大家好,今天给大家讲解下面这个带有放射图形的logo做法,使用adobe illustrator实现,重点是使用AI软件混合工具的来绘制,边学LOGO边学软件实用技巧,同学们一起学起来吧!

该logo为粉丝投稿,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

30秒时间过去~
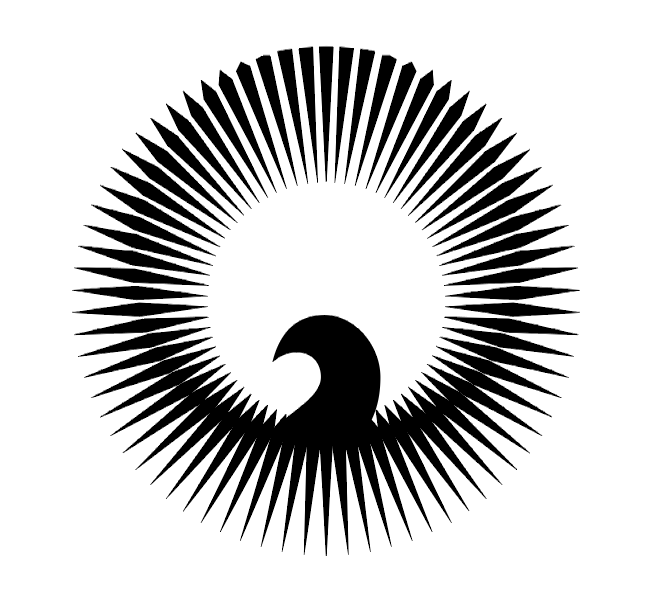
OK时间到。如果忽略鸟头的话,这是一个左右对称的放射状图形,有趣的是还有一圈形似鸟翅膀的区域,如下:

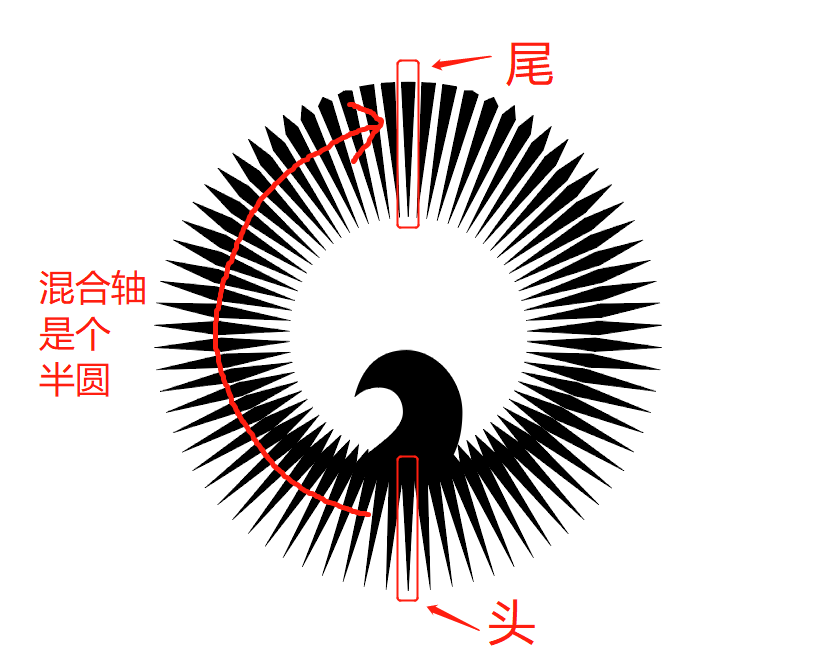
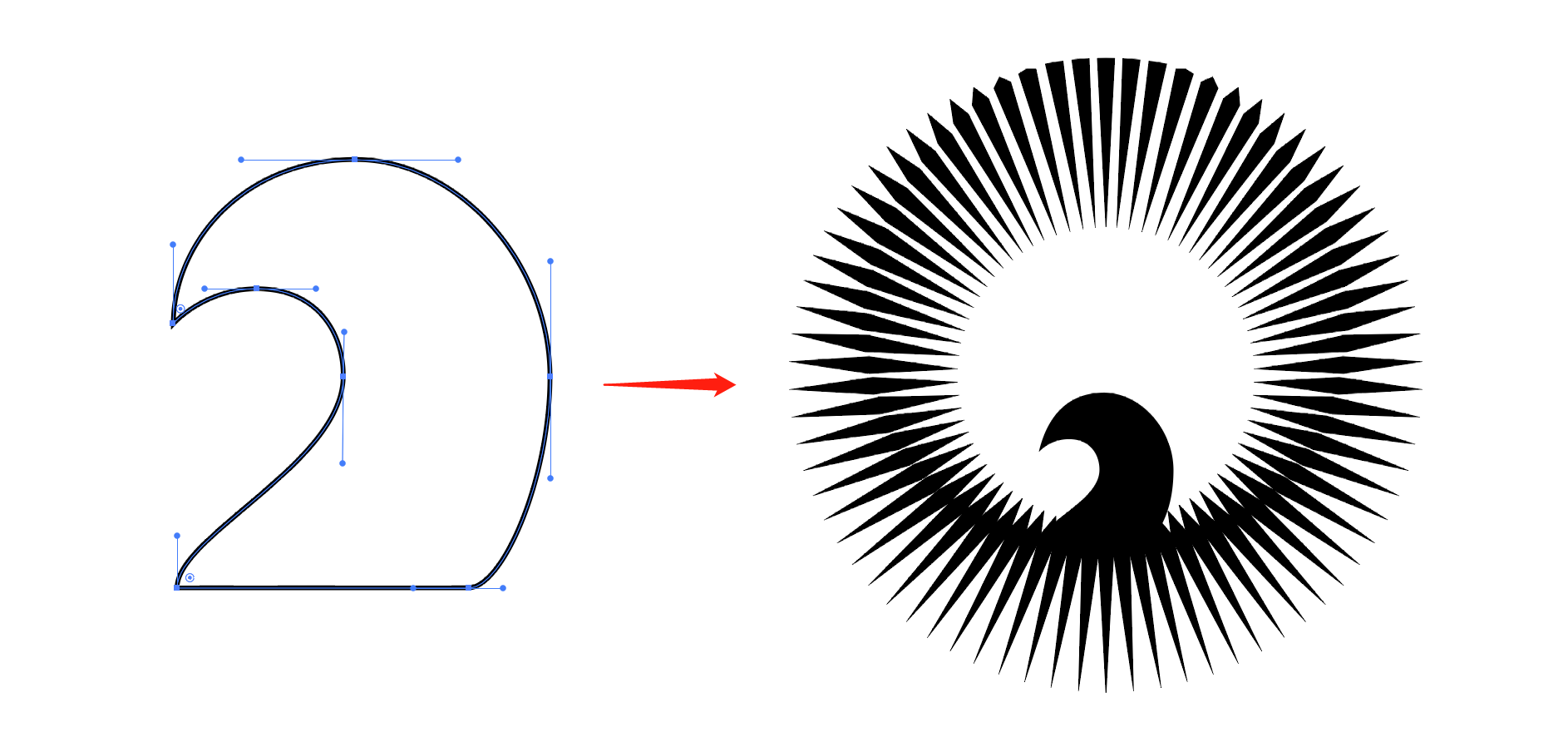
仔细观察不难发现,这圈翅膀是通过混合命令产生的,而混合的头和尾就是下面这两个造型。

虽然头被鸟挡住了,但通过观察头尾造型的过渡,大致也能猜测出来了。
分析完毕,接下来跟我动手做一下吧。
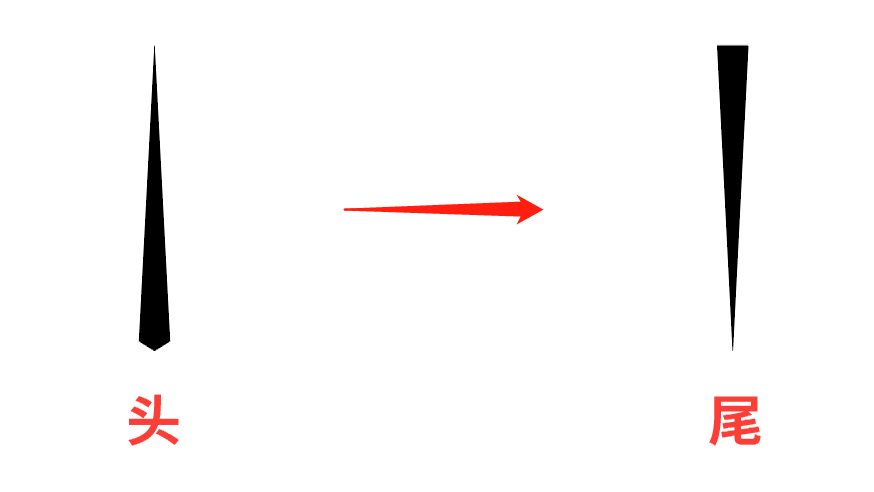
画出混合的头和尾,如下:

如果你认为我的头画反了,请仔细琢磨一下!

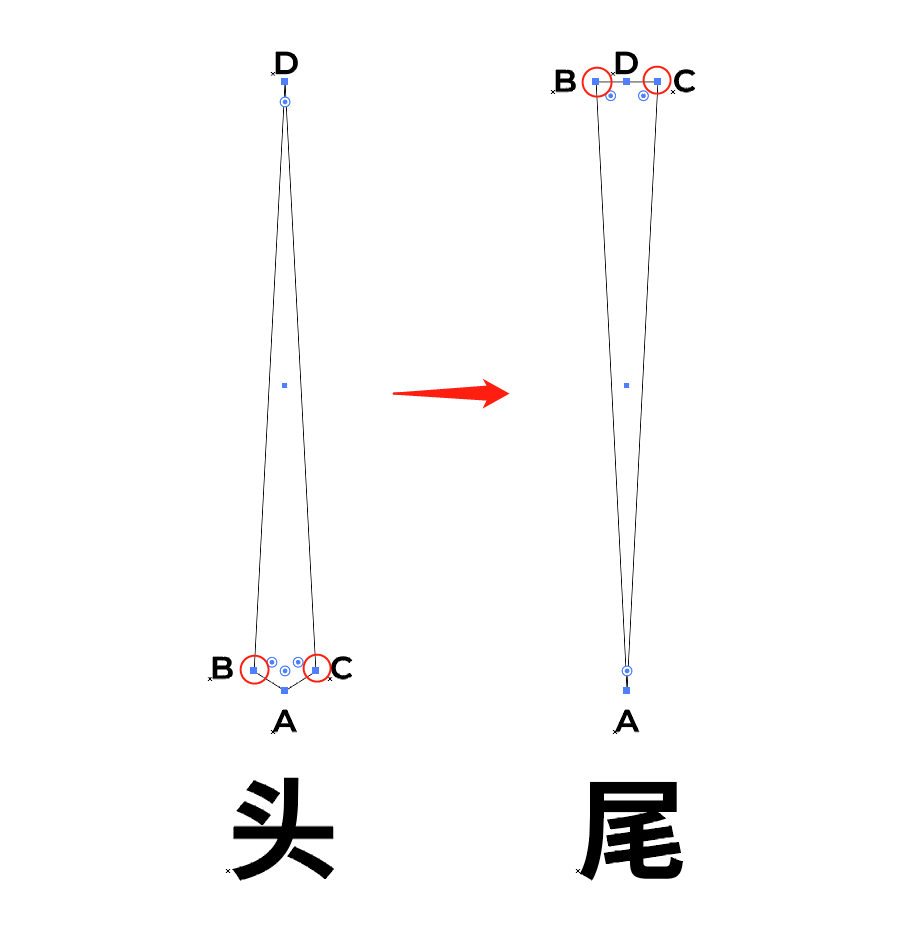
需要注意的是,头部总共用了4个锚点,尾部顶端虽然是平的,但也要确保是4个锚点,这样混合才不会出问题。将4个锚点分别定义为ABCD,整个混合过程可以理解为A和D不动,而B和C逐渐垂直上移的过程。如下:

①选中混合工具(W),分别点选头和尾,执行混合操作。
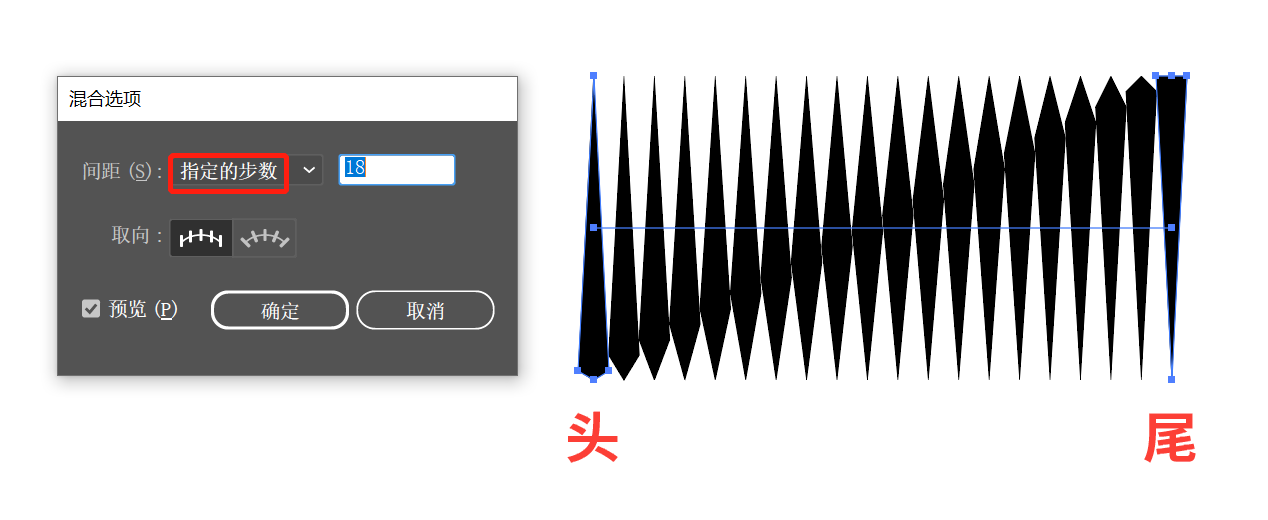
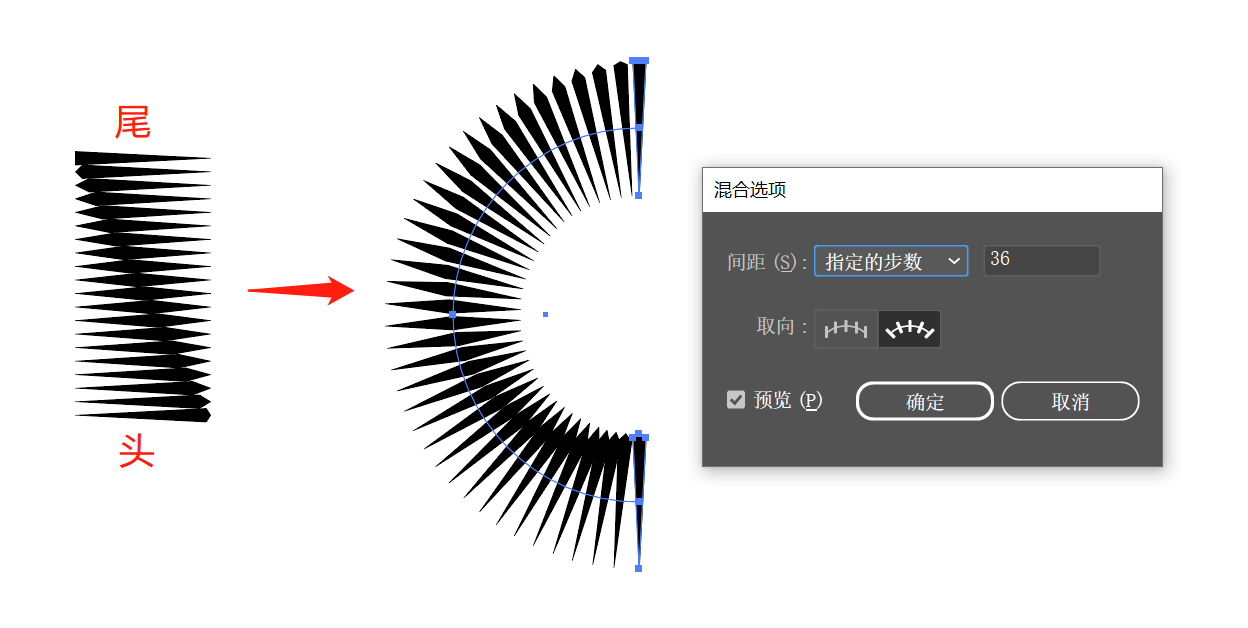
②双击混合工具图标,弹出混合选项窗口,间距类型改为指定的步数,如下:

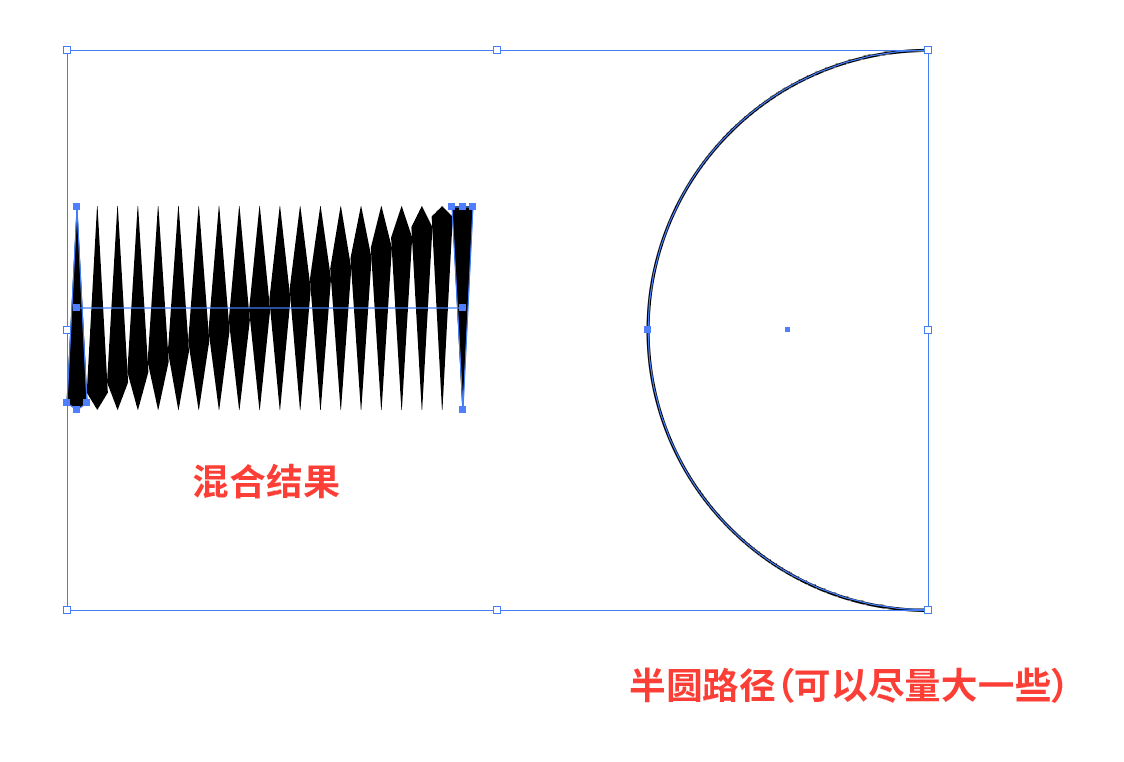
③画个半圆路径,同时选中混合结果和半圆路径,如下:

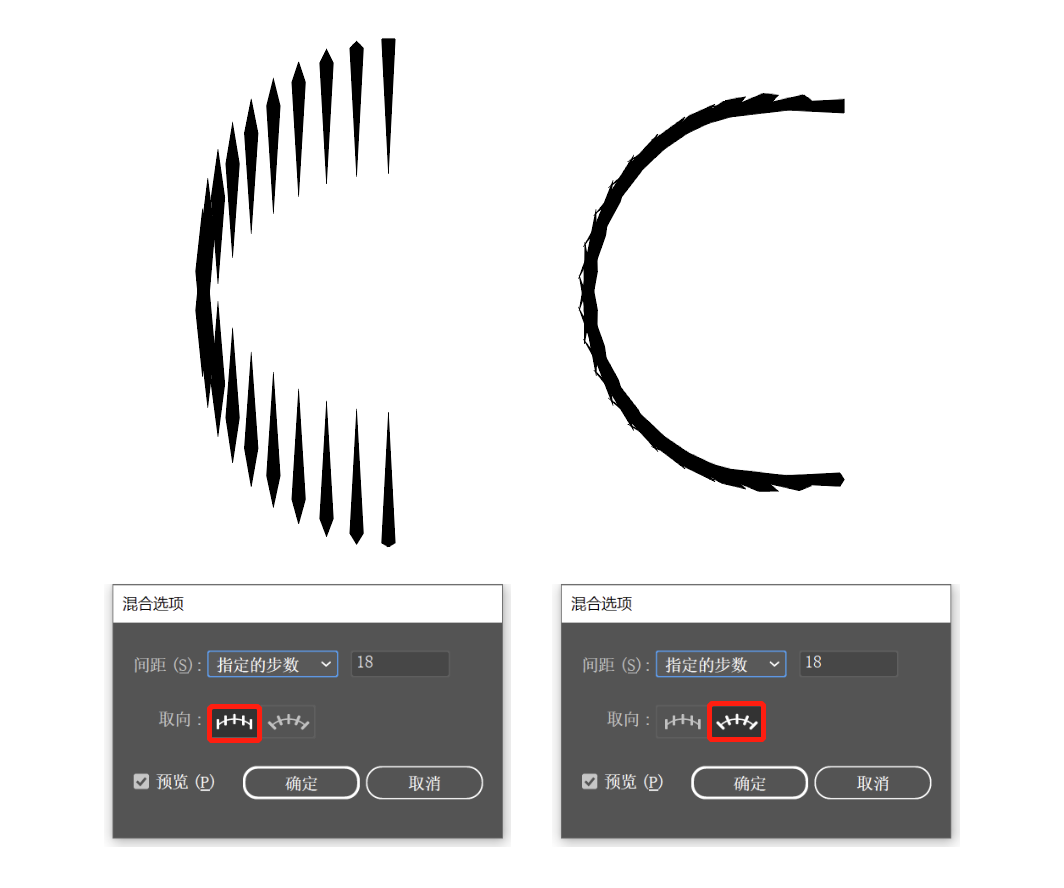
执行对象-混合-替换混合轴命令,结果如下:

发现了没,无论哪个取向类型,貌似都不是我们想要的效果,那么问题出在哪儿呢?
其实就是混合摆放的方向不对,将其逆时针旋转90°,再选中半圆进行替换混合轴操作,结果就正确了。如下:

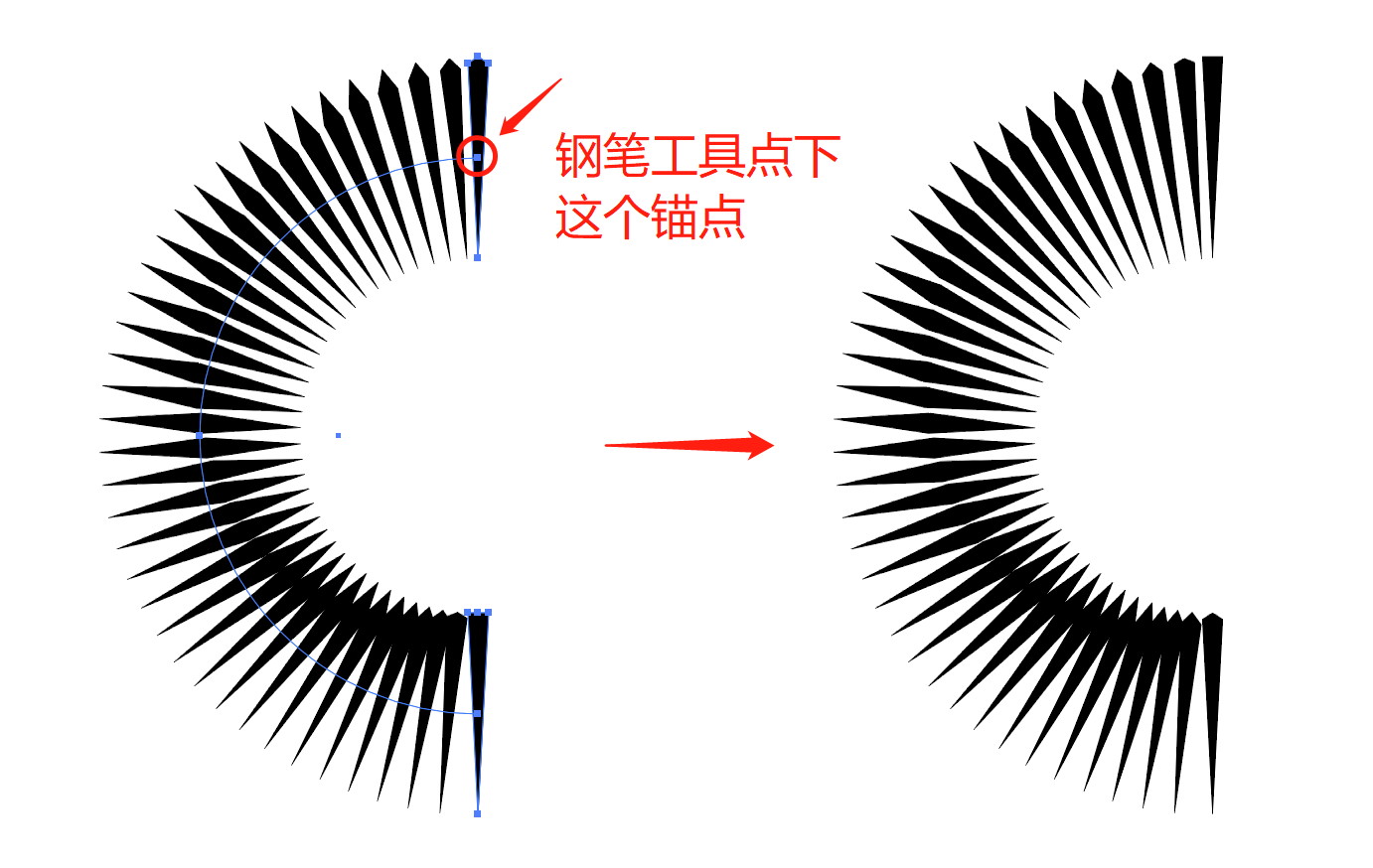
如果你得到的混合结果头尾颠倒了,可以用钢笔工具(P)点击上方的锚点来将其指定为路径的起始端点,这样方向就正确了。如下:

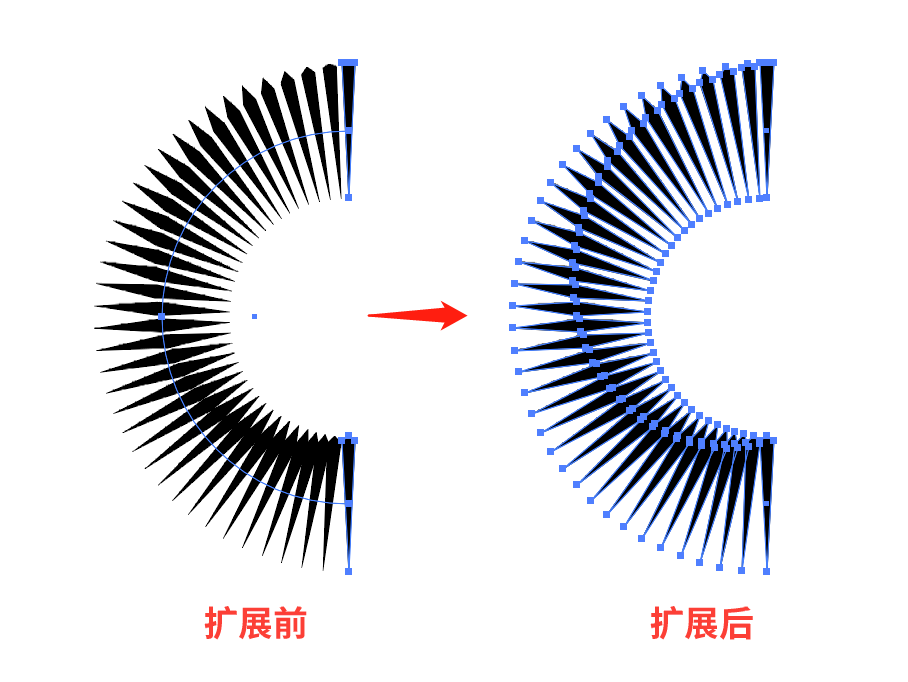
①将混合结果执行对象-扩展命令,把形状打散,如下:

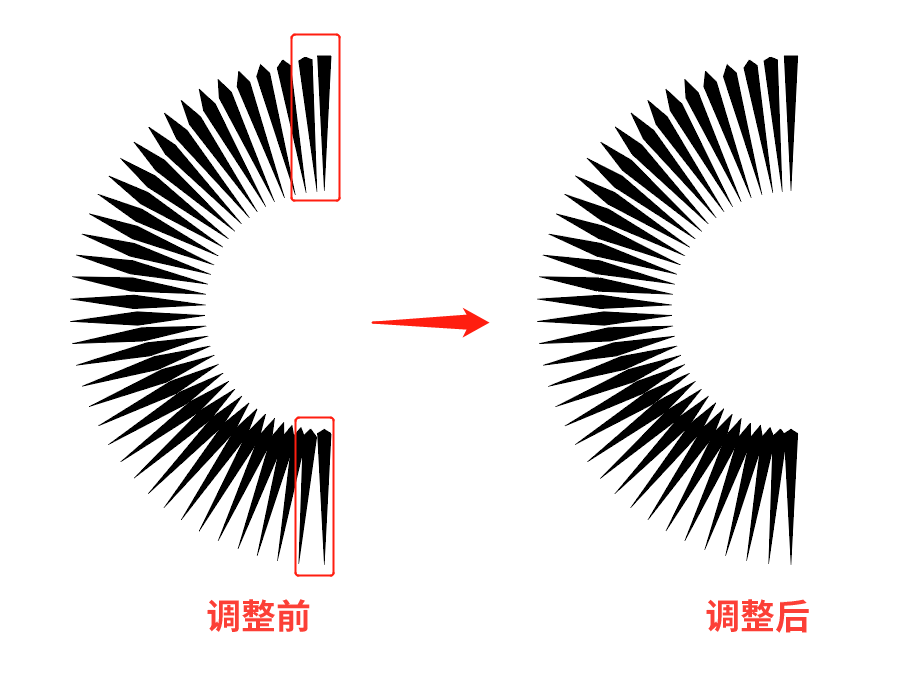
②通过手动调整位置,处理间距不统一的地方。如下:

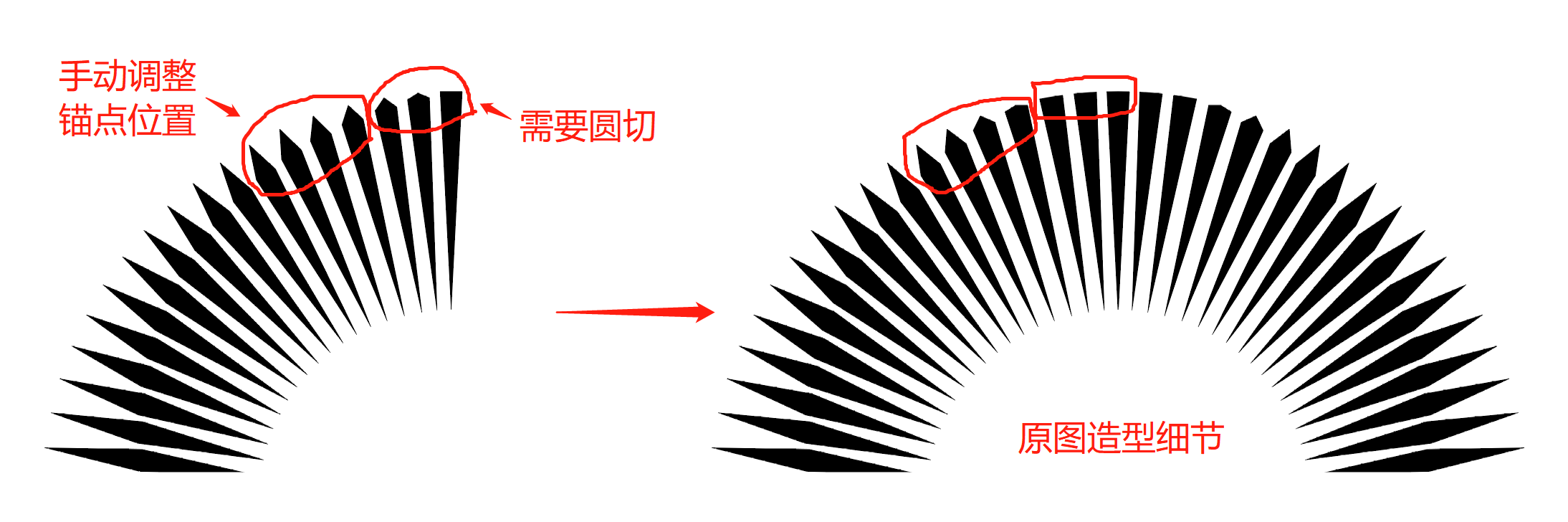
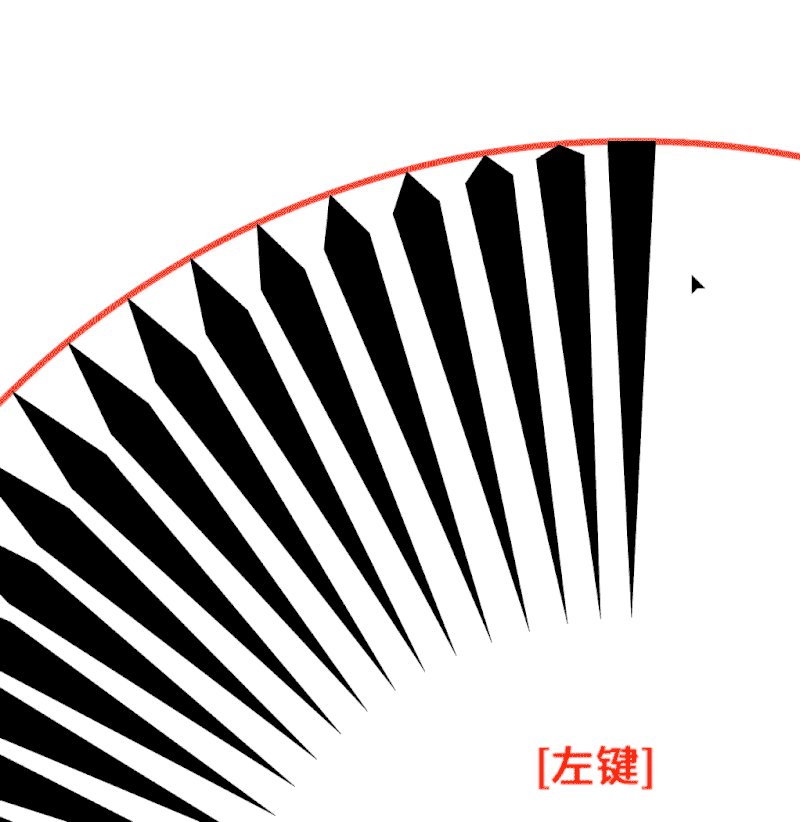
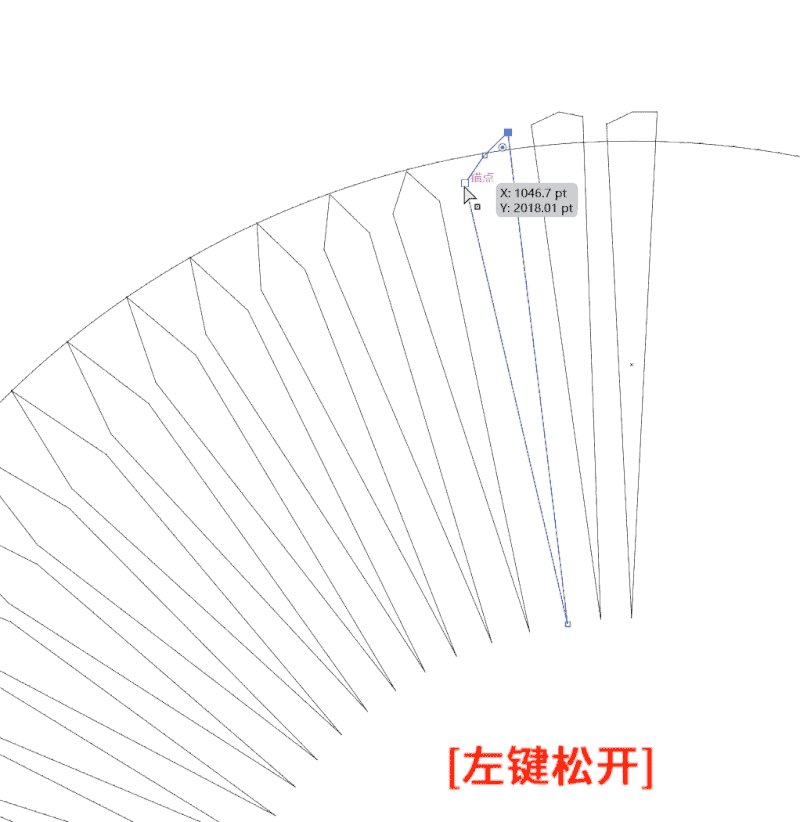
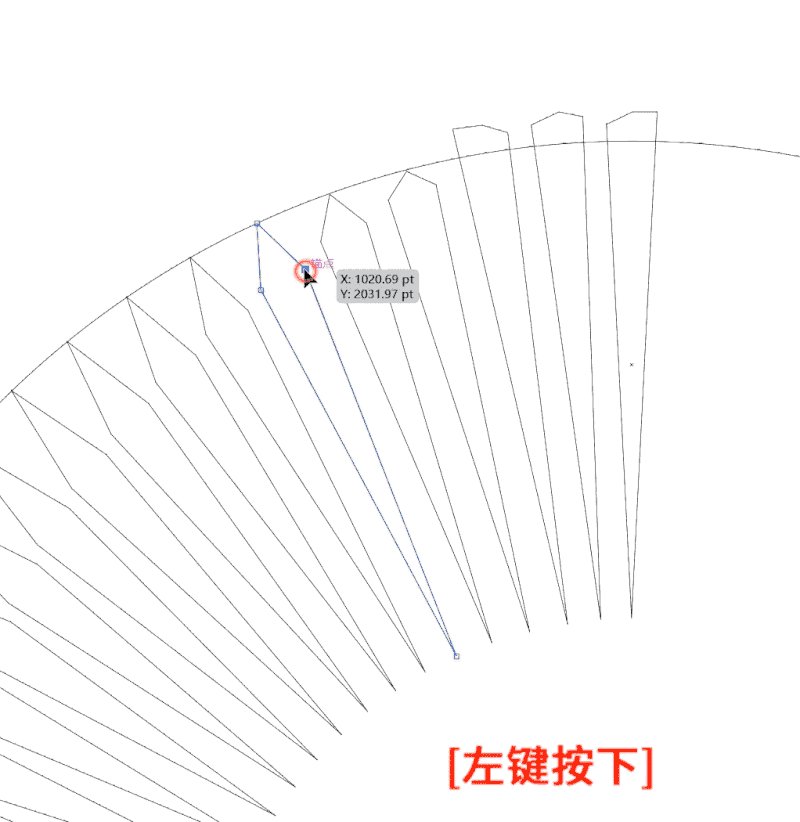
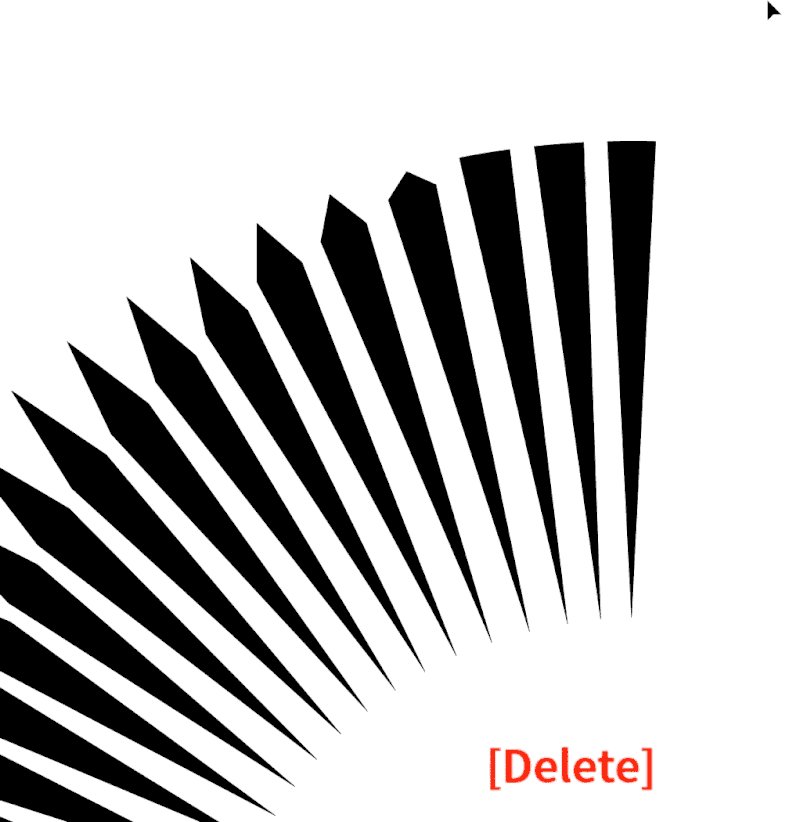
和原图对比之后我们又发现,顶部有几个造型也不太一样,需要手动调整锚点位置以及圆切,如下:

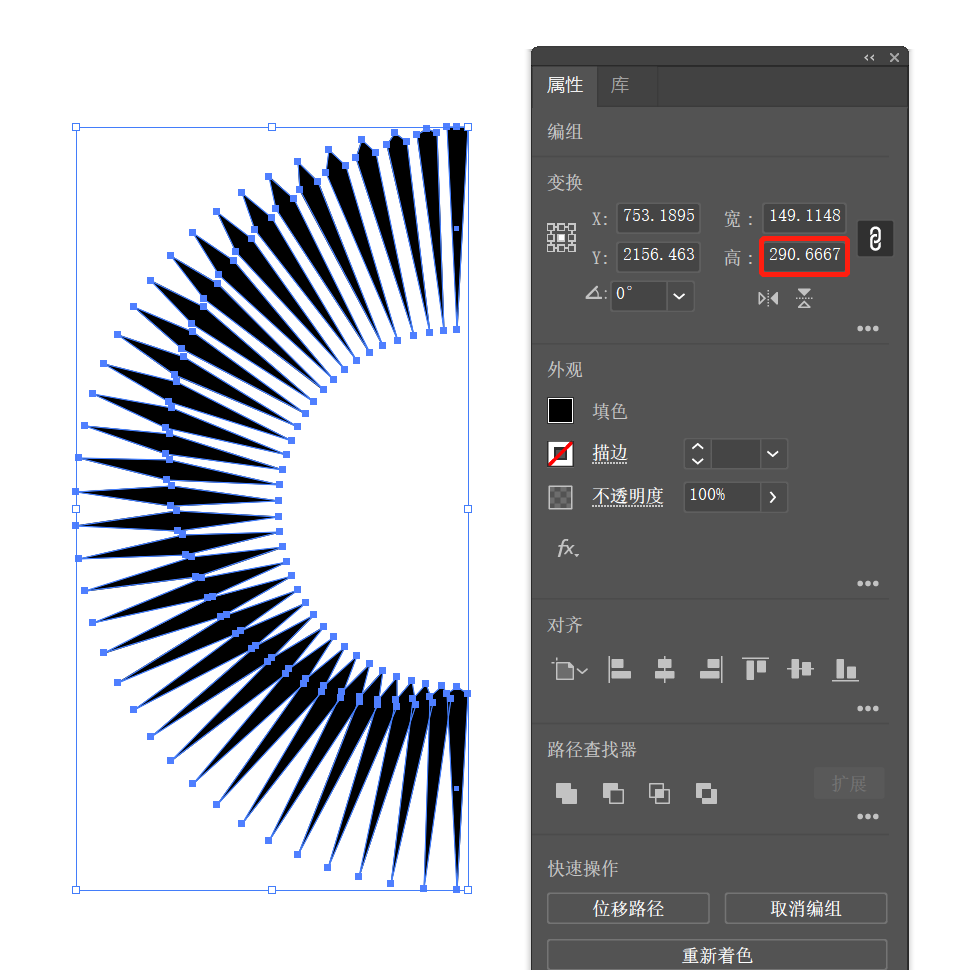
③通过属性面板,得知混合图形的高度是290.6667pt,如下:

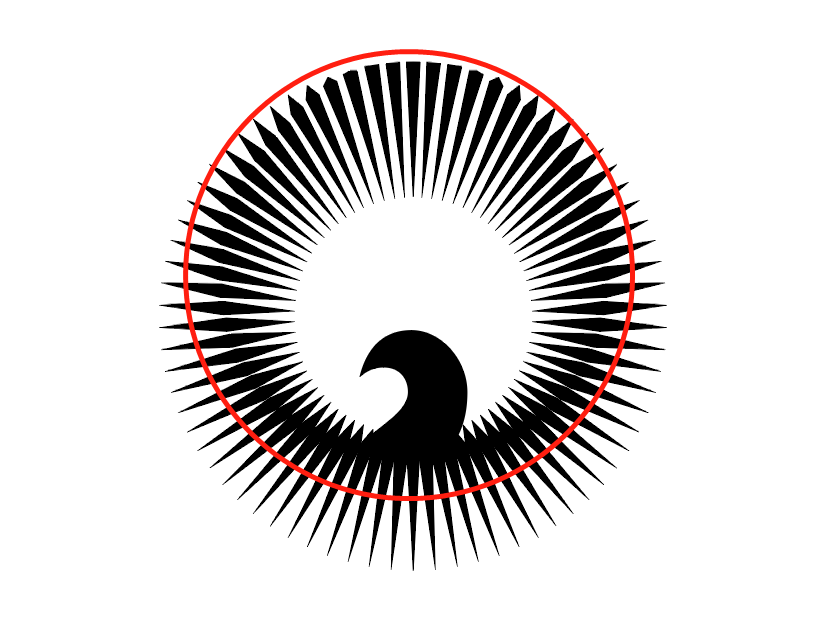
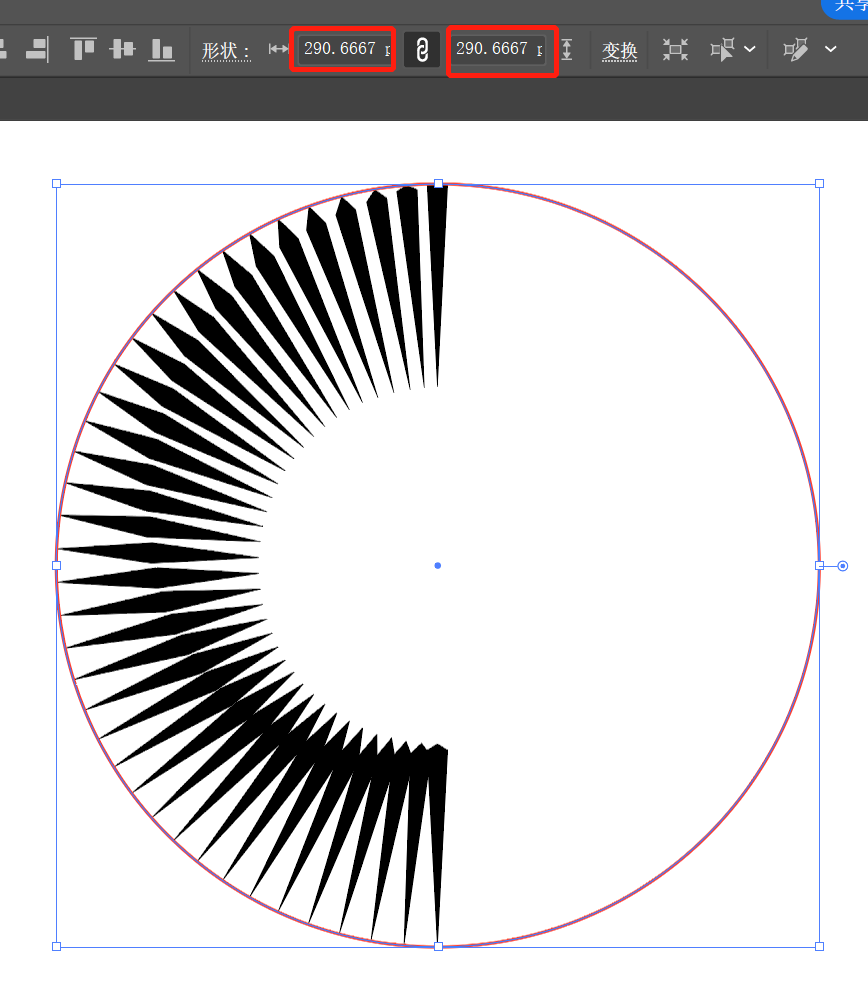
画一个直径等同其高度的圆,并将其与混合图形的边缘对齐,如下:

④手动优化调整细节。
调整时记得打开智能参考线(ctrl+U),看下动图操作。

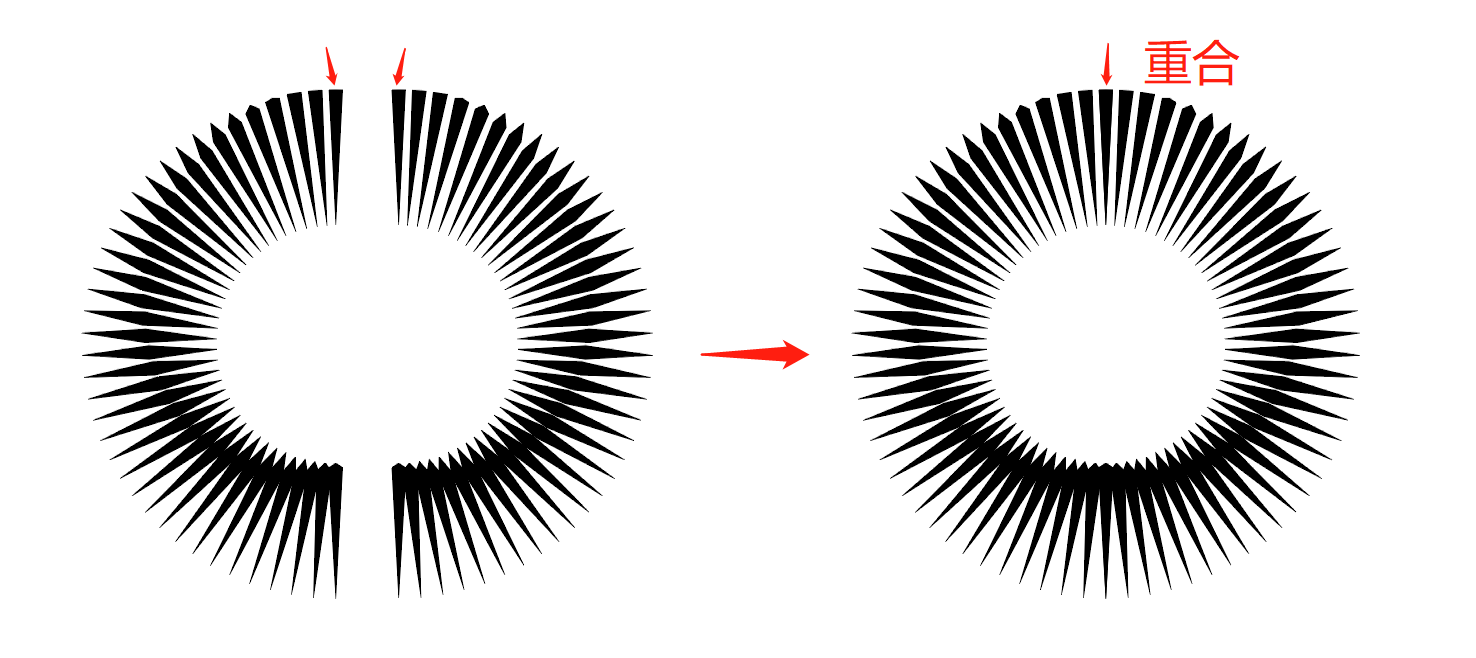
将得到的结果复制一份并水平翻转,确保尾部重合即可,如下:

加鸟头。
这一步没啥好说的,用钢笔勾个鸟头,然后放到合适的位置就好,如下:

好啦,今天的小案例就讲到这里,我们下期再见鸭~
作者:君小阳
来源:这logo怎么了(ID:wtf-logo)



