前言:作为一个UI设计师,找工作的时候经常会遇到HR说先看下作品。那么如何设计自己的简历和作品集更能吸引HR的眼球呢?文章会结合目前一流的互联网公司对于UI设计师的一些要求进行说明。通过这篇文章也希望能们设计师们能够更好的审视自己求职过程及作品集、简历的制作。

目录
这是一篇很长的文章,主要围绕简历及作品集制作,在开头我先简单说一下我写这篇文章的逻辑,整体上我将简历与作品集看做产品,将应聘公司看做产品(简历与作品集)的用户,从应聘公司目前对于 UI 设计师的需求(职位要求)出发,使用用户体验五要素对简历及作品集的制作进行分析,最终尝试剖析简历及作品集制作过程中的细节,尽可能为应聘或准备应聘的你在简历及作品集制作过程中带来帮助,正文如下:
目前一流的互联网公司对 UI 设计师有哪些要求?
以下是我搜集的腾讯、小米、网易及字节跳动公司 UI 设计师招聘内容,通过对这些公司对 UI 设计师职位的共性要求进行分析来指导我们简历及作品集的制作,我们先来看看这些公司对 UI 设计师有哪些要求。
腾讯公司

1、岗位描述
2、岗位职责
小米公司
1、职位描述
2、任职要求
– 投递务必附带个人作品集 –
网易公司

1、职位描述
2、职位要求
请附 pdf 版作品集。 该岗位应聘环节中包含笔试环节,投递前请知悉。
字节跳动

1、职位描述
2、职位要求
一流互联网公司对 UI 设计师职位要求对我们制作简历及作品集有什么指导意义?
通过对以上 4 家优秀互联网公司招聘内容的分析,我们可以发现优秀互联网公司对 UI 设计师有一定共性要求,而我们应聘的过程也是满足应聘公司需求的过程,简历与作品集就是我们的敲门砖, 4 家公司共性职位要求有如下六点:
一、熟悉设计流行趋势
1.为什么需要熟悉流行趋势?
很多设计师对流行趋势都嗤之以鼻,都在谈好的设计是可以战胜时间之类的话,但你可以仔细想想又有多少好设计战胜了时间呢?
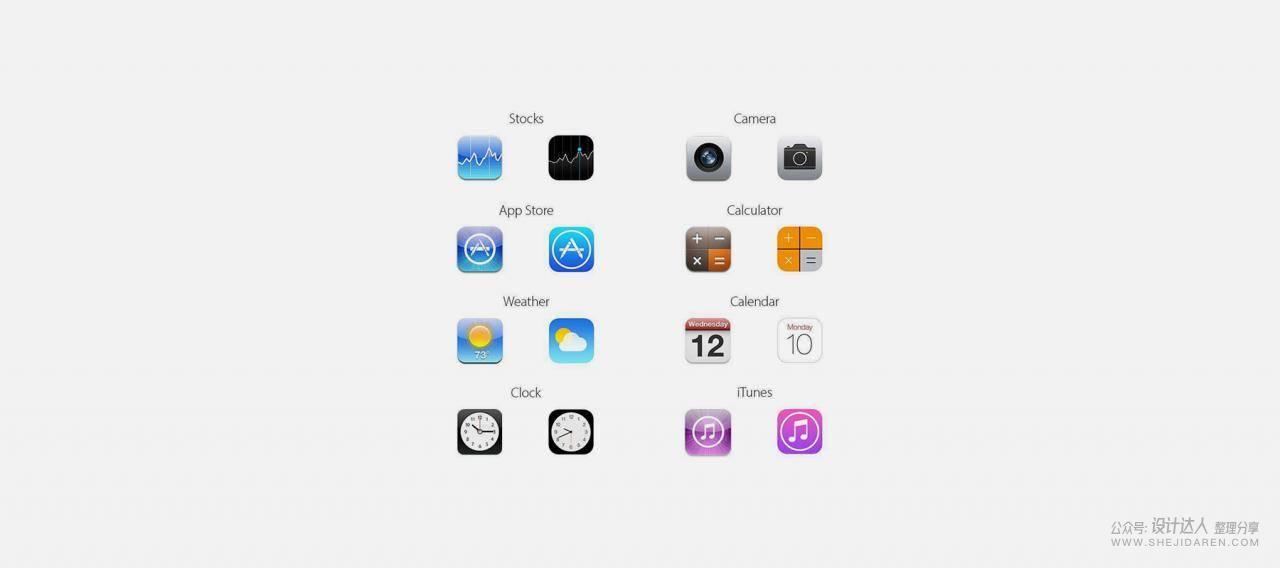
在 UI 设计领域的流行趋势很多都是由行业巨头来引领,如下图所示,一个典型的例子是 iOS 系统 由 iOS 6 的拟物到 iOS 7 的扁平, 这种设计形式的改变席卷了整个手机行业,几乎所有的手机公司都将图标设计风格由拟物改为扁平,在这里我们不谈论扁平与拟物孰优孰劣,或者说无论你本人是喜欢拟物还是扁平,在这时候你都应该“知己知彼”,熟悉这一变化中的优缺点,尽可能在 UI 设计层面帮助公司做出最优决定,这是我们对于公司的价值所在。我再多啰嗦几句,即使作为设计师的我们很多时候也会有自己设计方面的喜好,也许你更喜欢 Material Design 风格,而不是 iOS ,而你在设计方面的喜好也会在你的设计作品当中体现,所以尽可能做对的设计,而不是你喜欢的设计,这是一个难度很高的事,需要我们不断修炼。

2.在作品集中如何展现这部分能力?
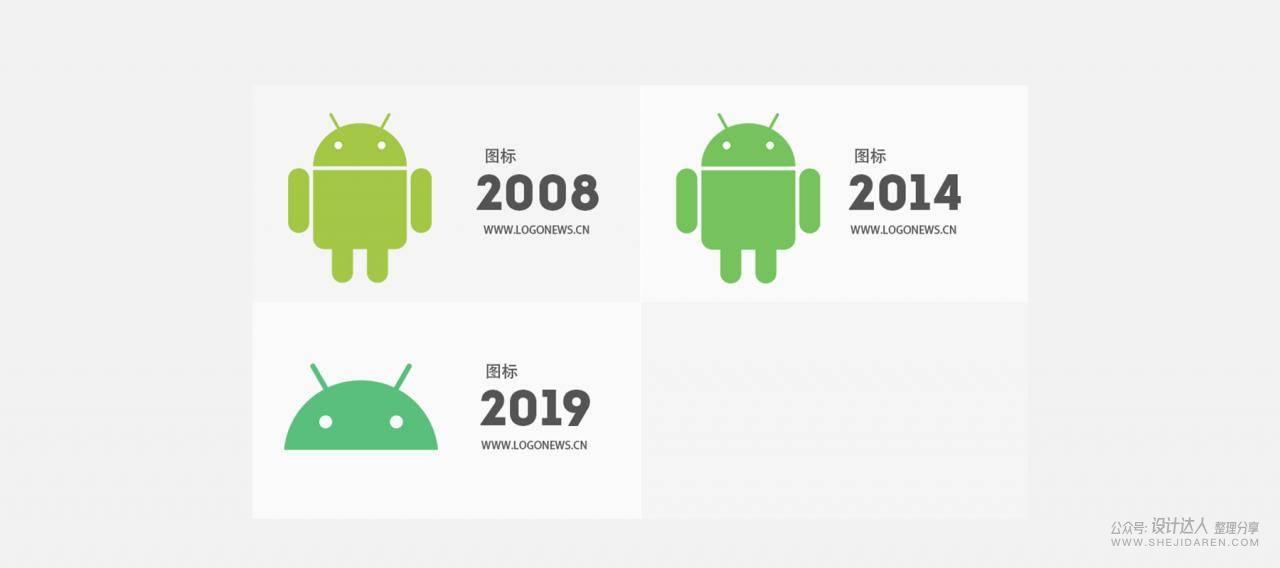
如果只是照猫画虎的为了迎合流行趋势而设计,似乎就是无脑设计了,关键在于如何用对流行趋势,这其中包括与品牌的契合,与功能的匹配等,例如最近 UI 设计在色彩上有个趋势就是明度更高、纯度更低,明亮的颜色可能更有趣,能让人精力充沛有种大胆的感觉,安卓、微信的品牌色就做做出了如此改变,毫无疑问这是流行趋势,而我们设计师要做的工作远比单纯的更改色彩要复杂的多,对于明亮的色彩我们要扬长避短,明亮色彩使用时的问题有:
1、大面积明亮颜色对眼睛却不那么友好;
2、文字背后背景过于明亮的话,会影响文字阅读,带来负面的浏览体验。
这些缺点就是我们在作品中需要避免的,而这就是我们能力的体现。总结来说,我们既要综合考量设计符合流行趋势的产品,也要分析流行趋势,用对流行趋势。


二、一定的产品思维
1.为什么要掌握一定的产品思维?
什么是产品思维?在说产品思维之前我们先来说说什么是产品,在百度百科中对产品的释义是“作为商品提供给市场,被人们使用和消费,并能满足人们某种需求的任何东西,包括有形的物品、无形的服务、组织、观念或它们的组合。”
那么什么是产品思维?就是制造能够满足人们需求产品的复杂心智操作过程,而作为 UI 设计师而言我们需要知道产品到底解决的是什么问题,满足的是什么需求,具体是如何实现的,也就是说我们需要在整体上知道产品到底是怎么一回事,才能知道 UI 设计作为整个产品中的一环应该怎么服务于产品总目标。
2.在作品集中如何展现这部分能力?
大概率浏览我们作品的应聘公司设计师能够看出我们作品背后的思考,但如果我们制作作品集从这个角度出发的话,可能会错失很多机会,正确的假设应该是对方不知道我们在作品背后的思考,我们以文字、图片等形式把我们的产品思维表述出来,让应聘公司设计师清清楚楚、明明白白的知道我们是怎么思考的。
三、熟悉各平台设计规范
1.为什么需要熟悉各平台设计规范?
对于移动端应用程序设计而言主要是 iOS 与 Android 两大平台,熟悉这两大平台规范并能加以运用意味着两点:


第一,可以保证产品的可用性。我的意思是按照这两大平台设计规范设计应用程序的字体、图标、按钮等组件保证了应用程序的可用性,避免让我们的应用程序成为“花架子”。
第二,会制定设计规范。在我们熟悉两大平台设计规范后也就知道他们制定设计规范的方式,这对我们的产品设计规范制定具有参考意义,而对一流互联网公司而言制定设计规范可以保证多成员参与的项目视觉效果统一,让迭代与交接更加无缝,可以保证品牌视觉效果及体验的统一性,能够更有效传递设计思想等,因此对于一流互联网公司而言会制定设计规范很重要,而作为求职者能够满足应聘公司需求是我们的目标。
2.在作品集中如何展现这部分能力?
就作品集而言,如何展现自己熟悉 iOS 及 Android 平台设计规范呢?我认为需要从三个方面出发:
第一,将字体、图标、按钮等组件在尺寸设计上保证可用性,这是我们 UI 设计的底线,这也表示作为一名 UI 设计师你及格了,你的作品是可以用的。
第二,通过作品的细节展现我们对平台设计规范的熟悉。举个小栗子,在 iOS 设计规范 App Architecture 的 Onboarding 部分对于引导页的表述中要求设置允许用户跳过引导页的按钮,而你在应用程序引导页设计中增加了“跳过”按钮,这就是对于 iOS 设计规范熟悉的表现。(当然也可能是你看其他应用程序加入了“跳过”按钮你也就加了这项功能,但如果你能够在多处体现类似于这样的细节,那自然不会是巧合。)

第三,针对你设计的应用程序能够制定设计规范,这是你对于两大平台设计规范能够融会贯通学以致用的表现。(当然在我们作品集中最好不要加入设计规范,而是将设计规范单独展示,具体在下文会有详解。)
四、重视细节
1.为什么需要重视细节?
细节意味着什么?产品质量是由无数个细节组成的,重视细节也就意味着产品质量得到了保证,在视觉设计中也是如此,在产品中只有一处像素的偏移可能没有太大影响, 1000 处像素偏移对产品的影响就是灾难性的,而这 1000 处像素偏移产生的原因也在于我们忽视了每一处的像素偏移,所以重视细节就是保证产品质量。
2.在作品集中如何展现这部分能力?
不要将对细节的重视局限在作品集中展示,更多要体现你是一个重视细节的人,或者说有重视细节的 DNA ,从这个角度来说,除了在作品集中重视细节以外,我们需要尽可能在与应聘者所有可能的触点上展示我们是一个重视细节的人(当然这事也是装不来的,需要表里如一,否则日久见人心。),包括邮箱正文内容、作品格式到作品大小细节,这都是我们需要细心打磨的部分,这些触点在下文会一一展开来说。
五、创造力

1.为什么需要重视创造力?
创造力是指产生新思想,发现和创造新事物的能力,这个定义中的重点是“新”,就是原本不存在的事物,这对设计师能力要求很高,作为一流企业而言,可能更希望自己能够引领(也不是全部)行业,而不仅仅是追随其他企业脚步,所以“创造力”对一流企业而言十分重要,对设计师而言,创造力不会凭空产生,创造力是应聘企业对应聘者更高的要求,比起创造力来说,我认为上文四项(熟悉流行趋势、产品思维、熟悉各平台设计规范、重视细节)更重要,因为这四项目标明确,更加可执行,在达到了以上四项能力要求的基础上,再去谈创造力,就像《老子》中所说”合抱之木,生于毫末,九层之台,起于垒土,千里之行,始于足下。”在有扎实的基础之上再去谈创造力,这种创造力才是有根基的。
2.在作品集中如何展现这部分能力?
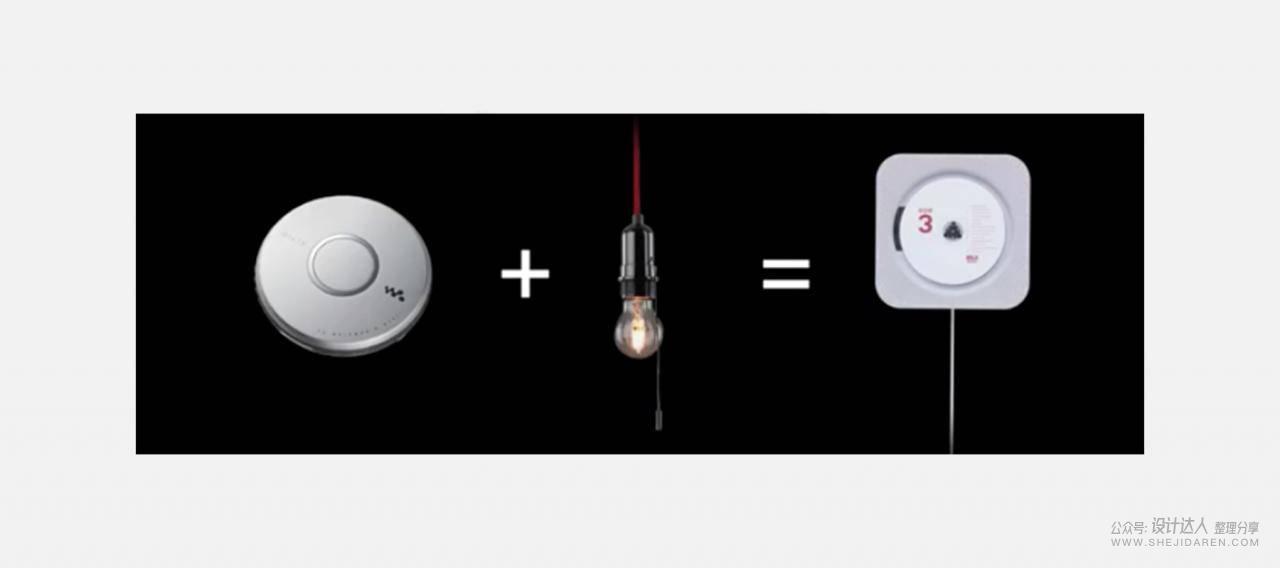
如上文所述,我觉得没必要刻意去展示自己的创造力,基础不牢,地动山摇,你可能可以想到很多新点子,但没有设计基本功的支撑,这些新点子或者好的创意并不能支撑你完成一个可用的产品或者说完整的界面设计,在具备了基本功的基础上,你可以在作品集中加入概念设计作品,体现你的创造力,当然也不局限于这一种方式,你也可以在任何一个作品中加入一种新的交互方式,或者新的插画风格,这都是展现创造力的方式,很多时候创造力也不完全是创造一个全新的事物,如下是我们熟悉深泽直人的代表作之一,就是电灯+CD机的组合诞生的一款新产品,这就是我们周边熟悉产品的组合诞生的新产品。

六、动效、插画是加分项
1.为什么需要重视动效、插画?
对于应聘企业而言,希望应聘者具备更多除核心能力(对于 UI 设计师而言是界面设计)以外的更多个人能力这也无可厚非,毕竟对于 UI 设计师而言,在设计界面过程中自然离不开动效设计与插画设计,一般来说界面设计对动效及插画绘制的能力要求不是特别高,所以如果一个 UI 设计师能够同时完成这几项相关工作,对企业而言自然是最好的,也是减少成本的方式。
但对于 UI 设计师而言,还是和创造力部分一样,如果你做不好界面设计,即使你精通动效和插画,对 UI 设计师这个岗位而言没有太大意义(你可以成为动效师或插画师),所以说动效和插画设计就像我们考试当中的附加题,能做对自然很好,但如果不会做,那先把前面的基础题做好,再来做附加题,毕竟附加题占到整个卷面的分数比例相对较小。
2.在作品集中如何展现这部分能力?
动效设计和插画绘制能力的展现其实比较容易,你既可以在界面设计当中以作品组成部分的形式展现动效和插画绘制,也可以在你动效设计与插画能力比较突出的情况下将动效和插画作品单独列出来进行呈现。
简历与作品集是否要分开?
在开始谈怎么制作简历和作品集前,我们先来谈谈个人简历与作品集是合还是分的问题,对于 UI 设计师而言,个人简历与作品集的使用对象是不同的,个人简历是给应聘公司 HR 看的,如果个人简历与作品集在一起,那么会给应聘公司 HR 造成以下困扰:
第一,造成困惑。如果你作品集名称是“ XX 的个人作品集”,那么会给应聘公司造成困扰,不知道里面有没有个人简历,也许有些 HR 也懒得打开直接给你 pass 了,在我们求职的第一环节就没有给应聘公司留下好印象。
第二,不好编辑。相对我们的一份简历来说,整个作品集下载和打开速度都会相对慢一些,而且我们的作品集一般会是 PDF 格式,对于可能要编辑我们个人信息的 HR 来说就不是很友好了,如果是 word 就能更方便的复制粘贴。
如何做好个人简历?
以上我们从国内一流互联网公司对 UI 设计师职位要求出发,找出了这些公司对 UI 设计师能力的共性要求并做了简要解析,下面我们继续带着这些共性要求,尝试将应聘公司 HR 及用人部门设计师作为用户,使用用户体验 5 要素层层分析个人简历与作品集的制作。那么,开始吧。
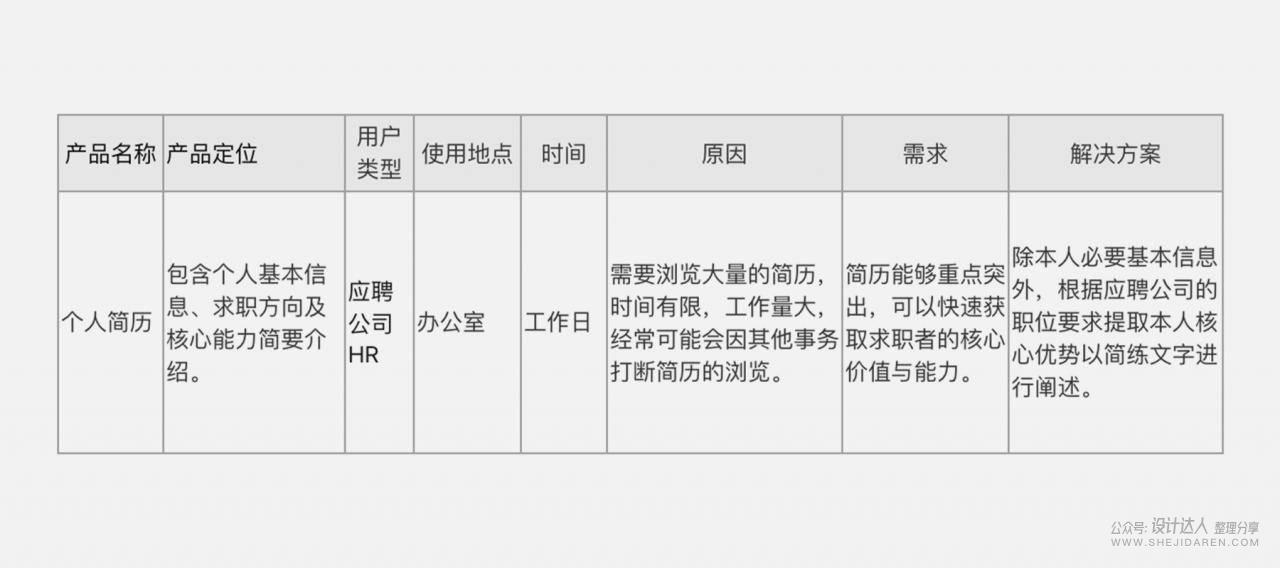
一、战略层

二、范围层
1.获得求职者基本信息
对于应聘公司 HR 来说,应聘者基本信息包括哪些内容?具体发挥什么作用?
基本信息一般包括姓名、性别、工作年限、居住地、电子邮箱、联系方式等,这些信息发挥的作用有三:
第一,对我们求职者整体情况有大致了解;
第二,获得联系我们的方式;
第三,通过简历中某些信息将一部分求职者排除在外。例:应聘公司可能要求具有 3 年工作经验是硬性条件,如果在我们的简历上体现只有 2 年,那么也就不符合应聘公司要求,简历中的一些信息是我们高效应聘的重要环节,具体简历中应该包含哪些信息在下文中会有详细阐述。
2.掌握求职者整体能力
简历,顾名思义只是对应聘者的简单描述,让应聘公司 HR 通过你的简单描述获得对你能力的基本认识,在应聘前期让应聘公司更高效了解你的方式可能就是给自己贴标签,例:在简历中加入我们参加了某个设计大赛获得的奖项说明,或者你的毕业院校履历,又或者是你在某个项目中承担的角色,凡此种种能够反映你能力的头衔或标签等都可以是简历的组成部分,而应聘公司 HR 通过这些信息大体了解你的能力能否达到公司要求,或者说是否可以进入面试。
三、结构层
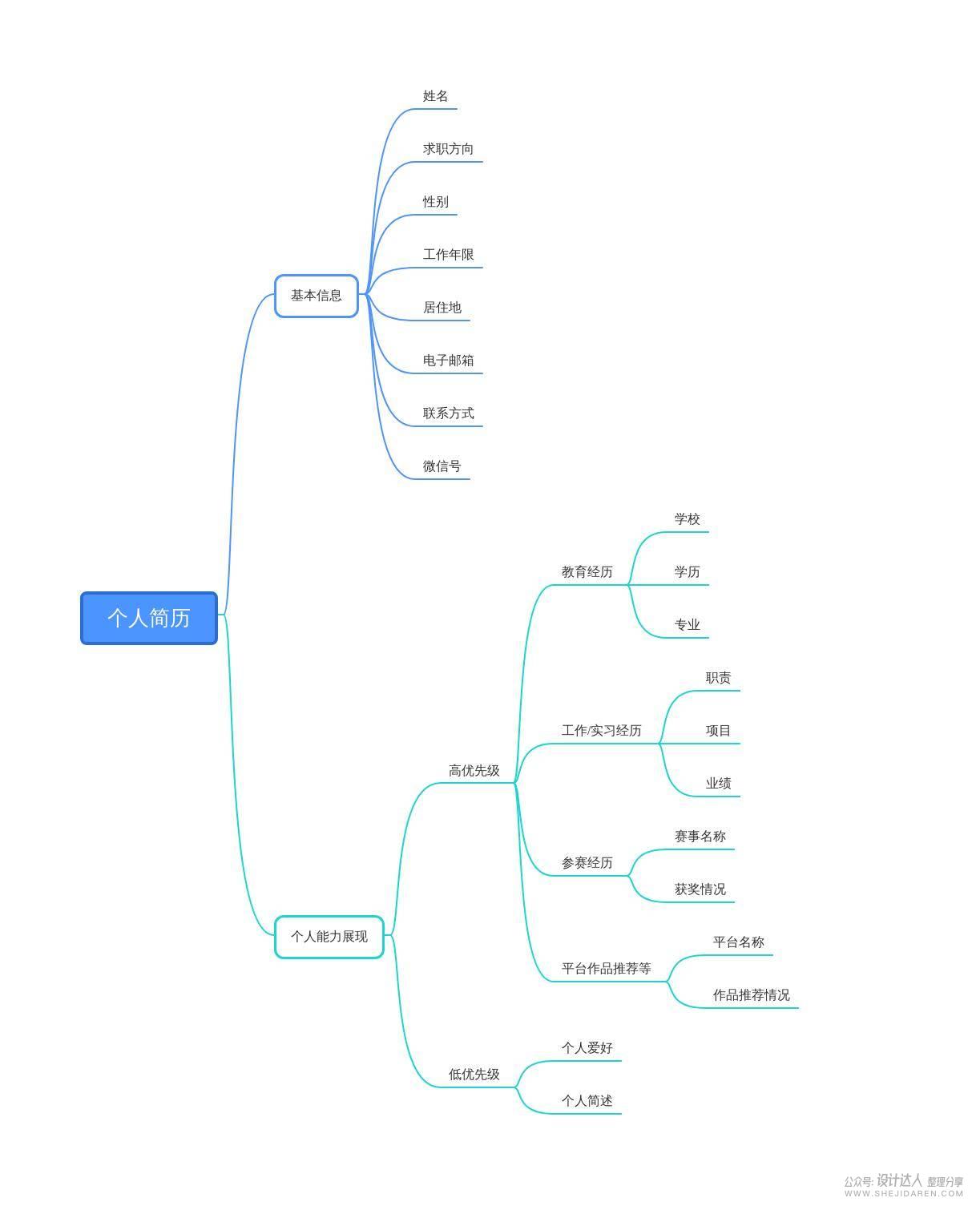
1.信息架构
在简历信息架构部分,我是按照范围层的功能分析来制作的,主要是两部分,一部分是基本信息,另一部分是个人能力展现,当然这个信息架构的内容也不见得是标准答案,但个人简历要实现的 功能围绕这两点总是没错的。

2.核心功能流程图
我们应该以何种顺序展示这些信息,原则就是把重要的信息往前放,把次要的信息往后放,这么做的原因有二:
第一,考虑到应聘公司 HR 的工作场景(工作量大,可能存在被打断情况),重要信息越往前放,越可以减小被忽略的可能性。
第二,也是为我们的用户(应聘公司 HR )考虑(更是为自己考虑),如果你在简历靠前部分已说明曾任职小米设计总监,那么可能你就直接入职了,至于你的其他工作经历就没那么重要了。
四、框架层
相较结构层,框架层颗粒度更细,在界面设计的框架层我们需要仔细思考每个具体页面的框架与信息架构设计,但对简历来说不需要像界面设计那么复杂,因为我们在简历中既没有那么多界面,也没有那么多交互,但我们需要注意简历中的内容需要在时间上以倒叙形式展现,把最近的内容放在前面。
五、表现层
从视觉设计层面来说,我们需要把简历做成海报那种夺人眼球的形式吗?当然不需要,我们在上文战略层部分已经分析过了,简历的作用并不是夺人眼球,或者说简历夺人眼球的部分不应该是视觉设计形式,而是求职者的核心价值与能力,因此我们设计的重点应该放在让用户(应聘公司 HR )高效获取信息之上,那么把简历装扮得夺人眼球不好吗?高效传递信息且夺人眼球没问题,但前提是高效传递信息,这是我们关注的重点,也是视觉设计的方向。
如下图简历所示,仅从视觉上看,它可能比很多简历好看,但假设我们自己是应聘公司 HR ,你想要看到这种简历吗?如果我是某家公司 HR ,我可能希望所有简历在信息架构和内容排布都差不多,例:第一个模块是个人基本信息、联系方式 ,第二个模块是教育背景…因为这样效率可能是最高的。

我们再看看这份简历,不说别的这姑娘头像快占一半版面了(有点夸张),除非你是要应聘平面模特,否则长相对于应聘这件事来说,优先级没这么高吧,这份简历中对个人能力相关信息的传递也十分有限。

那么好的简历到底长什么样?
从视觉设计来说,好的简历不会都长一个模样,但好的简历也有一条金线,如下图所示这份简历仅从视觉观感上就就不错,那么具体好在哪,我们来分析分析。

第一,较强秩序性。体现在基本信息与履历之间用不同色彩(浅灰与墨绿)进行分隔,标题与内容之间用细线条分隔,整体左对齐的方式,让浏览变得更容易,同时整体上视觉重量的平衡,也让浏览体验更好。
第二,与内容相符合且克制的装饰。整体几乎没有装饰元素,页面顶端的绿色也是与求职方向(口腔医生)相关性较高的色彩。
而以上两点我认为就是个人简历好的视觉设计的标准,通过秩序性来传递专业感及美感,通过适度且适当的装饰来避免单调。
注:以上是视觉设计的优点,从用户体验来说,置于右下角的微信二维码是浏览者视觉的落点,只有完成整体的浏览之后应聘公司 HR 可能才会决定是否需要联系你,而这时候微信二维码的出现也较为合适,同时二维码较大的视觉重量也能与顶部绿色部分较大的视觉重量相平衡。
如何做好作品集?
说完了简历,再来说说作品集,相较而言作品集就比较复杂了,但没关系,依然有用户体验 5 要素帮我们开路。
一、战略层

二、范围层
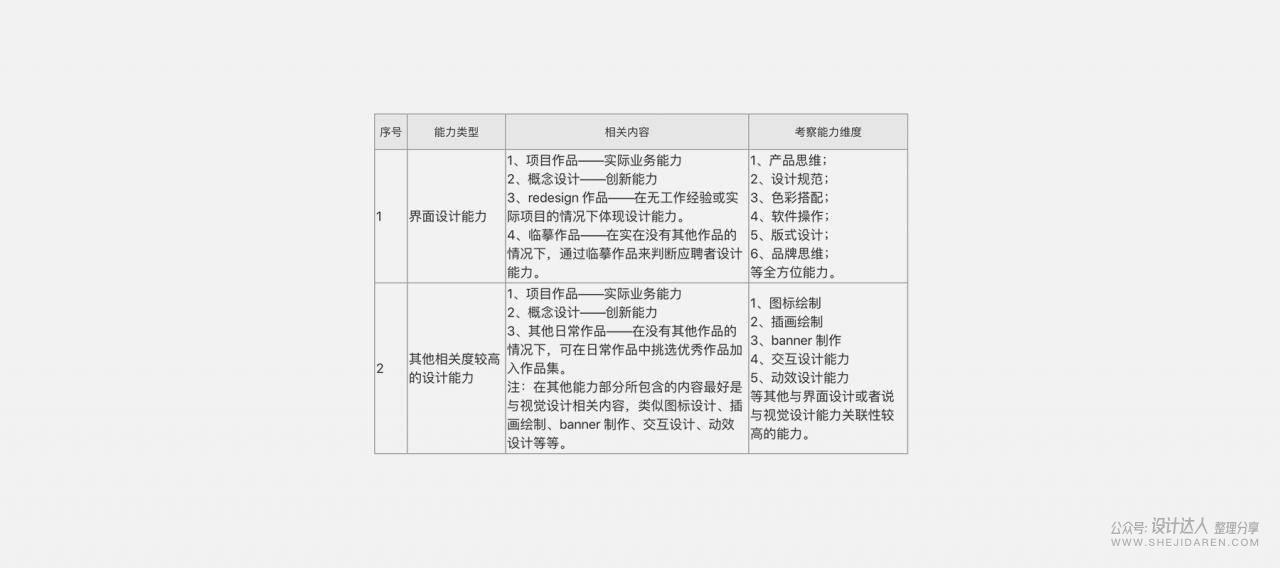
对 UI 设计师而言作品集最重要功能就是体现求职者的视觉设计能力,如何让应聘公司认可我们的能力或者说如何满足应聘公司对设计师的要求是我们制作作品集的出发点和落脚点,而视觉设计能力是相对宽泛的概念,在作品集中该如何体现呢?如下表格所示,对 UI 设计师而言核心能力是界面设计能力,除此之外我们也可以根据应聘公司职位要求,在作品集中加入除界面设计以外其他相关设计作品,展示我们全方位能力,在作品集中应当包含的内容及考察能力维度进行了如下总结。

三、结构层
1.信息架构
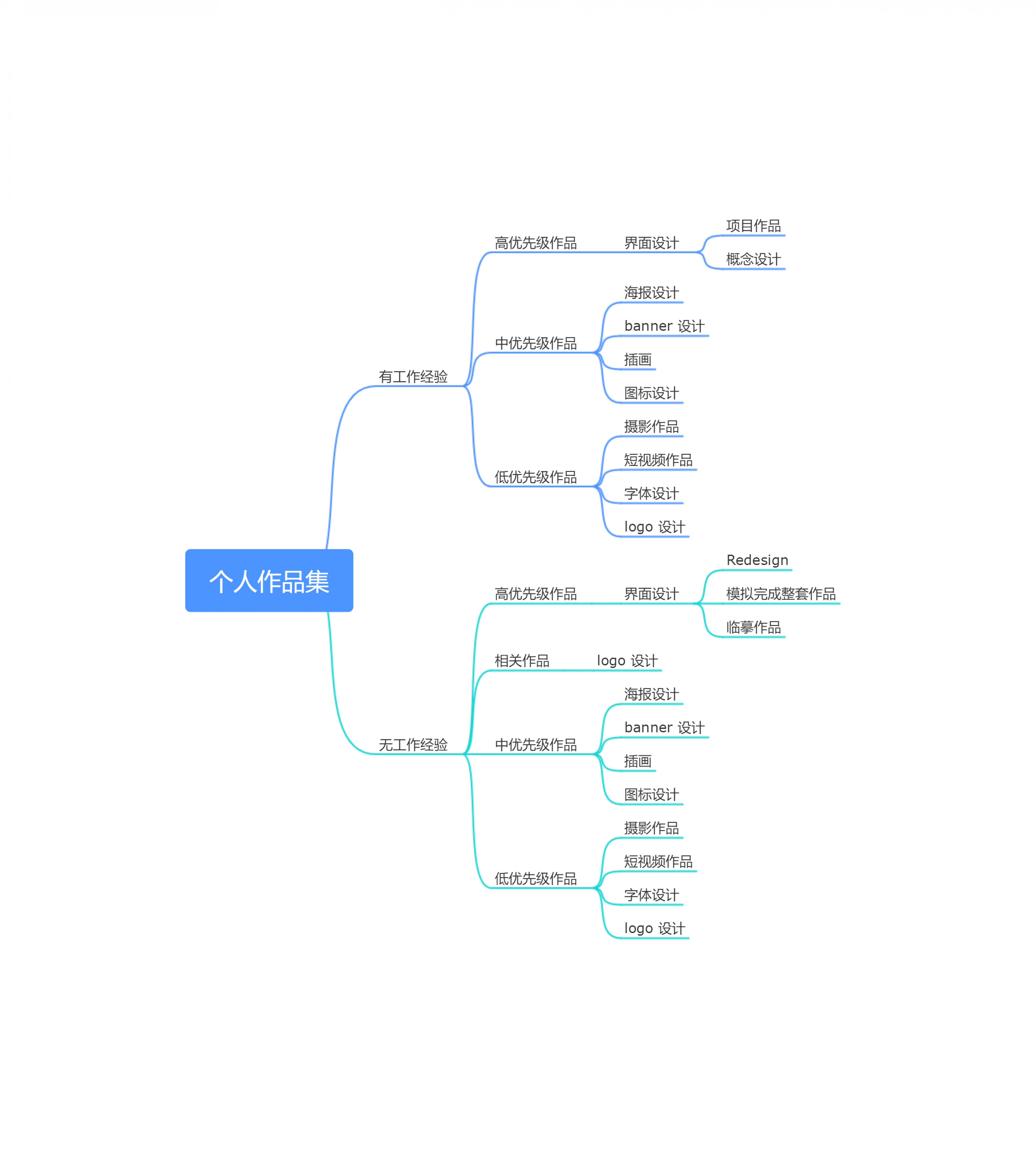
在作品集信息架构部分,我将求职设计师分为有工作经验与无工作经验两种类型设计师,根据这两种设计师特点进一步对作品集中应该包含的作品类型进行分析。

2.核心功能流程图
在核心流程部分我们探讨的依然是内容的展示顺序,原则依然是重要信息或者说与应聘公司职位要求相关性更高的内容往前放,把相对次要或者说与应聘公司职位要求相关性弱的内容往后放。
对于 UI 设计师来说,在我们的作品集中处于最高优先级的当然是界面设计作品,但有无工作经验的 UI 设计师展示的方向又不一样,我们来看看。
① 无工作经验 UI 设计师
对于没有工作经验的 UI 设计师而言,优先级最高的应该是 redesign 作品,当然如果你的能力到位也可以把模拟完成的整套作品放到最前面。如果实在是没有作品了,那就把临摹作品放上,但是真的不建议放临摹作品。
② 有工作经验 UI 设计师
对于有工作经验的 UI 设计师而言,在界面设计作品当中首先应该展示的是项目作品,因为项目作品反映了我们作为 UI 设计师的实际落地能力,当然如果项目作品中有与应聘公司产品相关度高的作品当然最好,例:如果我们要应聘一家电商公司,那当然应该把电商项目作品放在靠前位置展示,让应聘公司知道我们具备电商产品设计能力。其次是概念设计作品,因为概念设计作品反映了我们在上文中探讨的一流互联网公司要求的创新能力。
中等优先级展示内容是与界面设计相关度较高的内容,具体是插画设计、图标设计、banner 设计、动效设计。那么这些设计作品我们又应该以何种顺序展示呢?我们依然应该从作品集的用户(应聘公司)需求出发,例如你应聘的是一家强运营公司,那么 banner、插画部分可以优先展示,如果你应聘的是一家重视动效方面的公司,那么自然应该优先展示动效作品。
即使是低优先级内容也不能脱离与设计的相关性,例:我们会打篮球,在作品集中放一段打篮球的视频,这没什么不好,但对我们在 UI 设计师的求职上意义不大。如果我们多才多艺,会摄影,会拍摄短视频之类的也可以展示,但这部分与界面设计能力相关性就更弱一些,在做好了高、中优先级作品的前提下,低优先级作品可以锦上添花,但切勿本末倒置。
四、框架层
在结构层部分我们已简述作品集整体架构,在框架层部分我们将对结构层部分内容进行进一步细化,我们通过将内容分为界面设计作品与其他作品来展开讨论,具体如下:
1.界面设计内容(高优先级作品)
(1)无工作经验设计师
如果你是一名刚毕业或者从其他行业转行至 UI 设计的新人设计师,我们首先可能得有一个心理建设就是对那些强调工作经验的(大)公司大概率会被一票否决。虽然没有实际上线作品,但也不能气馁,毕竟我们可以曲线救国,尽量先找到在目前能力范围不错的工作,再一步步实现去大厂的理想。
对一名新人设计师而言,作品集需要证明的是“虽然我没有实际工作经验,但我具备作为一名合格 UI 设计师的能力。”作为一名新人设计师(没有工作经验设计师)作品集需要涵盖的内容在上文结构层已阐述,接下来我们进行更细化的探讨。
① redesign 作品
对于一名新人设计师而言,从 0 到 1 去完成一整套作品是比较困难的,但相对而言 redesign 是比较简单的,因为这是从 1 到1.x 的过程,也就是经过我们的思考后将原作品设计得“更好”的过程,我们可以在 redesign 中加入用户需求分析、业务需求分析、竞品分析等内容,让应聘公司相对立体的了解我们的能力,了解我们在产品中的思考。
那么我们如何评判 redesign 的好坏,如果经过我们的重新设计之后相比原作品整体提高幅度越大,那么 redesign 的效果就越好,而“好”的标准我们需要从用户需求与业务需求出发,审视我们的作品能否更好的满足。
在选择 redesign 对象时也要仔细斟酌,考虑到我们是新人设计师,很难将已经很优秀的作品重设计后改的更优秀,所以我们要挑选对我们自己而言改进空间较大的作品。
② 模拟完成整套作品
即使“初生牛犊不怕虎”,即使经过深入思考,但考虑到我们需要从产品到交互再到视觉完成一整套完整的作品,对于新人设计师而言难度是很大的,即使我们最终完成了整套作品,即使在我们自己看来已经很完美了,但我们的作品在应聘公司用人部门的设计师眼里可能也会是漏洞百出,所以如果你打算从0到1完成一套作品,请务必深入研究上线作品,在选择作品上,尽量选择类似于便签、待办事项之类相对简单的工具类产品入手。
③ 临摹作品
临摹作品是退而求其次的选择,原因在于我们临摹别人的作品无论是单纯的临摹还是在临摹的基础上有提升,都不能比原创作品更好的反映我们的设计能力,这是临摹作品的问题所在,如果现阶段你确实没有原创作品,我建议在临摹作品上也要加入对临摹过程的个人思考内容,让应聘公司知道你并不是无脑临摹,或者说也是让应聘公司知道你正走在一条正确的学习或者说设计思考之路上,离成为一名合格的 UI 设计师也不远了。
(2)有工作经验设计师
相对而言有工作经验设计师在求职时更有优势,在准备作品集时也就得有更高的标准,一起来看看有工作经验设计师在准备作品集时应该如何入手。
① 项目作品
项目作品是经过实践检验的,所以能更好的体现我们的能力,但仅仅放上几张图是肯定不够的,我们最终和别人拉开差距的是在作品背后的思维方式,所以在呈现作品的同时我们更要在作品中加入相关思考内容,这其中可以涵盖项目背景、产品目标、头脑风暴、业务需求、用户需求及在设计过程中遇到的问题与拿出的解决方案等一系列支撑我们完成产品的相关内容,除此之外要表明我们在项目中的位置,如果你是项目负责人与你仅仅是执行者这之间还是有很大的区别的。
② 概念设计
首先,在项目作品相对优秀的前提下,概念设计存在的意义会比较大,这就好比你是一个手机厂商,连系统基本稳定性都成问题,但每天还在强调做了什么新功能,不是说创新不好,只是基础不牢地动山摇。
其次,既然在作品集中放了概念设计,那么需要符合概念设计这个定位,与目前流行趋势相比,概念设计作品需要具备一定的超前性,在概念设计中我们得有自己的思考,得有自己的设计概念。

2.其他相关作品(中低优先级作品)
在上文我们说过,中低优先级作品一定是锦上添花,就 UI 设计师这个职位而言,如果我们做不好界面设计而在其他设计能力方面盖过了界面设计,比如插画画得很好,那么更应该去应聘插画师…言归正传,其他作品在作品集中应该如何准备呢?在结构层内容我们已经说过中低优先级作品,如果我们多才多艺的话,尽可能为应聘公司定制作品集,如果中低优先级相关作品数量和质量都比较有限,那么我们还是要本着宁缺毋滥的原则,保证作品集能够体现我们的最高水准。
注:
如果我们有如下作品,可以优先放入作品集中。
① 参加设计相关比赛并获得名次的作品;
② 在站酷、UI 中国等国内外知名设计网站获得首页推荐的相关作品。

无论我们从事哪一行业,来自同行的高度评价才是弥足珍贵的,也就是那句老话——内行看门道,外行看热闹。而以上无论是参加比赛还是在知名设计平台上获得认可都是相对客观的评价,这对应聘公司来说有较大的参考价值。
五、表现层设计
在作品集中要表现的核心自然是作品,而在本文我们当然不是探讨如何完成作品,而是如何把已经完成的作品精挑细选最终形成一套作品集。怎么完成一套优秀的作品集可能没有标准答案,但在制作作品集的过程中总有一些我们应该注意或者应该避免的点,具体如下:
(1)一致的视觉体系
我这里想说的不是说我们作品集中的界面设计、插画设计、字体设计等作品都得是一个风格,我的意思是我们需要将这些设计作品放到统一的框架里面,这个框架从头到尾需要有一致的视觉效果,能够把所有作品捏合起来,塑造作品集的一体感,作品集之所以能够成为作品集也是要一致的视觉体系。我们可以通过一致的版式设计,一致的背景,字体大小等等元素来实现整体的一致感觉,而苹果的产品介绍一直是模范般的存在,这是新近发布的 Watch SE 产品介绍:https://www.apple.com.cn/apple-watch-se/
(2)优中选优
这里的优中选优有整体和局部两个层面的意思,第一是从作品集整体作品上来说,无论界面设计、插画、图标等等都要选择我们最好的作品来展示。第二是从某个类型作品来说,归根结底我们要展示的核心能力是视觉设计能力,拿界面设计作品来举例,我们要展示的某个界面设计作品,请选择视觉效果最好那些界面来展示。
(3)样机与时俱进
在展示界面设计既可以使用样机也可以不使用,但如果用了,那就用最新的样机,时下最新的苹果手机是 iPhone 11,你用个 iPhone 6 ,无论你的界面设计是否符合当下的设计趋势,都会让观者留下这是过时设计的印象,如下图所示,同样的界面设计,我们看看不同样机包装的效果,所以说样机选择这件事还挺关键,这就好比你是一个年轻人,但是你非要用老年人的着装打扮自己,倒不是说你穿成老年人的样子你就是老年人了,但也会让别人对你的真实年龄产生怀疑,同样的道理,如果用样机,请用最新款样机,让对方知道这是最新的设计作品。

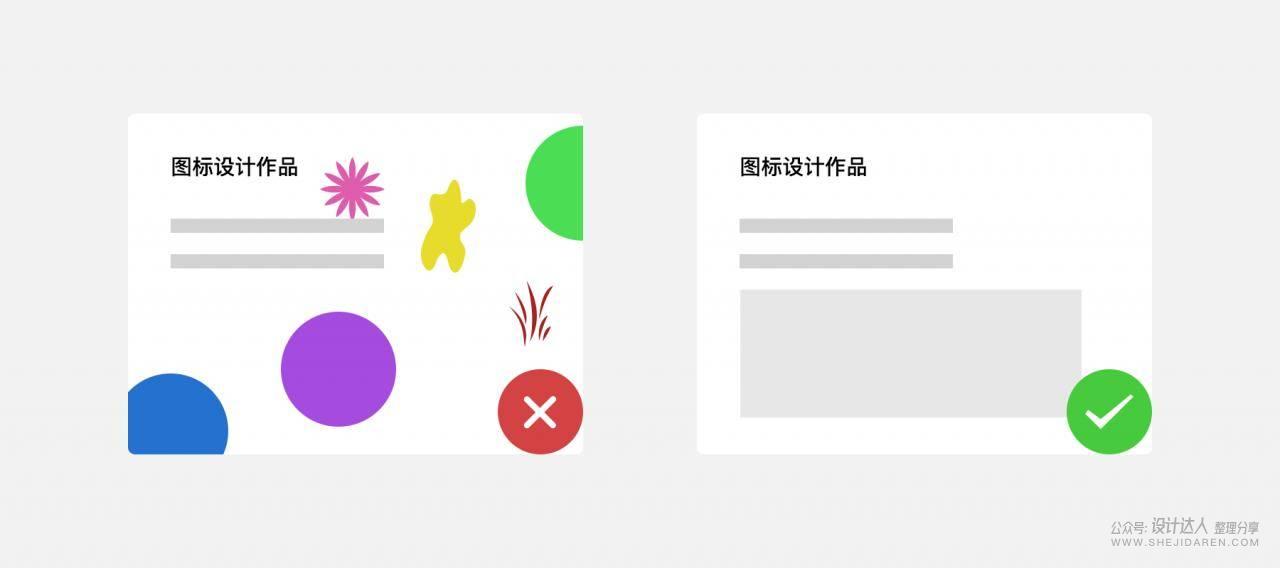
(4)主次得当
对作品集进行适当包装是没问题的,但这种包装要围绕作品,而不是为了装饰而装饰,展示作品是主要的,其他元素的点缀是次要的,如下图所示,两种设计方式对比,哪种方式更得当。

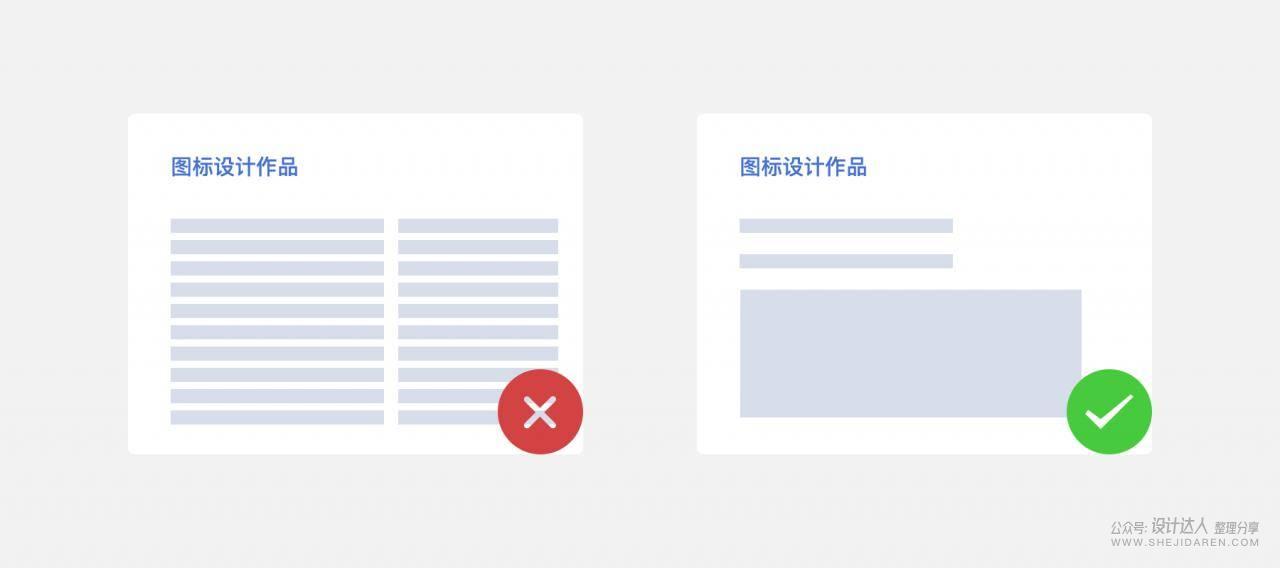
(5)足够的留白
无论作品质量如何,尽可能给观者创造一个舒适的浏览环境,换句话说就是要给作品呼吸的空间,而不是把作品密密麻麻摆上一大片,如下图所示,同样的作品,你会觉得哪种方式更好呢?所以即使作品质量很高,但因为排版的原因应聘公司用人部门设计师不舒服的浏览完了我们的作品集,即使作品本身很优秀(这对情况出现的可能性比较小)但作品集的排版也会是减分项。

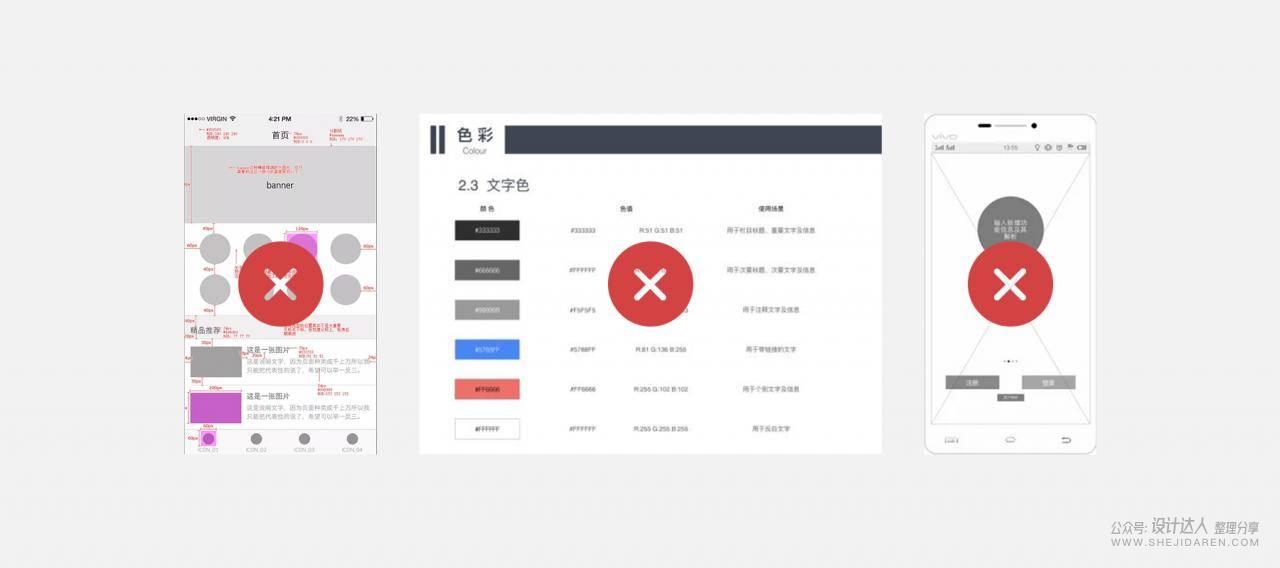
(6)省略交互原型、设计规范与界面标注
在作品集中我们展现的核心能力是视觉设计能力,而很多 UI 设计师喜欢把交互原型、设计规范与界面标注等放到作品集中,它们与视觉设计能力的相关性较弱,当然通常我们展示这些内容是为了体现自己全面的能力,但作品集内容有限,公司聘用我们的最主要原因是我们的视觉设计能力,所以把重心放在视觉设计能力的展示上来,如果你想要展示交互等其他能力,可以与作品集分开单独向面试官展示,单独展示有两个好处,第一是可以展示得更全面,毕竟只在作品集上放几张低保真图并不能完整展现我们的交互设计能力。第二是让我们的作品集更加聚焦于视觉设计能力。

(7)有头有尾
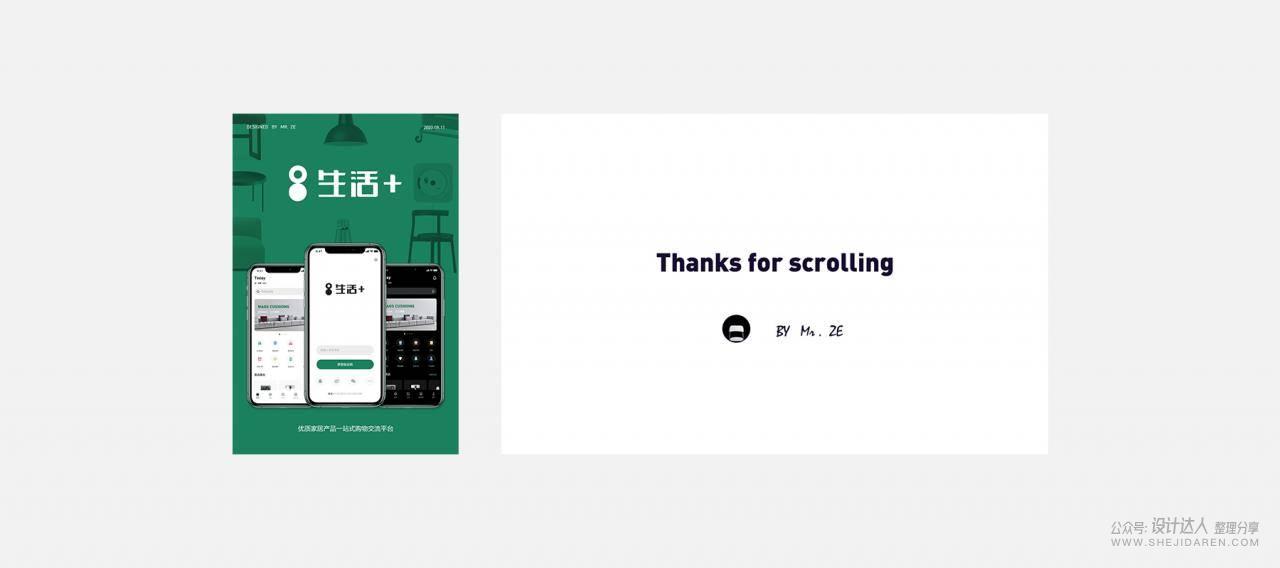
我们先说有“头”,避免直接把作品放到用户眼前,而是有个过渡,如下图所示,在这个过渡中你可以将作品集梗概等内容放进去,而不是突兀的把作品直接摆在浏览者面前。
如下图所示,有“尾”是指我们在作品集最后除了感谢的话以外,可以把联系方式放到最后,这样如果对方认可我们的能力也就便于联系。

与个人简历及作品集内容无关而又重要的小细节
这部分我们探讨的是除了做好个人简历与作品集以外,还有哪些内容是我们在求职过程应该注意的,我将这部分分为发送前→浏览中来探讨。
一、发送前
(1)避免群发

逢年过节我们可能会收到很多群发祝福,一般群发祝福我是不回复的,我的想法是既然我是你的群发对象,说明我并不被重视,那回不回复也就不重要了(当然领导的祝福除外…),在求职过程中也是如此,更何况求职的重要性是高于我们逢年过节的短信祝福的,更不能群发,原因有二:
第一,对于求职者而言,选择公司应当是一件慎重的事情,而群发似乎是把自己扔了出去只要有公司接上就行,这是对自己的不负责任,无论我们能力如何,我们都应该尽可能选择有利于自己成长的公司。
第二,我们要让应聘公司感觉到我们的诚意,就是你确实是想到这家公司工作,除了你的能力,这种诚意也十分重要。
(2)发件人昵称
在上文我们都看到了目前一流互联网公司对于在职位要求当中都有重视细节这一点,而重视细节不只是在作品当中,也涵盖在所有与应聘公司可能的触点当中,在我们发送简历及作品集时首先映入应聘公司 HR 眼帘的就是我们的邮箱昵称,如果你是公司 HR ,你看到如下应聘者邮箱昵称会怎么想。

展示这些昵称当然不是对火星文的歧视,只是这种类型的昵称对于一名求职者而言并不严肃,这就像我们在家穿个睡衣那没事,但你非要穿个睡衣去上班就不合适了,这无关睡衣本身好坏,只是不同场合有适合该场合的着装,你可能会问那我应该起什么样的昵称,也不难,别突兀和非主流就行,与你求职者或者说 UI 设计师的身份相匹配就行。
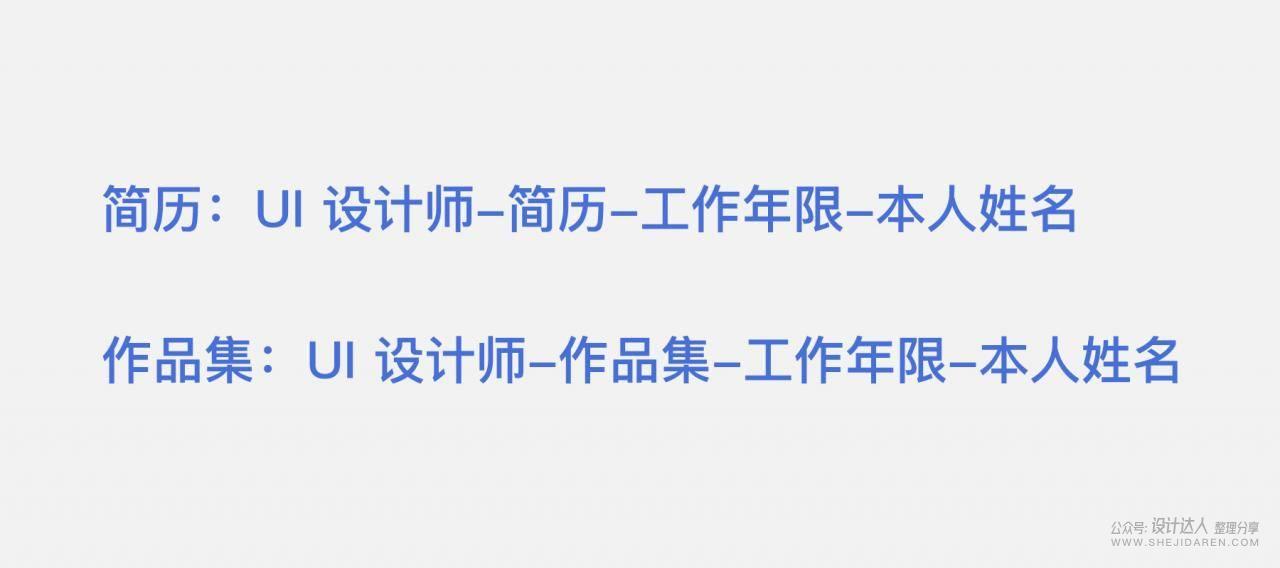
(3)文件名

HR 看完昵称就到了文件名了,考虑到现在很多公司对 UI 设计师的工作年限都有硬性要求,所以我个人认为比较合适的文件夹命名格式——①简历:UI 设计师-简历-工作年限-本人姓名,作品集:UI 设计师-作品集-工作年限-本人姓名。
对于以上文件名格式的我的思考是这样的,对应聘公司 HR 来说,公司需要招聘的岗位大多数情况下不只 UI 设计师,所以我们首先表明自己要应聘什么岗位,其次是说明文件内容是作品集还是个人简历,也就是可以让 HR 直接先略过作品集部分看个人简历。之后是工作年限,最后是本人姓名,也就是告诉对方你是谁。当然文件名的命名也没有标准答案,没有最好,只有更好,但有些内容是必须涵盖的。
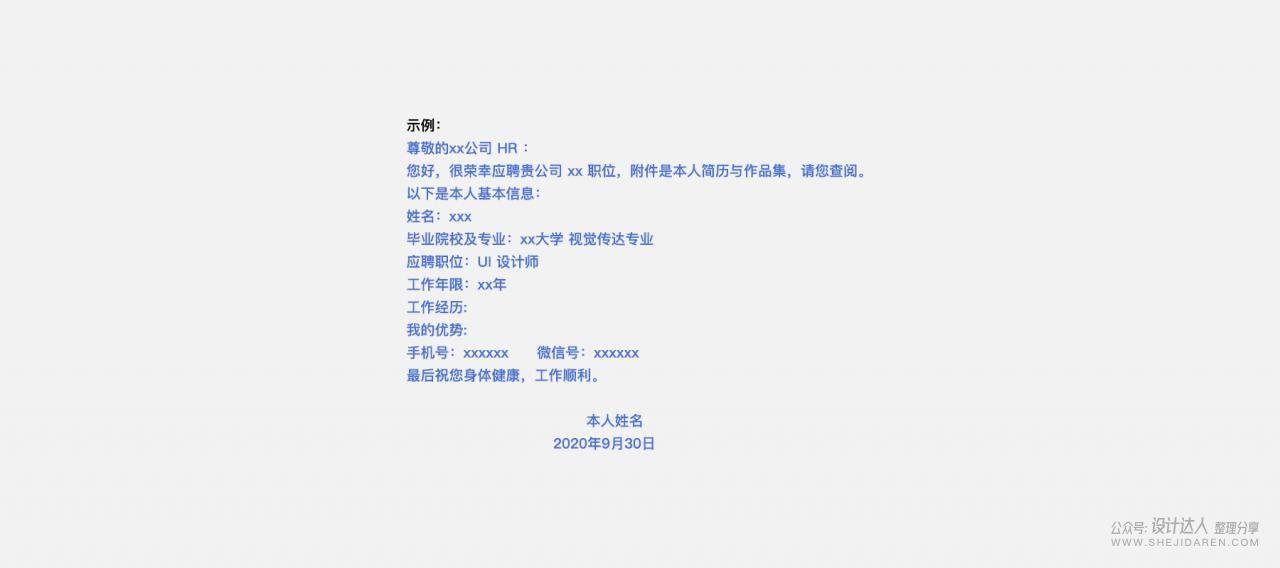
(4)邮箱正文
如果使用邮箱发送,在正文部分一定要有内容,原因有二:第一,这就像初次见面彼此之间打招呼,打完招呼之后我们再进入正题,在衔接上会更自然,而不是上来把简历与作品集直接甩给对方,内容可参考如下示例,也算是对自己的简单介绍。

(5)文件格式

建议选择 Word 版简历 + PDF 作品集,具体原因如下:
① 选择 Word 版简历原因:
如果你的简历是 jpg 或其他无法进行复制的格式,意味着增加了应聘公司 HR 的工作量,这显然不是注重用户体验的设计师应该做的事,就复制这一功能而言,Word 是优于 PDF 的。注意我们要使用的是 Word 版,而不是 WPS 版,不是 WPS 版不好,只是 WPS 可以兼容 Word,而 Word 打开 WPS 会有问题,所以选择 Word 更稳妥。
② 选择 PDF 作品集原因:
PDF、PPT (可加入动效)这类格式基本每个电脑都可以打开,因为基本上每台电脑都会有 Office 或者 WPS,而你使用 psd 格式或者其他相对小众的格式就不好说了,难道我们还指望对方为了看我们一个人的作品集再专门安装一个几个G的软件?最好不要冒这种险。
Word 版简历 + PDF 作品集大图展示
(6)避免成为垃圾邮件
我们知道企业版邮箱需要处理大量邮件,因此都会有反垃圾邮件的方式,一旦我们的邮件被列为垃圾邮件,那么就意味着失去了参赛权,这时候与我们作品质量就无关了,我们不可能指望对方应聘公司去垃圾邮件中查找“遗失的美好”。所以我们需要知道一些避免成为垃圾邮件的方法:
① 避免放置太多链接
虽然在在简历中放置本人作品链接是一种高效方式,但还是要注意数量,1 到 2 个链接就可以。
② 避免短时间大批量群发
可能这个问题在我们求职过程出现的概率较小,但也还是要注意。
链接打八叉展示
(7)文件大小

大小控制在 20 M以内。
为什么要控制?且不说应聘公司对文件大小是否有要求,但如果文件太大会导致对方下载时间过长,在对方网速不快的情况下就需要等待,而如果我们的文件远比其他的人文件大,这时很有可能我们的作品集会被直接略过或者忘了看,这就要了命了。
建议我们在准备作品集时可以准备两个大小的作品集,一个标准版,一个精简版,标准版作品集大小在 10M 到 20M 之间,精简版作品集的大小控制在 10M 以内,这样我们可以从容应对应聘公司对我们简历大小的要求,而不至于乱了阵脚。
20M 大图展示
(8)压缩包格式

如果将作品集和简历用压缩包打包,最好的格式是 zip,无论 MacOS 系统还是 Windows 系统用户都可以解压 zip ,而 rar 格式只有 Windows 系统可以解压。
二、浏览中:
(1)制作目录

其实制作目录就相当于我们在交互设计当中经常提及的及时给用户反馈,应聘公司用人部门设计师在打开我们的作品集之后先看到封面,在这之后如果我们直接把作品摆在面前,那么会导致对方对我们作品集整体缺乏了解就稀里糊涂就开始看起来,这会给对方留下没有条理的印象。
(2)标记页码
考虑到我们的作品集可能有多种类型作品,类似海报、插画、图标设计等等,如果我们要应聘的这家公司,除了界面设计能力外,格外重视插画绘制能力,那么对方就可以直接跳到xx页浏览我们的插画作品,减少在作品集中寻找插画带来的时间浪费。
(3)避免长图

切记作品集不要使用长图展示。主要原因有二:
① 不美观
在应聘公司用人部门设计师浏览我们作品时其中的作品有长有短,自然不如统一的页面大小的展示方式更加美观。
② 增加应聘公司浏览负担
我们大家都应该知道观看长图时不断放大缩小的操作造成的麻烦,如果我们的作品集中展示的图片大小不一致,那么会导致对方需要不断的以不同幅度放大或缩小图片,假定对方有耐心看完,也会因为浏览过程中这些不必要的操作影响体验,进而在整体上影响我们作品集给对方留下的印象,所以还是以统一大小呈现,推荐大小为 1920*1080 px (16:9)。

总结
大多数情况下简历和作品集的内容呢能看出我们大概的能力,所以在这方面用点心对于增强自己的核心竞争力还是很有帮助的。



