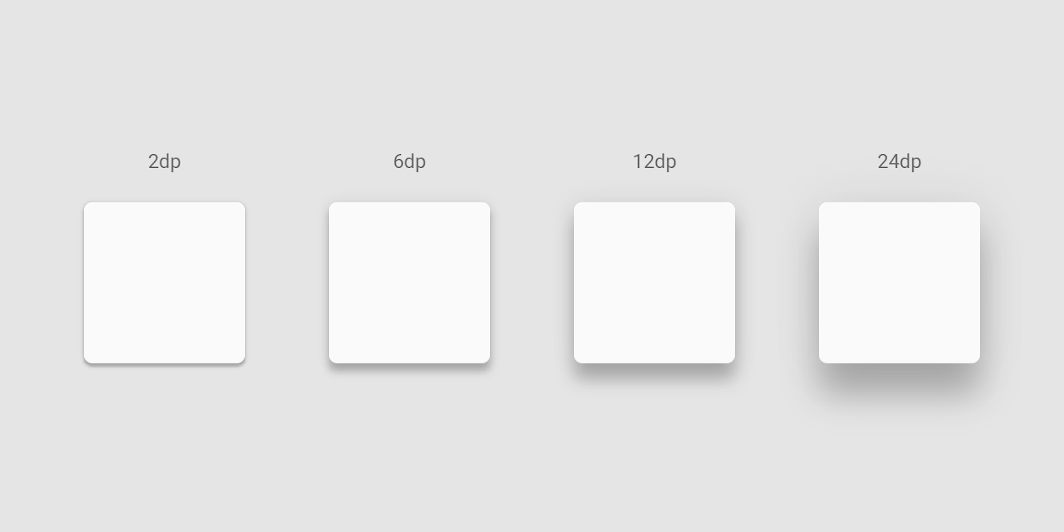
0. 别直接用默认参数
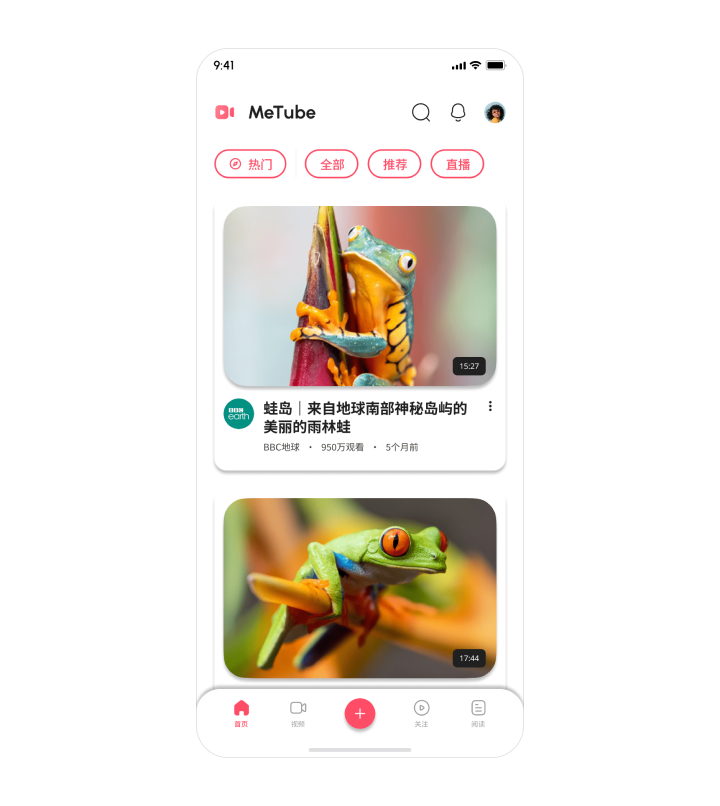
大部分设计工具的阴影调出来,是这个效果:

这种又细又深的阴影,以前被 Material Design 带火过一段时间。

但是现在都不流行了,因为界面设计越来越趋于扁平、简洁,这种阴影太抢戏,把内容都压过了。
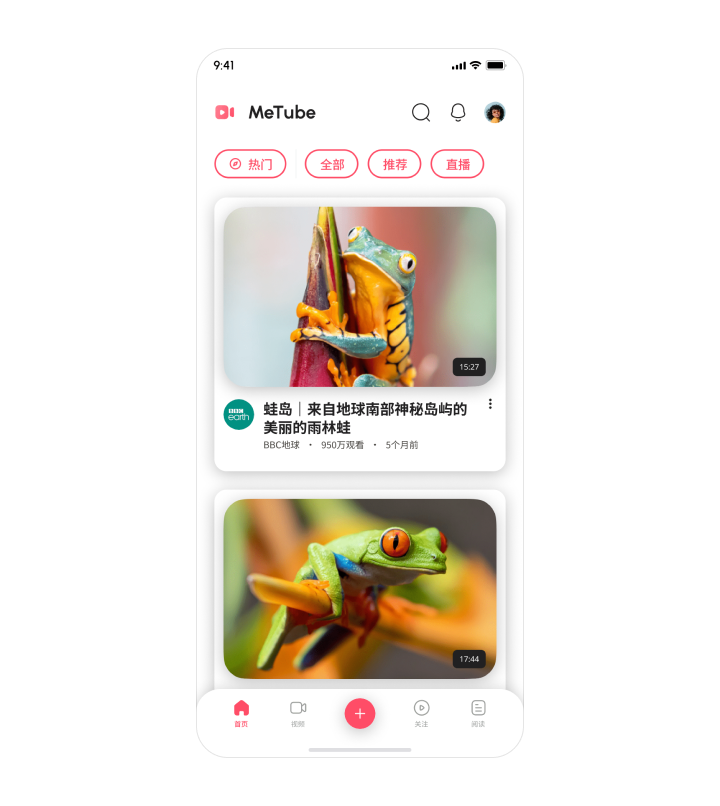
1. 大阴影更自然
把阴影的范围(blur 参数)扩大到 6 倍后,看起来更自然了:

但是阴影颜色太深,和没有阴影的地方对比过于明显,还是会干扰内容阅读。
如果界面上只有一张卡片倒还好,例如弹窗或者 Mac 的窗口阴影,再重也不会觉得干扰:
Mac 窗口的阴影很重,但只有一个窗口是这样
但问题是信息流卡片一个接一个,它们的阴影都叠在一起,会加重混乱感。
更要命的是,阴影的颜色和图片融合到一起,这是最容易显脏的。注意阴影颜色一定要和卡片的颜色区分开:

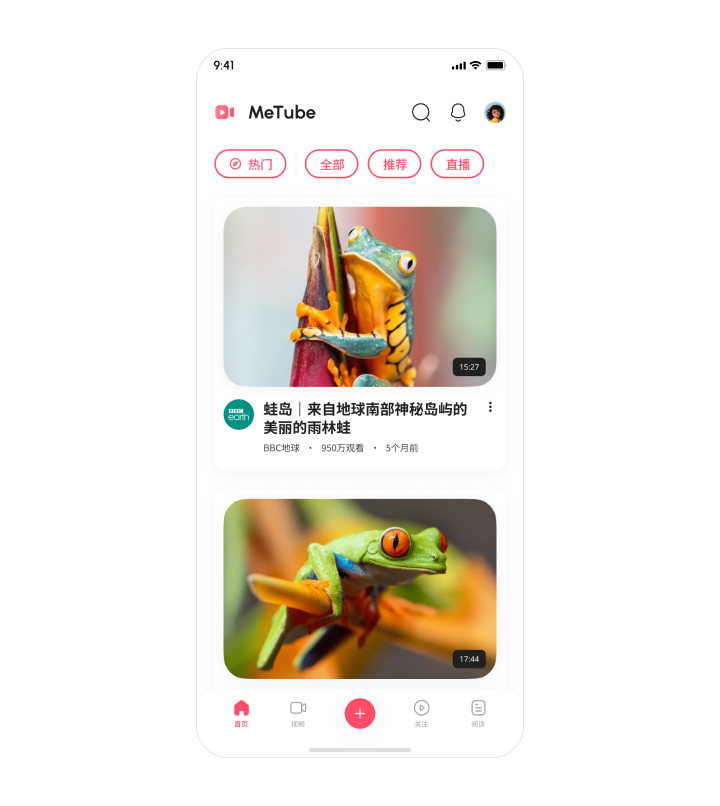
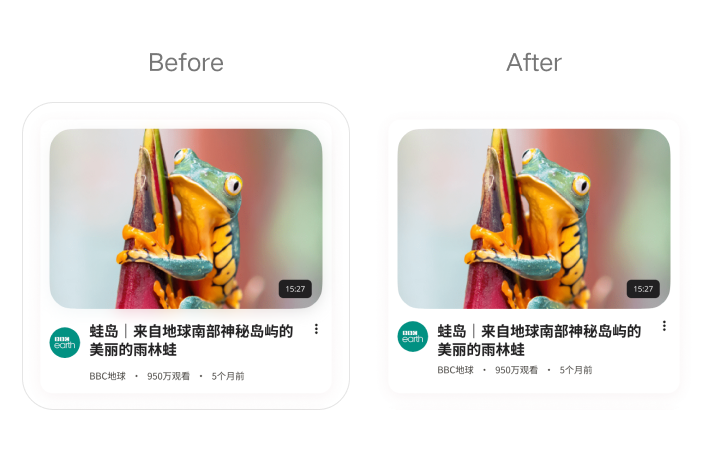
2. 浅色大阴影减少视觉干扰
将阴影不透明度从 25% 降到 5% 后,阴影的存在感瞬间下降了很多:

视觉焦点让位给内容的同时,卡片的层级感依旧隐约能感受得到。
用户都是只关心内容,而不关心其它界面装饰的,所以这样的设计看起来更舒服一些。
3. 加点颜色更柔和
如果想要更进一步,可以摈弃纯黑阴影,在里面加一点主题色,模拟显示世界的“环境光”影响。
例如下图我就叠加了两层阴影:3% 的纯黑阴影 + 3% 的主题色阴影,看起来让画面更加柔和,融入暖色调:

如果你实在看不出来区别很正常,这个很考验色感的。
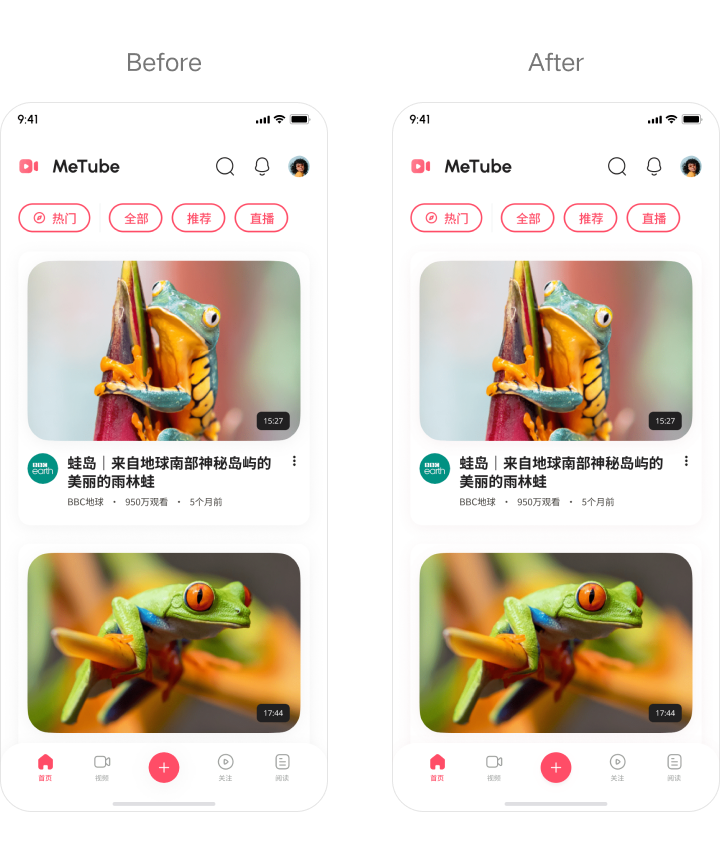
4. 不同元素的差异化阴影
阴影颜色变浅后,卡片区域是变柔和了,但是照片和按钮因为本身颜色就重,现在几乎看不出来有阴影了。
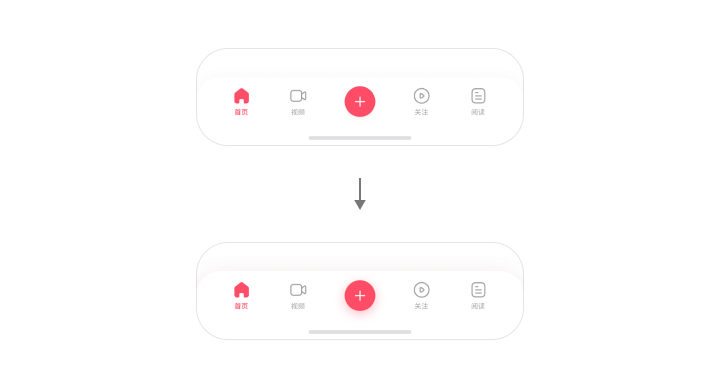
而底部导航因为吸底,需要比卡片更明显的层级关系。
可见,我们不能用同样的阴影参数统一所有元素。
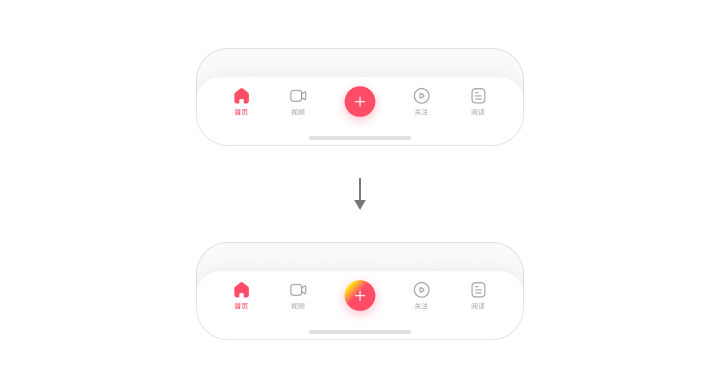
首先,可以加重底部导航和按钮的阴影,让它们的层次感更强:

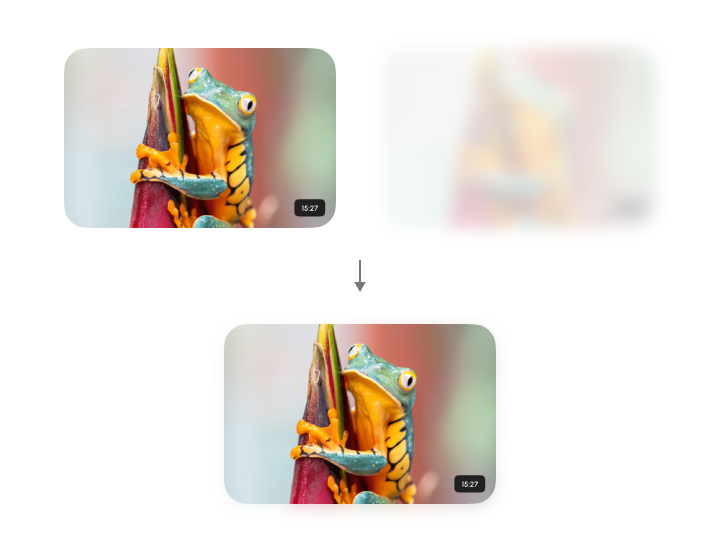
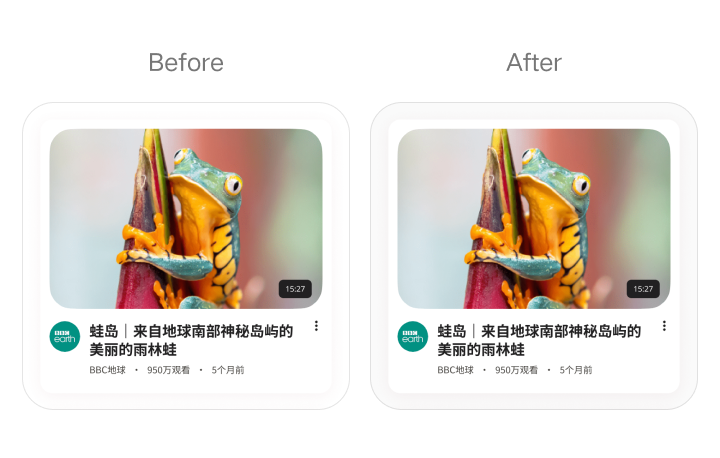
其次,考虑到图片的颜色不可预期,固定阴影色很难搭配好,所以可以复制一张图片,模糊处理后叠在底部,作为阴影:

这样整体会更有层次感一些:

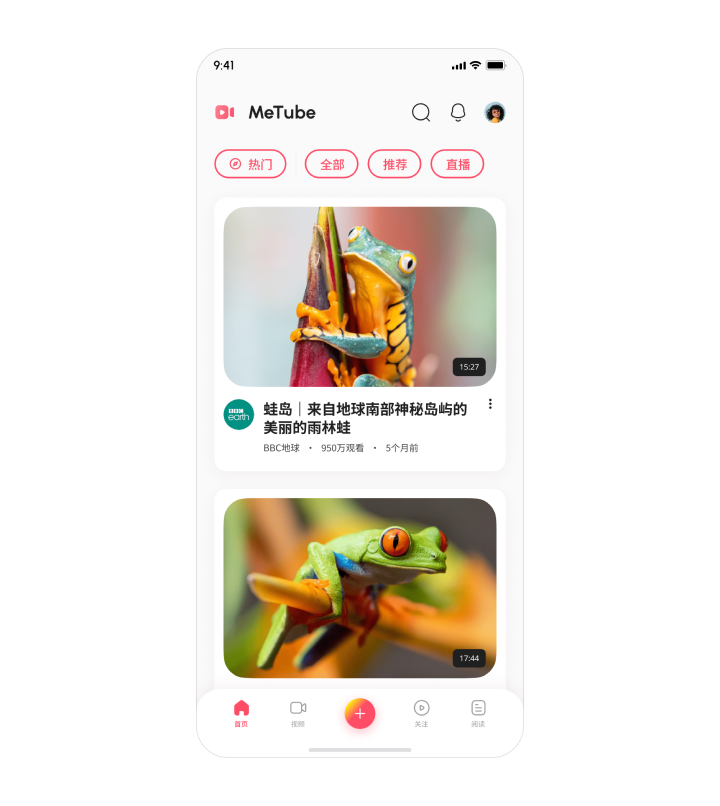
5. 主流产品常用效果
你观察一下主流产品,就会发现很少给图片加阴影,因为:
1. 图片颜色不确定,一旦阴影颜色和图片接近,就会看起来很脏;
2. 按照前文的方式,用图片叠加模糊的效果可以做出更好看的阴影,但是这样会
所以图片阴影没必要的建议去掉:

另外,阴影过重会干扰视觉,但是阴影太轻了也会导致模块边界不清晰,所以很多产品在使用阴影之前,会先加深一下背景色,这样更清晰又不抢眼:

给按钮加上很重的同色阴影后,会有一点糊,可以再加一点渐变或高光,增强质感:

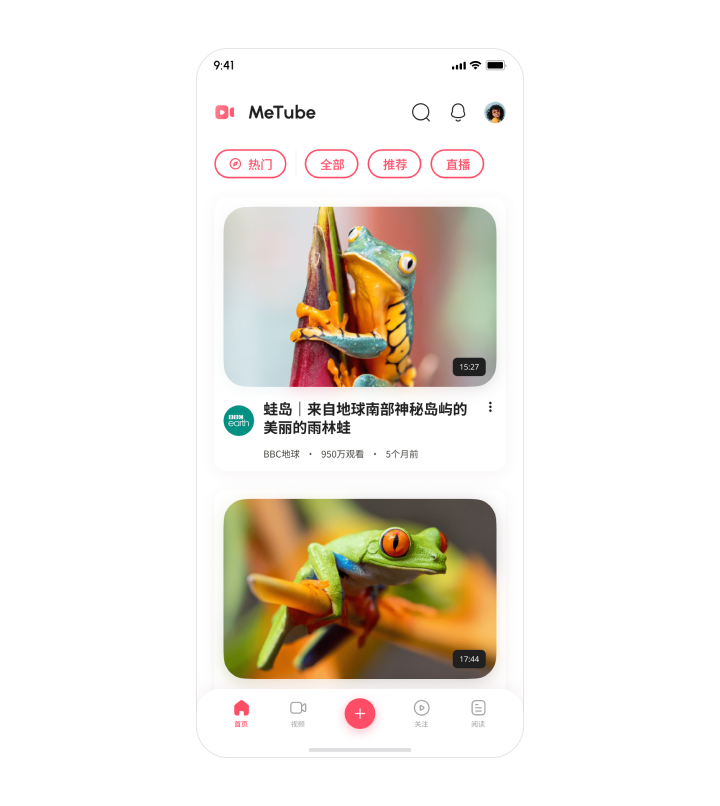
最后结合起来,就成了这样:

画阴影难在对色彩敏感度要求挺高的,这个和天赋有关,但也能通过努力改善一点。



