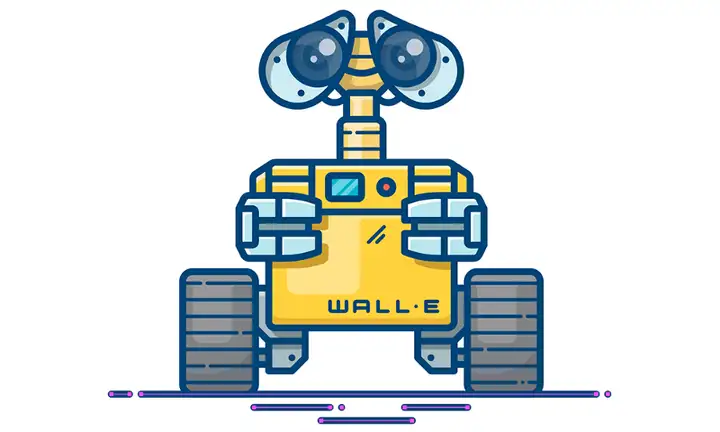
你好呀!今天分享创作《WALL-E》插画的过程。您可以按照以下步骤获得相同的结果,但我建议您尝试找到自己的形状、比例、颜色等。这样您将学习创建复杂轮廓插图的过程,您的工作结果将是独特。
在本教程的某些部分中,考虑到您已经非常熟悉Adobe Illustrator的一般工具和功能,我主要关注过程。如果您觉得我遗漏了一些非常重要的细节并且您很难理解某件事是如何完成的,请告诉我,我会尽力解释。

我们走吧!
1.线稿
使用以下设置创建一个新文档(File -> New ):
现在,有一层叫做“ Layer 1 ”,将其重命名为“ lines ”,这是我们的轮廓将被存储的地方。对主要对象
使用4px笔划宽度,对小细节使用2px笔划宽度。
1.1. 身材
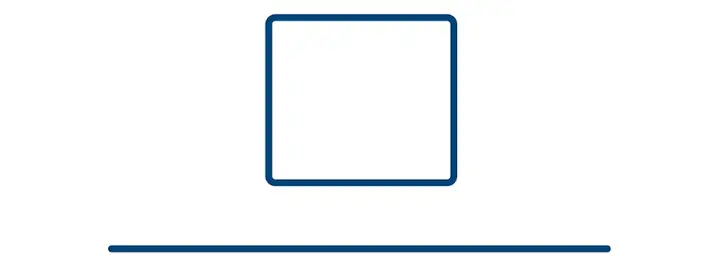
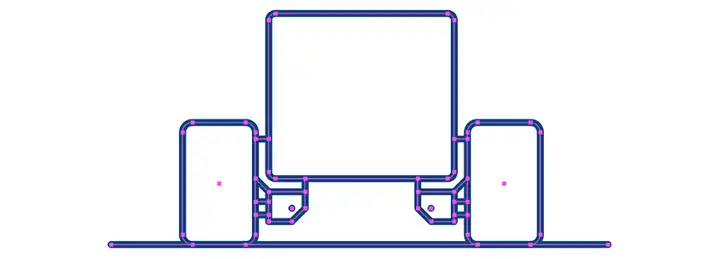
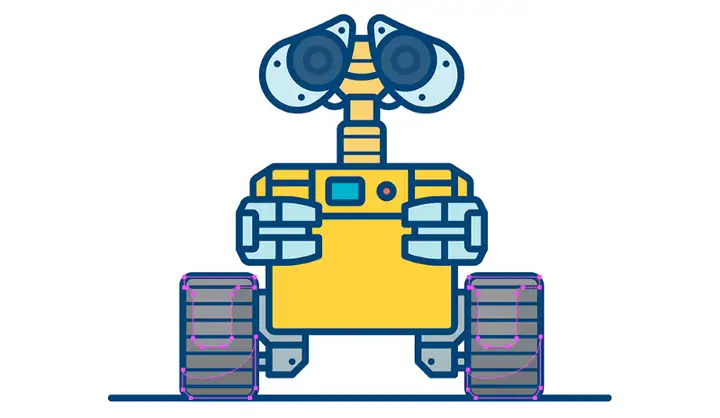
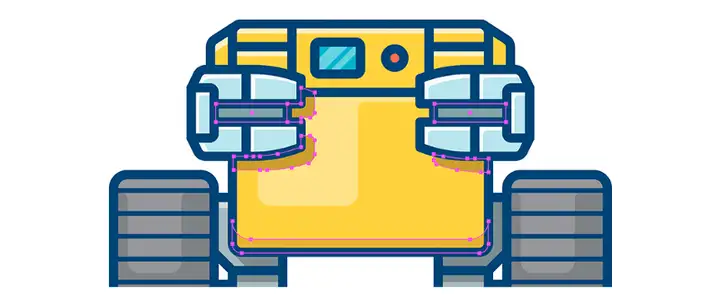
让我们制作主体形状和地线。
描边宽度:4px,描边颜色:#454b6e,无填充颜色。
要制作地线,请选择“线”层并选择“钢笔”工具(P)。地面长度:300px。然后选择“矩形”工具并创建一个身体形状。宽度:112px,高度:100px,角半径:4px,到地面的间距:40px。

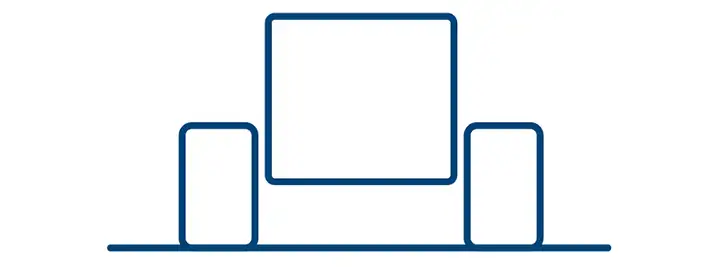
1.2. 车轮
再添加 2 个矩形,它们将成为我们的轮子。围绕形状移动并试验大小以获得您喜欢的比例。我想出了这些值:宽度:44px,高度:74px,到身体的间距:8px。

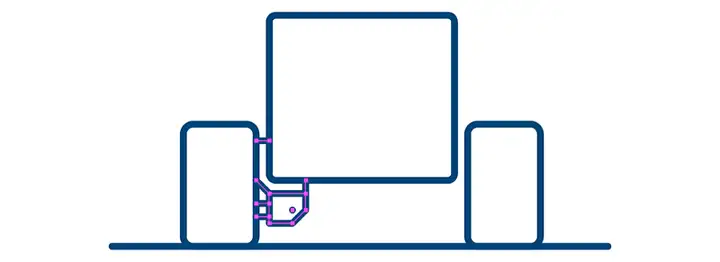
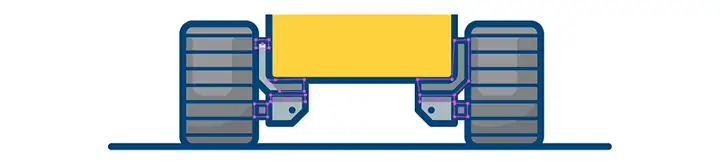
使用“钢笔”工具 ( P )添加线条以从一侧连接车身和轮子。

一旦您对悬架元素感到满意,请使用“反射”工具将该元素镜像到第二个轮子。

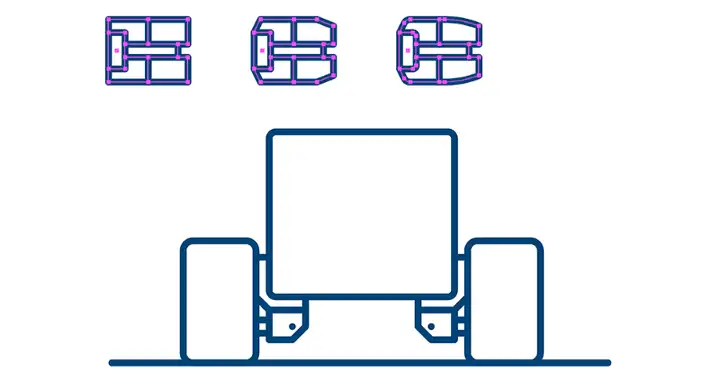
1.3. 双手
是时候锻炼双手了。再次从一个开始,完成形状并镜像它。
手不应该是逼真的,尽量简化形状,这样它就不会看起来太过分了。在查看了 WALL-E 真手的一些参考资料后,我准备好设计它了。
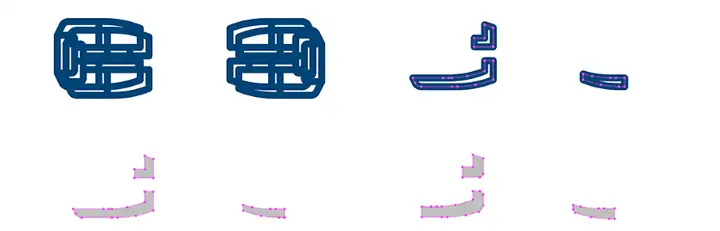
这是我创建一只手的过程:我从粗糙的矩形开始,添加了几个锚点,然后使用“直接选择”工具 ( A ) 在其中一些锚点周围移动,并使角变圆。

是时候将一只手连接到身体上并对其进行镜像了。此外,如果身体形状在某些部分覆盖了手,请使用“形状生成器工具”删除这些路径。

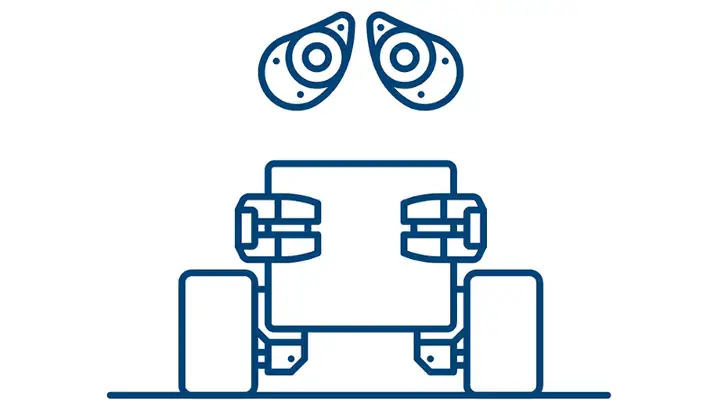
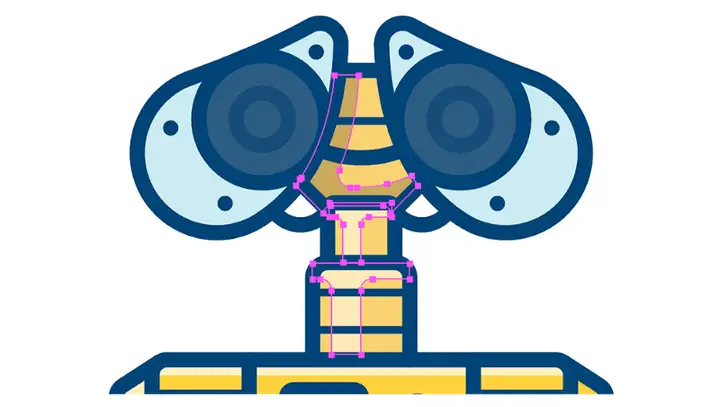
1.4. 眼睛
这是我认为最难的部分,但如果你做得巧妙,它一点也不复杂。为眼睛设计正确形状的最有效方法是找到真正的 WALL-E 眼睛的良好参考,将其放在画板上,缩放以适合插图的大小并勾勒出眼睛的轮廓。
这是我设计眼睛的过程:从一个圆圈开始,使用“钢笔”工具添加 2 条曲线,使用“形状生成器工具”移除圆圈的内部路径,围绕尖角,添加 2 个内圆圈以创建镜片, 最后添加几个点看起来像螺丝。

绕着眼睛移动并旋转它,直到找到适合它的位置(我的意思是你喜欢的位置),然后镜像它。实际上,与真正的 WALL-E 的身体相比,我增加了眼睛的大小,因为在我的插图风格中,我喜欢非常注意找到合适的比例以使对象看起来更可爱,而不是使用真实的。

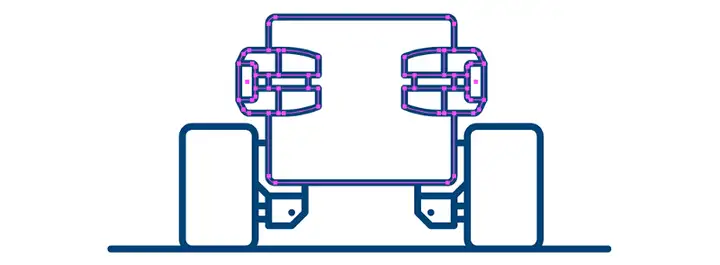
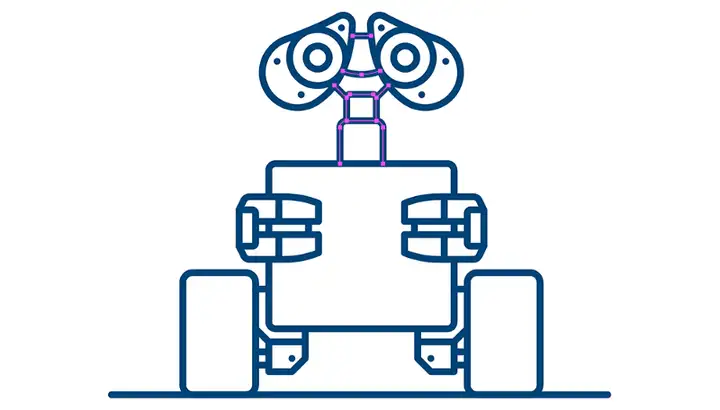
1.5. 脖子
通过添加对称路径将眼睛与身体连接起来,在我的例子中,我做了 2 个带圆角的矩形、3 条短线和一个圆形路径,它是圆的一小部分。

1.6. 细节
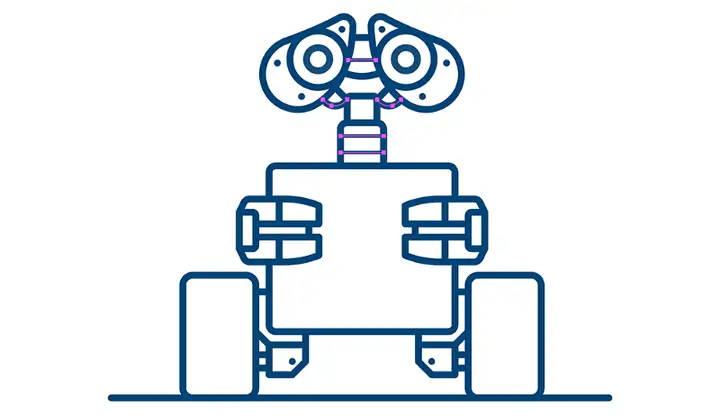
在继续着色之前,让我们为对象的主要形状添加一些细节。
从脖子开始,添加两条线(由使用“形状生成器工具”切割的圆圈制成),笔划为 4 像素,然后添加 3 条笔划为 2像素的水平线。

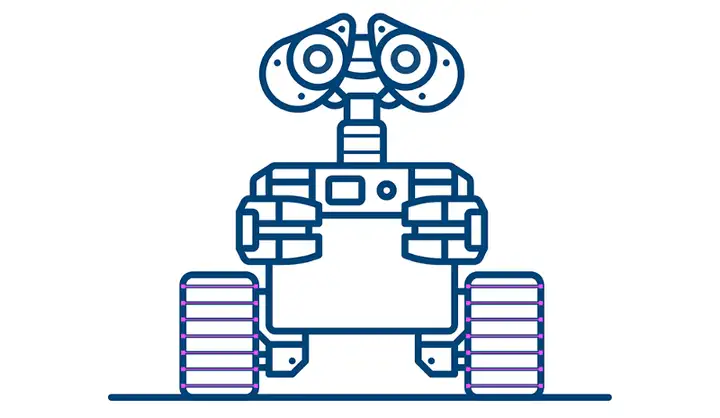
使用“钢笔”工具,一个矩形和一个圆形,为身体添加一些细节,但尽量保持干净。我还在身体上添加了肩膀。

添加具有相等步长的水平线(2px笔划宽度),使轮胎看起来像简化的毛毛虫。

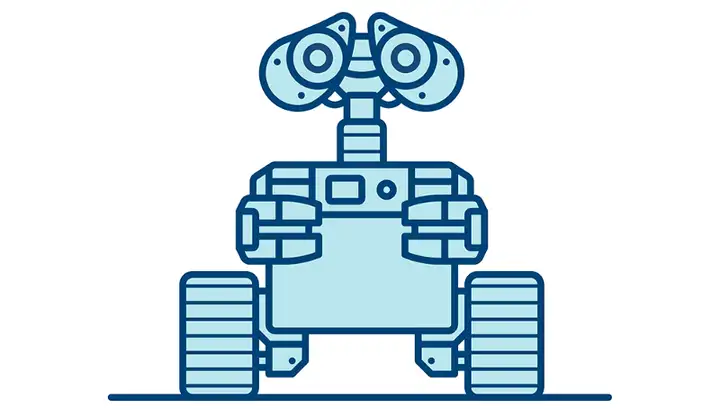
2.颜色
您可能从我之前的教程中了解到,我总是将颜色保留在单独的图层上,但我会再次重复该过程。
复制“ lines ”层并将其命名为“ color ”,然后将其放置在“ lines ”层下方(而不是内部)。
锁定“线条”图层并选择“颜色”图层。选择“颜色”层上的所有对象并从中删除描边,然后选择“实时上色桶”( K ) 并用#d4eaf1颜色填充对象。

着色部分非常主观,我在创作插图时通常会花20-30%的时间在上面。我的主要目标是不要用太多颜色淹没插图,同时让它多汁干净。
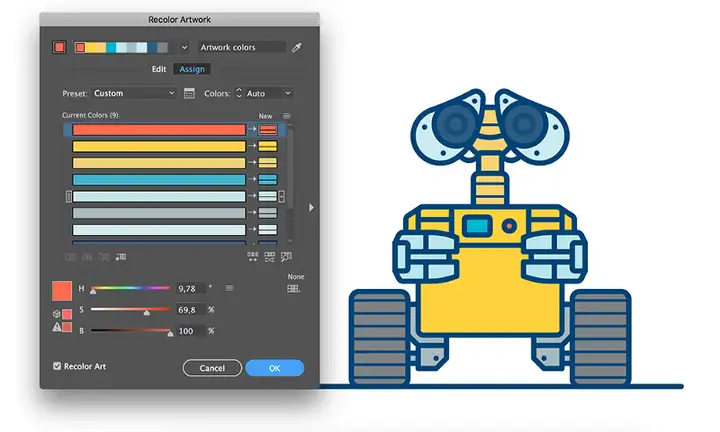
过程是这样的:为对象的不同部分添加不同的颜色(现在填充任何颜色),相似的部分应该有相似/相同的颜色。完成颜色分配后,是时候调整所有颜色以找到最适合您的插图的颜色了。为此,请选择“颜色”层 ( cmd/crtl + A ) 上的所有内容,并使用“重新着色图稿”工具同时调整所有颜色。

3. 光照与阴影
现在让我们添加灯光和阴影,使插图更加详细。
首先,我们需要决定要使用多少个光源以及它们的位置。我通常只使用一个光源并将其设置在插图的左上角。这个插图也不例外。
创建一个新图层“ shadows ”并将其放在“ color ”上方但在“ lines ”图层下方。
3.1. 车轮
我为每个轮胎只做了 1 种形状的光和 1 种形状的阴影。请记住,光源位于左上角。我在轮胎的顶部做了一个矩形,在轮胎的前部做了第二个矩形,但是从中心向左移动了一点。最终的灯光形状是通过合并这 2 个矩形(通过“探路者工具”)创建的。
对于阴影,我刚刚添加了一个弧形形状(使用“钢笔”工具完成),右侧略微倾斜(同样是因为光源)。
形状不必在理论上是正确和逼真的,它们只需要对您的眼睛有好处
用白色填充光形状并将不透明度调整为17%,阴影形状将具有黑色和10%不透明度。

使用相同的方法,将阴影和光线添加到悬架(连接车身和车轮的元素)。我在悬架右侧的车身上添加了一个巨大的阴影,在小部件之间添加了小矩形阴影,甚至在左上角元素上添加了一个小灯形状。这些灯光和阴影位于金属部件上,这就是为什么我对灯光形状(50%不透明度)和所有阴影形状(25%不透明度)使用更高的不透明度值。始终考虑您正在处理的对象的材料。

3.2. 身体和手
是时候给身体和手添加光影了。我决定先加灯,因为有很多小零件。它可能看起来很难,但实际上我只是在上部的所有元素上添加了小的白色矩形(身体部位的不透明度为65% ,手的不透明度为90% )。然后我在身体中间创建了一个巨大的圆角矩形,使它闪亮,但将不透明度设置为仅35%,以免引起太多注意。最后一步是在屏幕上添加两条光带。这是一种非常常见的将灯光投射到玻璃上的方法。
为了从手上添加阴影,我在线条层上复制了手的形状,将它们粘贴到阴影层上(Mac 为cmd+F,Windows为ctrl+F ),然后将它们向右移动5px ,向下移动5px(这真的很容易)按方向键做)然后再用手粘贴到位。然后我用“ Shape Builder Tool ”删除了所有不必要的线条,圆角并得到了这些很酷的阴影。

身体的最后一步是手指之间的 2 个阴影矩形和身体底部的一个小矩形。

3.3. 脖子
就像我们在轮胎上所做的那样,在颈部添加 2 种灯光形状,在面部区域添加一种阴影形状。

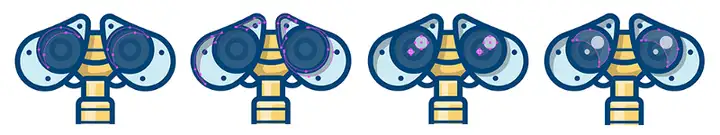
3.4. 眼睛
使用与手部阴影相同的方法从眼睛保护板上制作几个阴影。
最后,为了使眼睛闪亮,创建一个新层“ eye-lights ”并将其放置在“ lines ”层之上,因为我们需要一个闪亮的效果,它也会影响笔触。我真的很喜欢每只眼睛瞪两眼:一个大圆圈和一个小圆圈。它看起来真的很酷,但我们可以通过添加这个类似月亮的形状来突出双筒望远镜的凸面,从而使它变得更好。

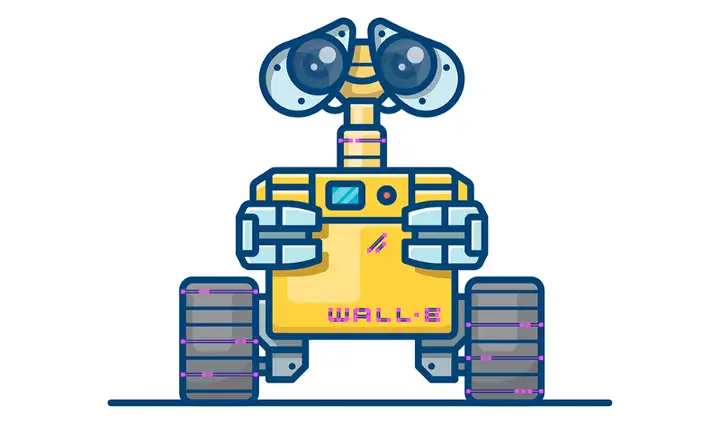
4.抛光
你还在吗?凉爽的!插图差不多准备好了,但我们可以做一些小的修改来润色一下。
4.1. WALL-E 细节
让我们在轮胎上添加一些小缝隙(通过“剪刀”工具)以表明我们的小伙伴喜欢四处骑行,脖子上有一个缝隙,WALL-E 标签,车身空白处有几处划痕。

4.2. 地面细节
我已经很喜欢插图了,但是地面看起来很无聊。让我们像为身体所做的那样在地面上创建一些间隙,并添加一些额外的地线。

结论
我对结果很满意,但如果你想更进一步,你可以添加背景环境,将 WALL-E 重新涂成紫色,在他的头上戴上生日帽,然后打印出插图并交给你朋友的生日,随心所欲!