插画正逐渐成为用户体验的重要组成部分,因为它们有助于产品传达品牌理念。在Adobe,我们围绕着如何统一品牌插画风格,进行了多次重要的讨论。随着产品成长,我们希望能为用户打造更好的品牌认知,并且在用户与产品间建立更深的连接。
Adobe拥有从创意工具到通讯、营销工具等100多种产品、服务和社区。那我们应当如何创作富有创意且趣味十足的插画风格,来适应像Adobe这种公司的产品阵容?

在我们为产品探索彩色的插画之前,图标小组于2016年就建立了一套线性插画风格,并且将这套风格广泛应用在各个产品里。典型应用场景如:空页面、登录页等。

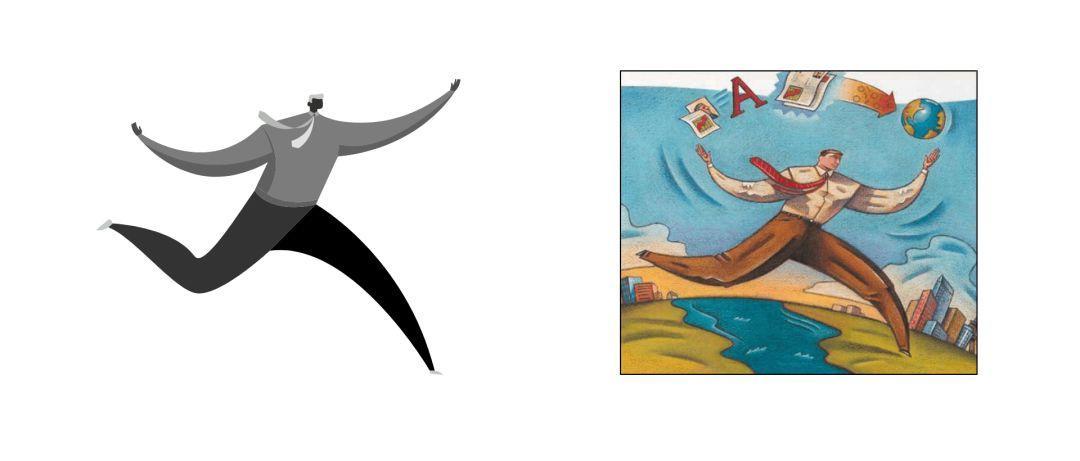
最初,我们的设想是希望把Marco Mueller创作的线性风融合进新的品牌插画系统,以求在两个风格间实现无缝过渡。我试过把可与线性元素产生互动的人物形象加入故事中。这些人物角色的原型灵感实际上是来源于2001年Acrobat5.0包装设计。

(左为早期插画探索 右为Acrobat5.0包装设计的)

(Adobe Capture的开屏插画)

(CC library插画)
在这种风格首次发布后,我们内部进行了几次讨论。Adobe的首席设计师Khoi Vinh就视觉识别提出一些看法。先不管它的历史渊源多有趣,这个方法将矢量形状和人物形象相结合,在科技类产品的视觉呈现中得到广泛运用。接下来,我们团队决定重新审视这个项目,探索其他的可能性。
Khoi Vinh在《两种大相径庭的插画》里面提及到:“我们现在有必要回过头审视我们的产品使用插画的方式、并且应尝试弄清楚为什么我们决定选取这种方式。”
我很荣幸能同Adobe知名插画师和艺术家——Kyle Webster合作参与此项目。我们也为本次的插画风格创作设定了一些目标:我们希望通过创造力和趣味性展示Adobe对世界一流插画的承诺。插画语言需要足够包容,允许样式的多样性,随着时间推移、产品成长得以丰富拓展,也可以让更多插画师参与进来贡献他们的力量。我们也希望这样的插画风格对于Adobe来说是独一无二的,而不是简单的被一家公司所“拥有”。
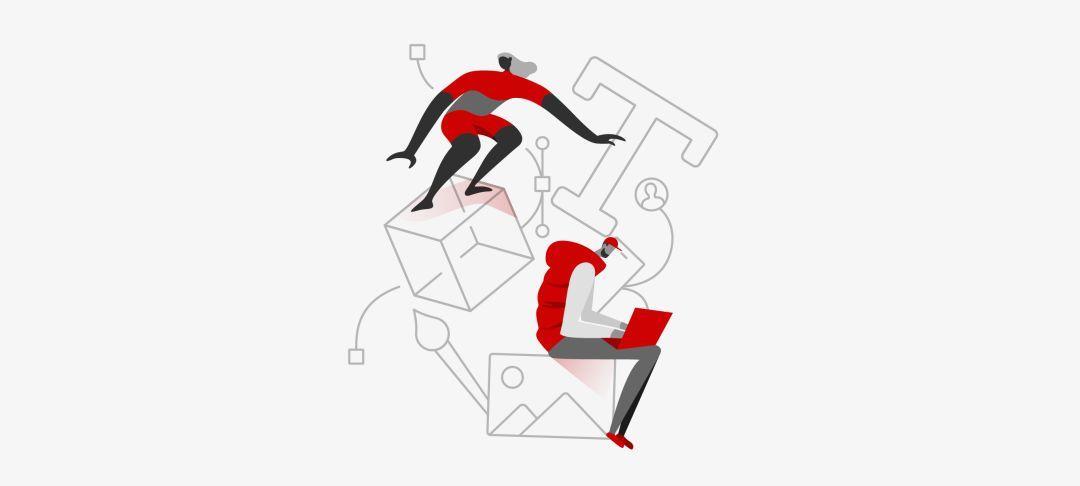
一开始,Kyle试着能否加入更多视觉元素让已有的插画风格变得更丰富充实。如你所见,他加入了像肤色细节、服饰纹理、阴影等元素,让这个人物形象更丰满有深度。

有趣的是,可以观察到我把样式从原有素材中抽离出的程度,并且在插画里仍然保留了传统的人物形象。但很明显,这个方向并没有着我们期待的那样灵活可变,不会给我们太多发挥和探索的空间。我很庆幸,我们改变了方向,而Emma精彩绝伦的探索,指引我们走上更正确的道路,从而发展出一套更独特、适应性更强的视觉语言。——Kyle Webster
如Kyle所言,最初的探索成果仍然同原有风格有些接近,但是在团队成员进行一系列的头脑风暴后,我们决定将视线移至更抽象的视觉语言,不再局限于标准化的人物形象。
是时候不再盲目跟随潮流了…

我们生活在一个充斥着各种软件的时代,插画变得同质化、或者说更具通用性。插画师经常在插图里弱化人物个体的创意特征,而去捕捉各种各样的人的共性。他们更聚焦于具象的形体,而不会花太多时间在研究如何更抽象地传达理念。
在Meg Robichaud让人备受启发的文章里“你不能画了一个有紫色皮肤的人物,就称人具有多样性”,她探讨了产品插图的包容性问题。之前的插画都聚焦于展示人物的多样性,而我此次想要将重心转移:通过抽象形状去传达相同的用户理念,并且能在这个方向上探寻不同的可能性。
建立原则,开始探索
插画是一种观感直白但具有主观性的艺术形式,想要跨多平台和产品把它转译成一种系统语言也是极具挑战的事情。
为了试验并且定义一种新的风格,我将围绕四个要素进行探索:
*人体的形与透视
*画质肌理
*形状
*色彩
我接下来会就每个要素进行举例说明,细细讲解。
人体的形与透视
包含着人体形象的展示可以迅速同用户在感知上建立联系,但是这些人体形象能抽象到什么样的程度且仍让用户在感知上产生联系?我们是否应该总创造出一个完整的人物形象?关于人物形象的设计是否应该总是注意透视细节设计:如投影和尺寸?

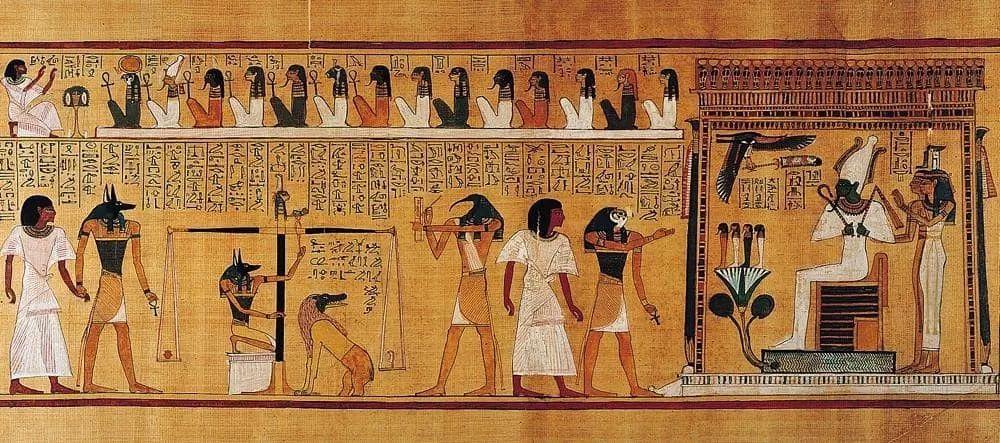
(心脏的重量:在法术125中,阿努比斯称了半神木乃伊的心脏。该法术最早是从公元前1475年,哈特谢普苏特(埃及第18朝女王)和图特摩斯三世统治的时期传出的。图像资料来源于古埃及的艺术与建筑)

(侧面轮廓画像探索)
在古埃及艺术插图中,绘制人的头部时,只留轮廓不带阴影。我由此受到启发:尝试绘出一系列侧面轮廓以及能以不同方式集结的手臂/手部组合来讲述故事。
画质肌理

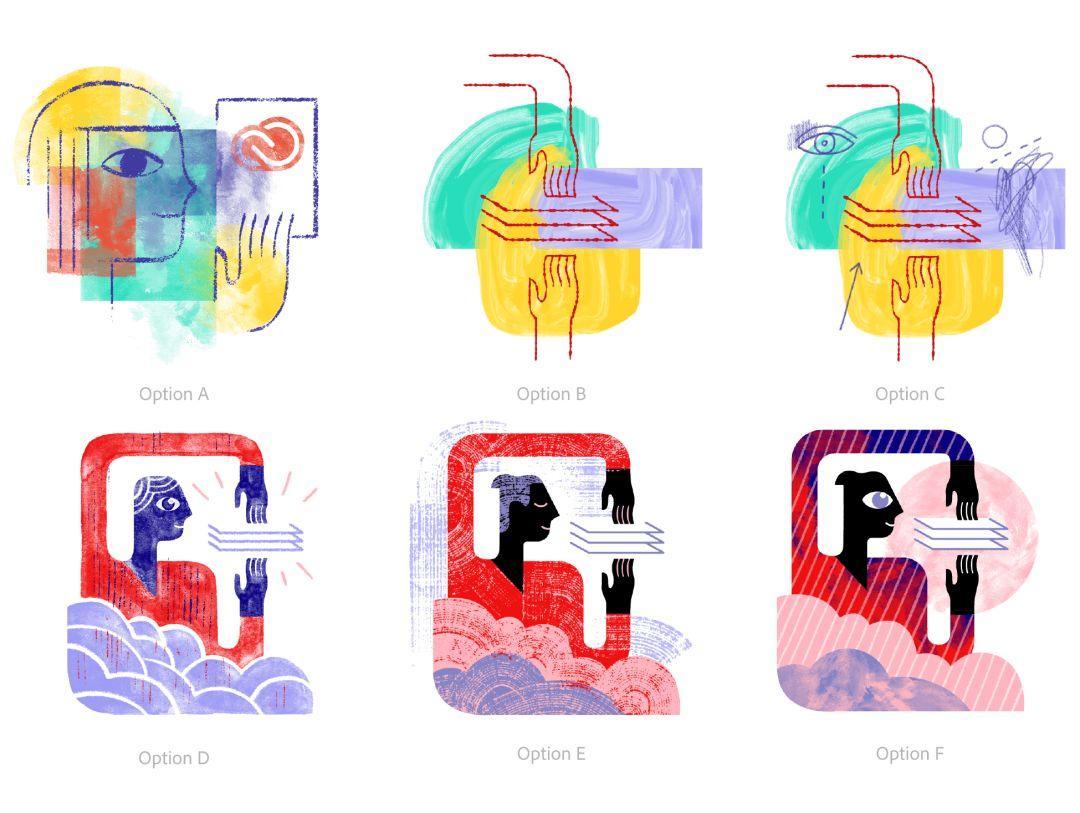
(Kyle的肌理探索)
添加肌理是让这些人物形象更生动、富有个性化、风格更鲜明的一个好办法。Kyle调试出一套笔刷,在插画应用中生成一些微妙但有趣的纹理。我们玩转了各种各样的肌理样式以及上述研究中提到的构图。最终,探索出很多方案。就构图而言,我们倾向于看着更开放、更轻快的方案A,但也喜欢方案E的笔刷触感以及同形状的完美相融。在此,我们决定将两方案相结合并继续探索。
形状

(亚历山大·罗德琴科(和瓦尔瓦拉·斯特凡诺娃的共同著作海报(1924年)采用了简单的几何图形和扁平色彩来表现工人教育运动,图像来自于《设计运动的简易指南:结构主义》。
形状在我们的设计原则中扮演着重要的角色,它们有助于将这种新样式与之前已开发、信息量丰富的插画联系起来。我有着平面设计的背景,我想尝试将几何元素混融到我们的风格中,以创造出简约而现代的造型。我一直以来深受至上主义和结构主义的启发,它们是重要的艺术运动和平面设计哲学。两类艺术运动旨在利用基础的几何形式以及重要的构图技法去构建更有影响力的视觉设计。

(我在插画中使用到的形状)
色彩

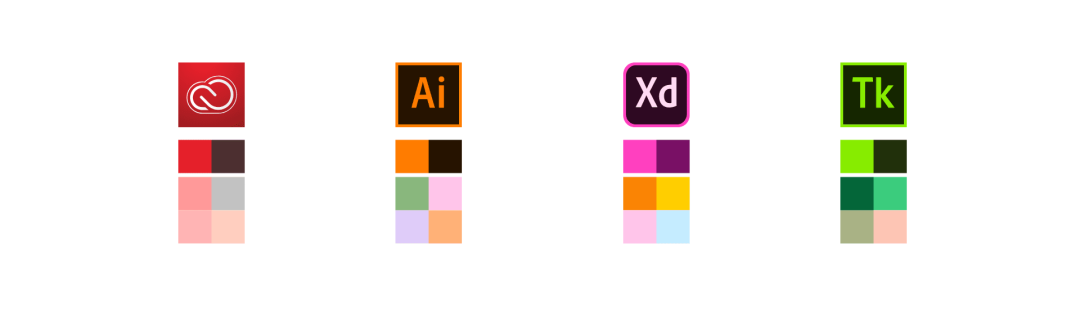
色彩可以增强产品和插画的联系,所以我们根据产品的主题色生成了一系列色板,并且另添加了一些互补色。我们希望色彩搭配组合更具灵活性,设计师可以随心所欲选取配色打造最合适的插画。我们在色彩分层上制定了唯一的规范:深色仅用于描边线条和和人物、浅色用于图形填充和背景铺色。
定义视觉语言
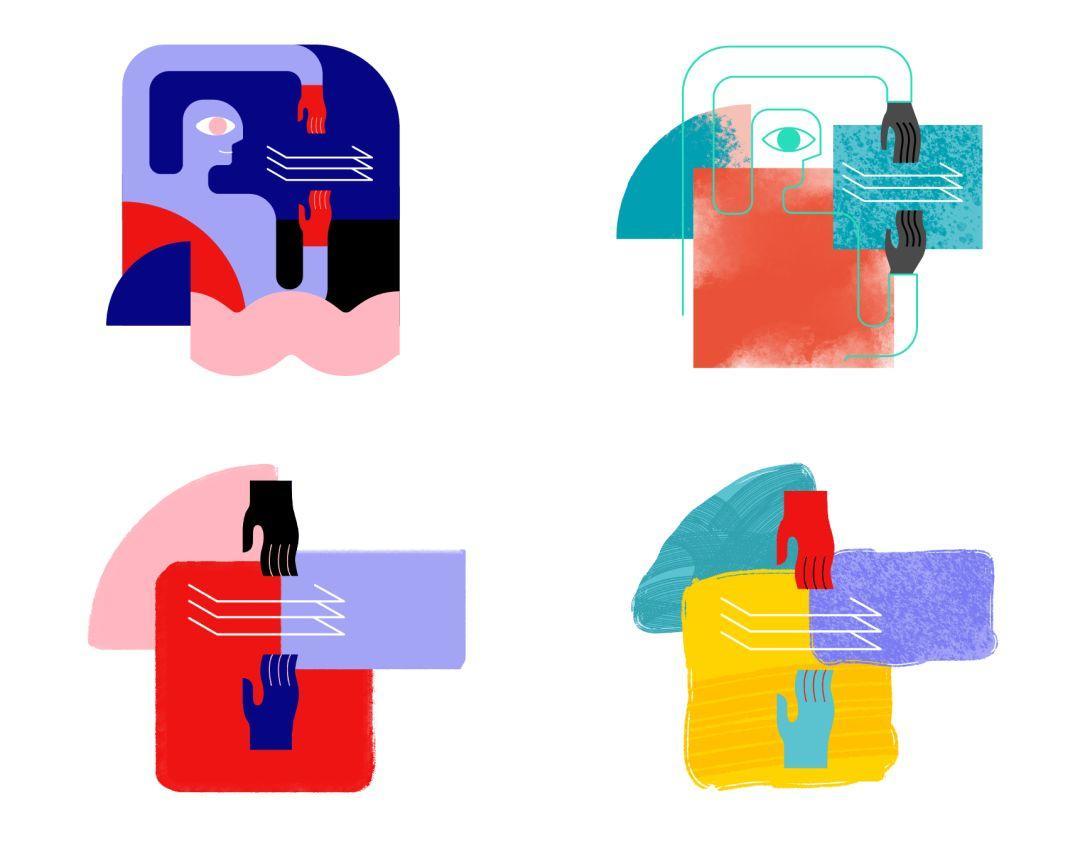
为了找到最适合我们讲故事的视觉语言系统,我尝试着把以上谈论到的元素整合起来。下面是早期探索的一些例子。

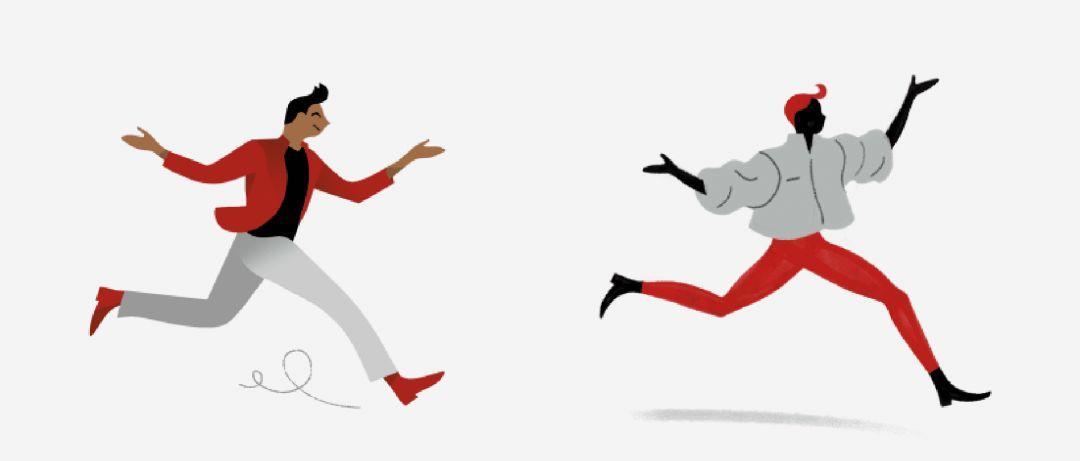
我尝试着在插画里减少人物数量。思路的出发点很简单:用最少的元素为故事阐述最多的内容。底部的两种插画清晰地传达了这种想法,简化形式保留本质。
肌理和线条
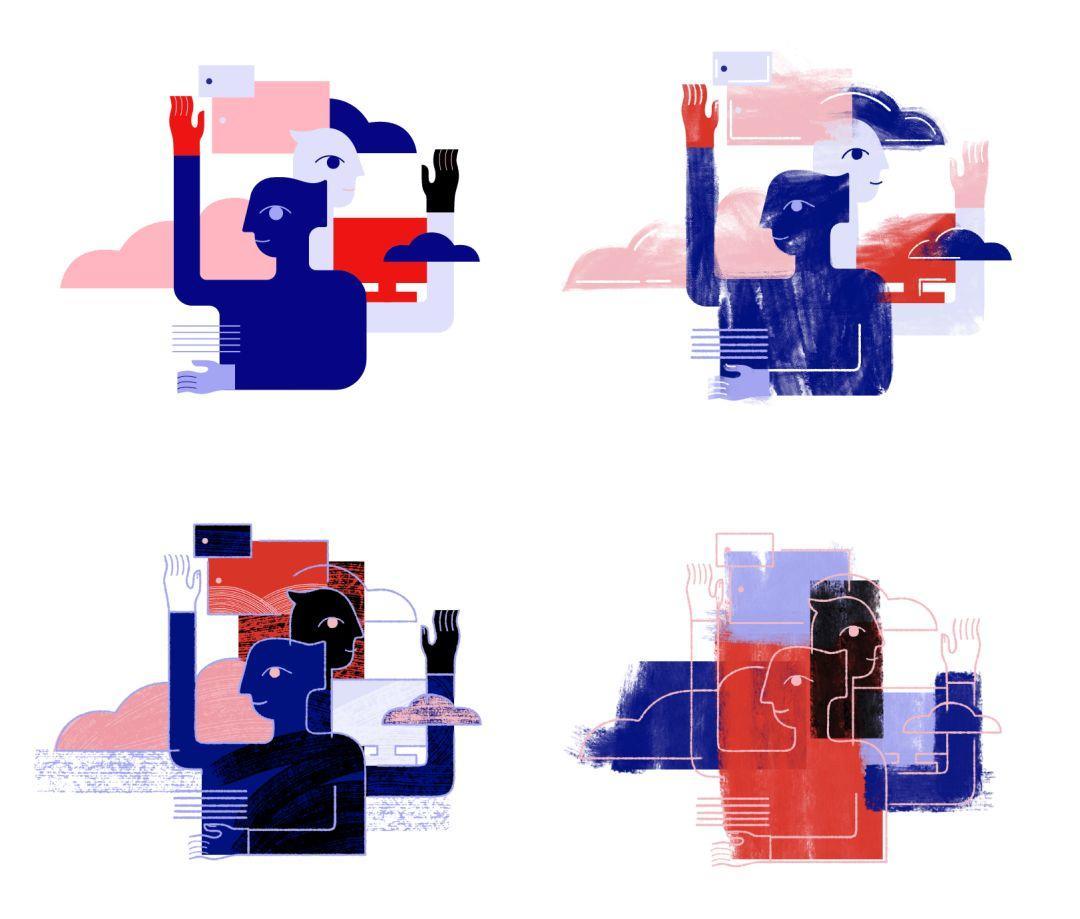
这个阶段,我尝试着在插画里找到线条、肌理、形状组合的最佳结合点:观感有趣且视觉平衡。

此次的目标是在前景、背景、图层和尺寸之间做一个清晰的定义,并且在线条和形状之间创建意一些想不到、妙趣横生的互动,以此增强信息的展示。

(线性形状的探索)
案例示意
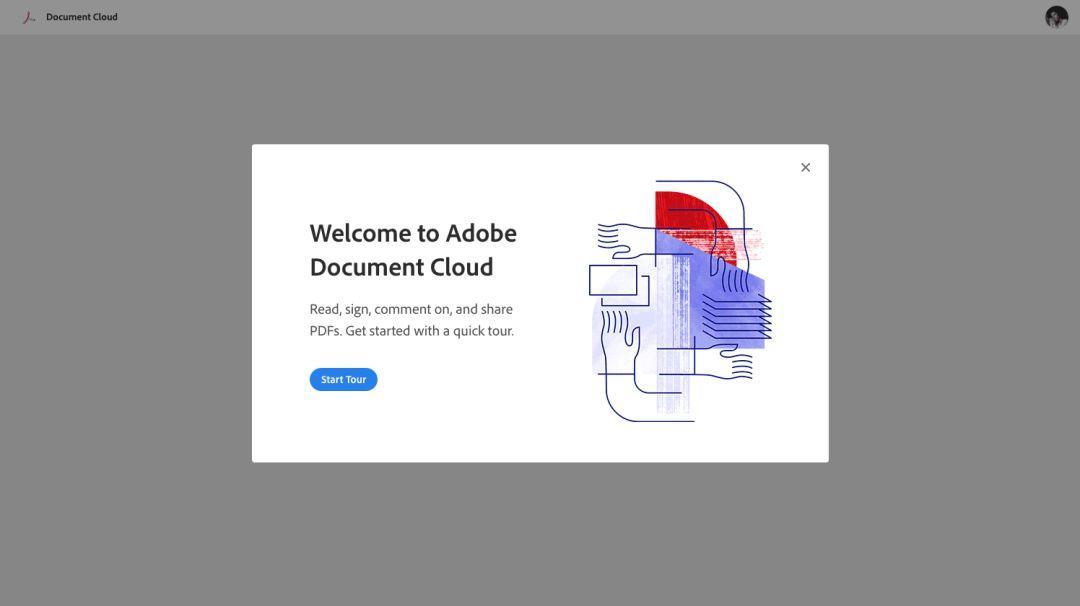
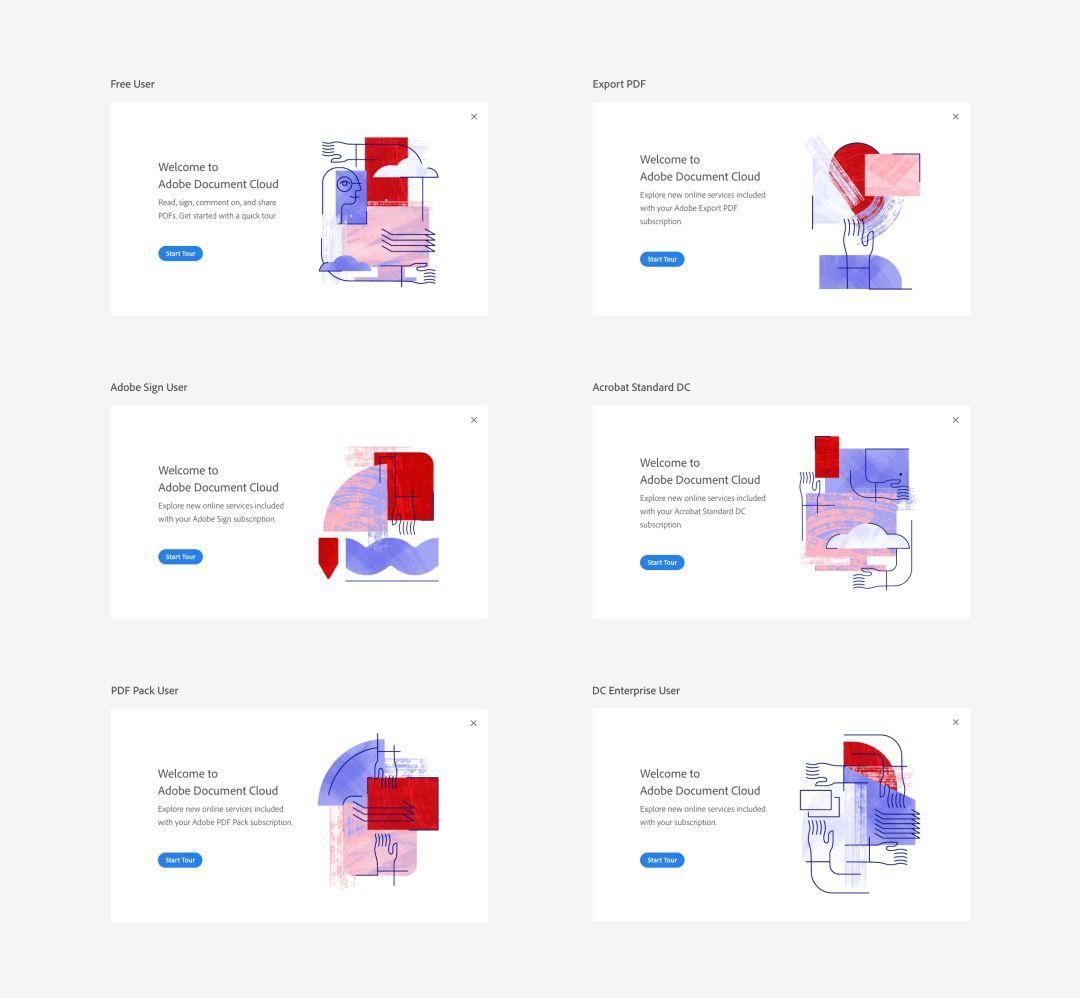
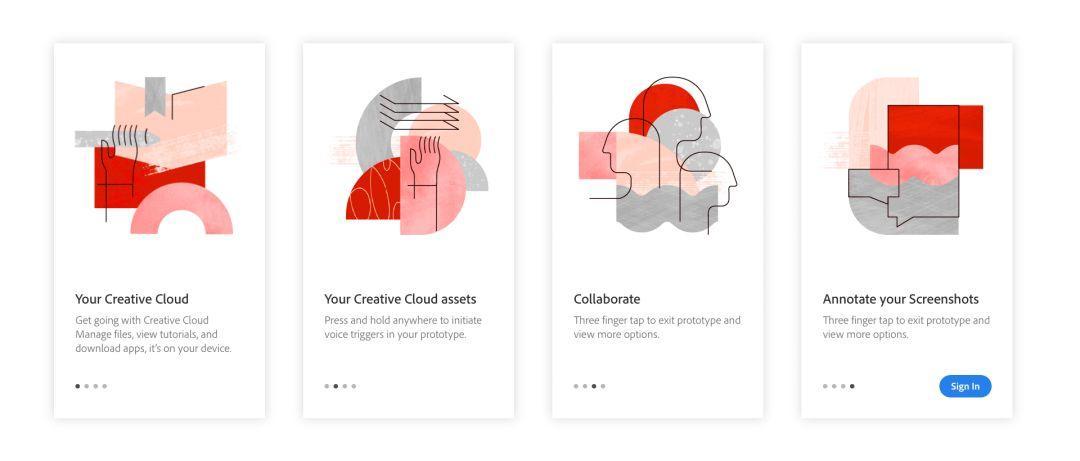
下面将展示我此次基于新的视觉系统创作的插画。你可能在最近发布的文件云里看到过它们,这周的创意云也会发布。敬请关注你喜爱的Adobe应用程序接下来发布的更多动态。

(Acrobat DC 启屏)


(Creative Cloud移动端启屏)

(Creative Cloud启屏)

(Adobe Adobe I/O控制台XD插件网页)

(Adobe Illustrator CC 2019 启屏banner)
今天的Adobe品牌插画设计过程就分享到这里,你学习会了吗?感谢阅读!



