因为前段时间 Figma 和大疆的事情,很多设计师开始格外地关注国产设计工具,有些朋友也想让我聊聊对国产设计工具的想法。很多情况下,提到国产设计工具,或者说是所有在海外有对标产品的国产工具,都会觉得我们是在借鉴,没有创新,所谓的本土化,也只不过是汉化 …

产品起步晚,存在借鉴,这些虽然客观存在,但更多的是由于我们的行业环境和一些市场因素,其实许多国内团队的技术实力并不弱,还有着很强的创新精神,绝大多数产品都可以在国内特殊的市场中生长成截然不同的形态。
说回国产设计工具,我们也不应该只着眼于和 Figma 相似的地方,大家都很关注性能问题和第三方插件,但相信我们心里也都清楚,这里面的技术积累自然不是一天两天就可以追赶上的,相对来说,我觉得现在还有一个比较值得关注的点:创新。
而在创新这一层面,如果让我选一个更适合拿出来聊聊的工具的话,自然还是即时设计,它做得很早,做的也很好。

2020 年 9 月上线,大概用了一年的时间,在核心功能上就已经与 Figma 对齐,而在这一年半里,他们还做到了很多不同且明显有考量国内用户习惯的特色功能,下面,就挑几个我比较感兴趣的点展开聊一下。
轻松管理素材、实现高效复用
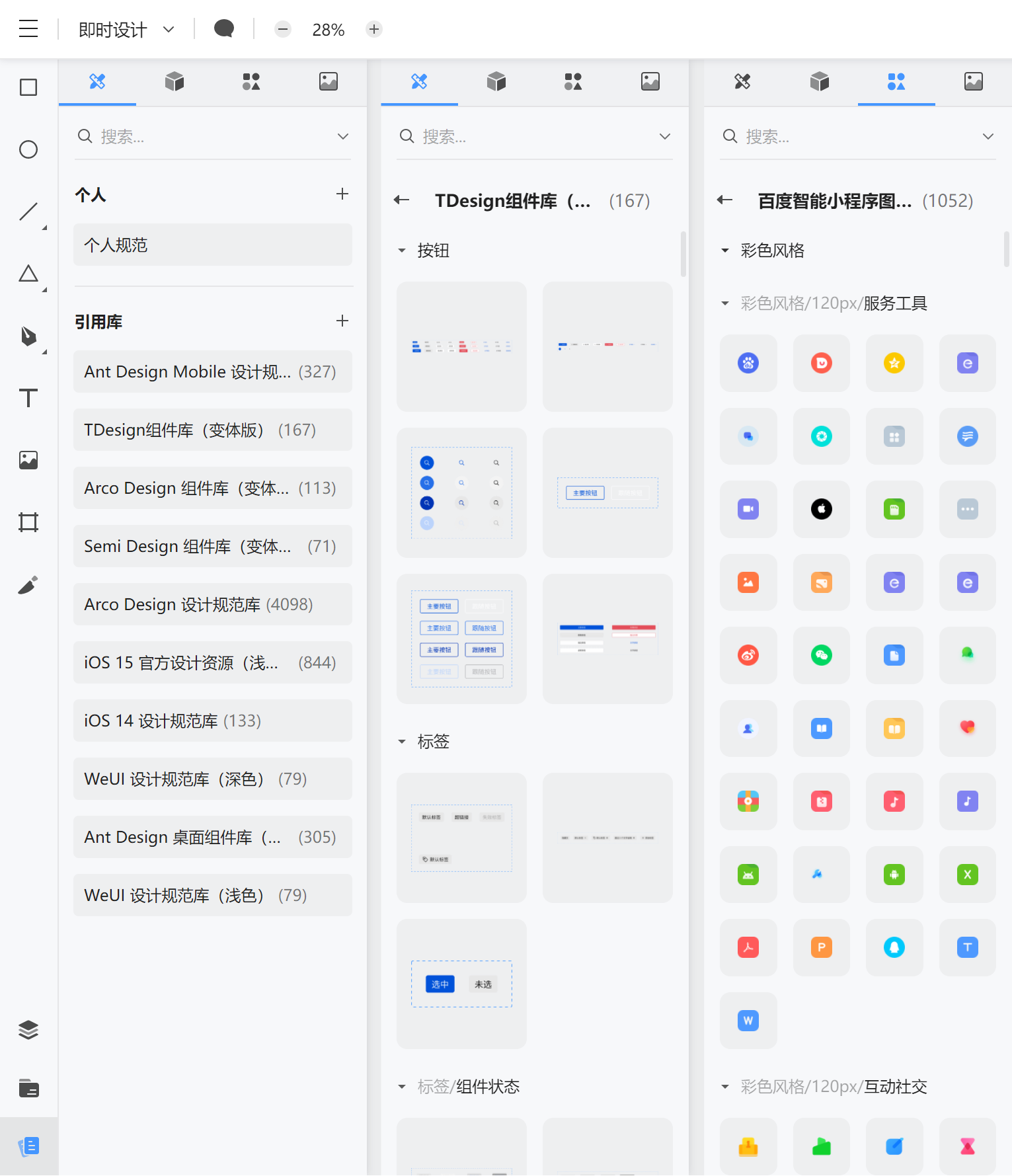
有 Figma 在先,做资源社区已经成了在线设计工具的标配,而「即时设计」从一开始,就额外给出了一种与众不同的资源形式——资源库,用于提高组件库、图标、插画等素材的复用性。

与其他工具「选好资源——创建副本至工作台——打开文件复制所需元素」的流程不同,资源库类型的资源,只需一键「引用」,即可将对应资源保存至进编辑页面左下角的「资源库」,然后做设计时可以一键拖拽复用。

同时,资源库的内容会和广场上公开的资源保持同步,发布者新增、修改、删除内容,引用者都可以实时更新,虽然暂时只允许官方发布资源库,但实用价值可见一斑。
另外,即时设计的资源库不仅能保存广场中的设计资源,还可以把编辑区域所有可见内容,包括个人收集的常用图片素材等,一键上传并保存,在任何一台电脑上登录账号就能随时使用,相当于给了你一个不限容量且所见即所得的设计云盘。

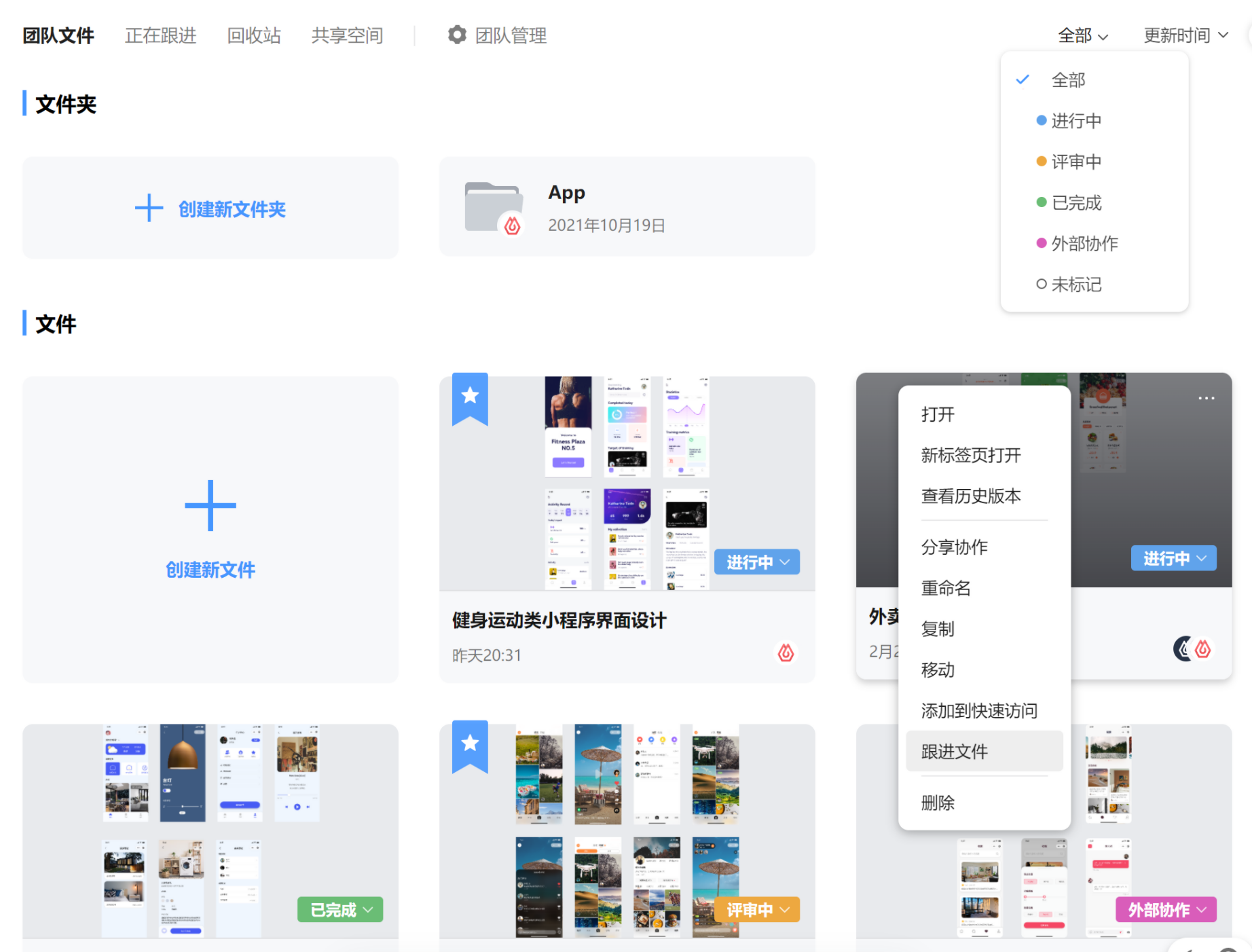
比起像 Figma 一样平铺展示所有文件的“粗放模式”和团队的一级项目管理,即时设计增加了可以自由嵌套,不限制层级的文件夹管理功能,同时,还适配了拖拽和列表移动的操作。

而对于单个文件的管理,即时设计也根据国内用户习惯进行了优化,通过「跟进文件」,可以将你自己近期需要处理的文件专门整理到「正在跟进」页面,快速查看。
针对团队的协作需求,即时设计还做了一个「文件状态标签」,可以给文件打上自定义的标签内容,比如进行中、评审中、已完成,既能直观了解项目情况,又能进行筛选,有效地提升了团队用户对接效率。

从这些点里,相信大家都能能看得出,即时设计团队对一些细节需求的洞察能力,而且在很多方面都做了足够多的思考。
导入 Figma、Sketch、XD,导出 Sketch
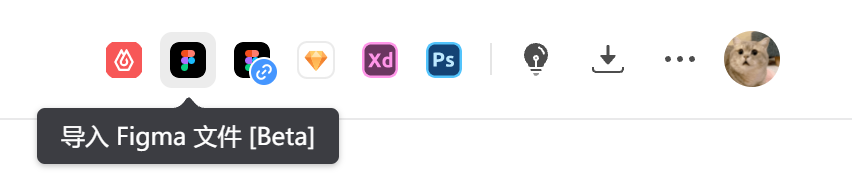
为了满足设计师的迁移需求,即时设计支持了 Figma、Sketch、XD 三种主流文件格式的导入,同时,它还是最早支持 Sketch 导出的设计工具。

而在 Figma 事件后,即时设计又上线了「Figma 文件一键转为 Sketch」的功能,导入文件或者输入文件链接,都可以直接将 Figma 文件转换为 Sketch 文件下载到本地。
要知道,这样开放的文件格式转换在国外都是高价收费服务(参考 xd2sketch,一次 84 美元)。

除了上面提到的,还有很多能看出有特别考量的功能,可以一键导入个人字体包的云端字体库,可以远程预览设计稿并打点评论的手机 App、微信小程序,自定义多彩主题……
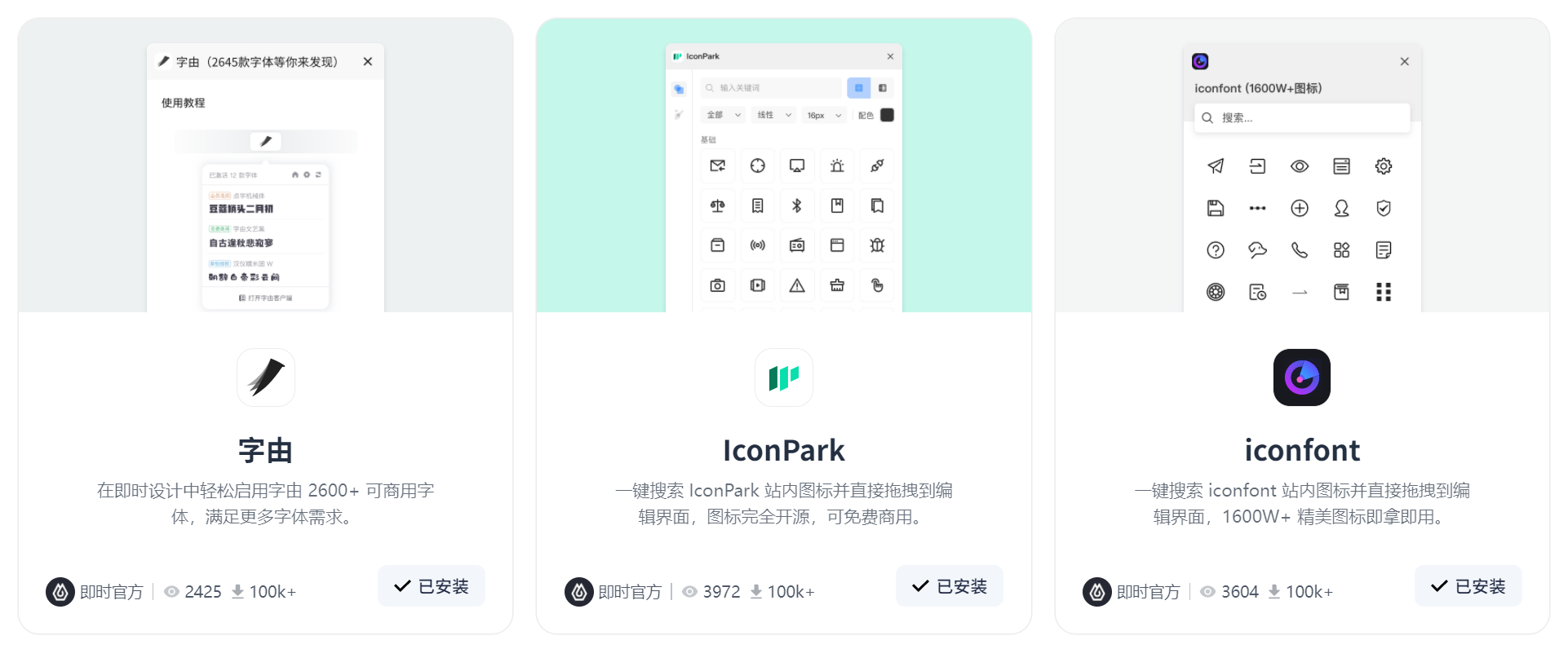
虽然插件市场还没开放,但也有了不少吸引人的第三方合作插件,比如「字由」、iconfont、IconPark 等等,都是在 Figma 里不曾有过的体验。

创新能力,我们自然是有的,而且还很足,国内不管是庞大的用户基数,还是独特的软件环境,也都会让我们的国产工具得到更加特别的发展。



