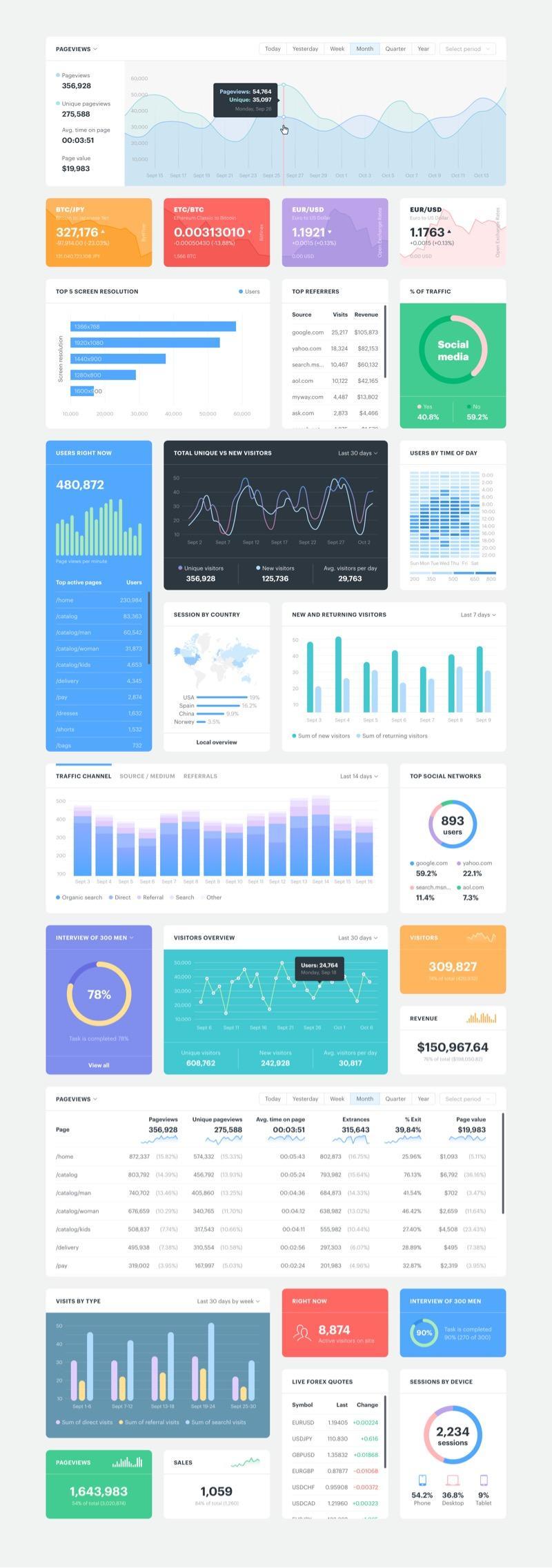
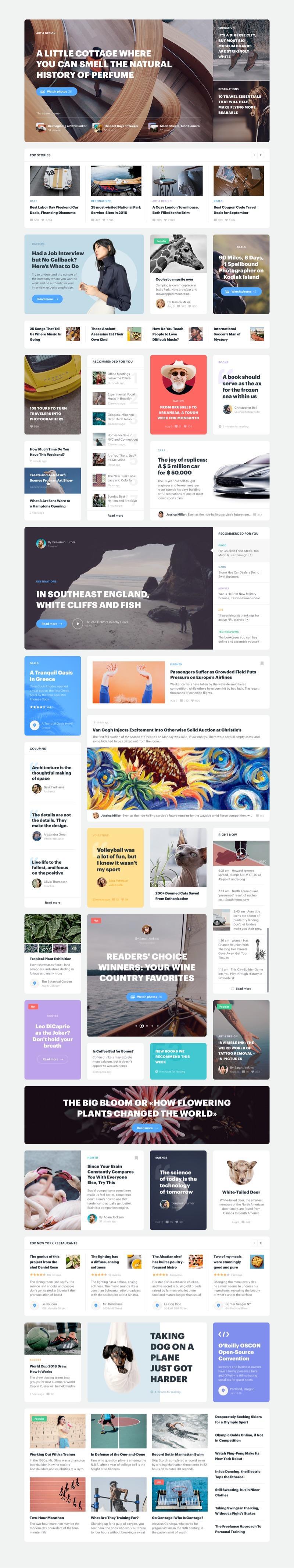
今天不得不推荐,一份顶级UI Kit素材,它拥有的UI组件多大600+,(UI卡片、图标、按钮、栅格、WEB、后台仪表盘)除此之外,这套素材设计很标准,使用Bootstarp响应式栅格以及5PX网格系统,包含常见的UI界面设计,做网站、做APP设计、做B端后台都不在话下。

但这都不是重点,重点是还能学习它的UI设计规范!不仅是完美的一套UI素材,更是学习UI设计的好资源。
不信?
我们来一起看看!
一套可以用学习的高级UI素材
一套让你快速搭建复杂的网站
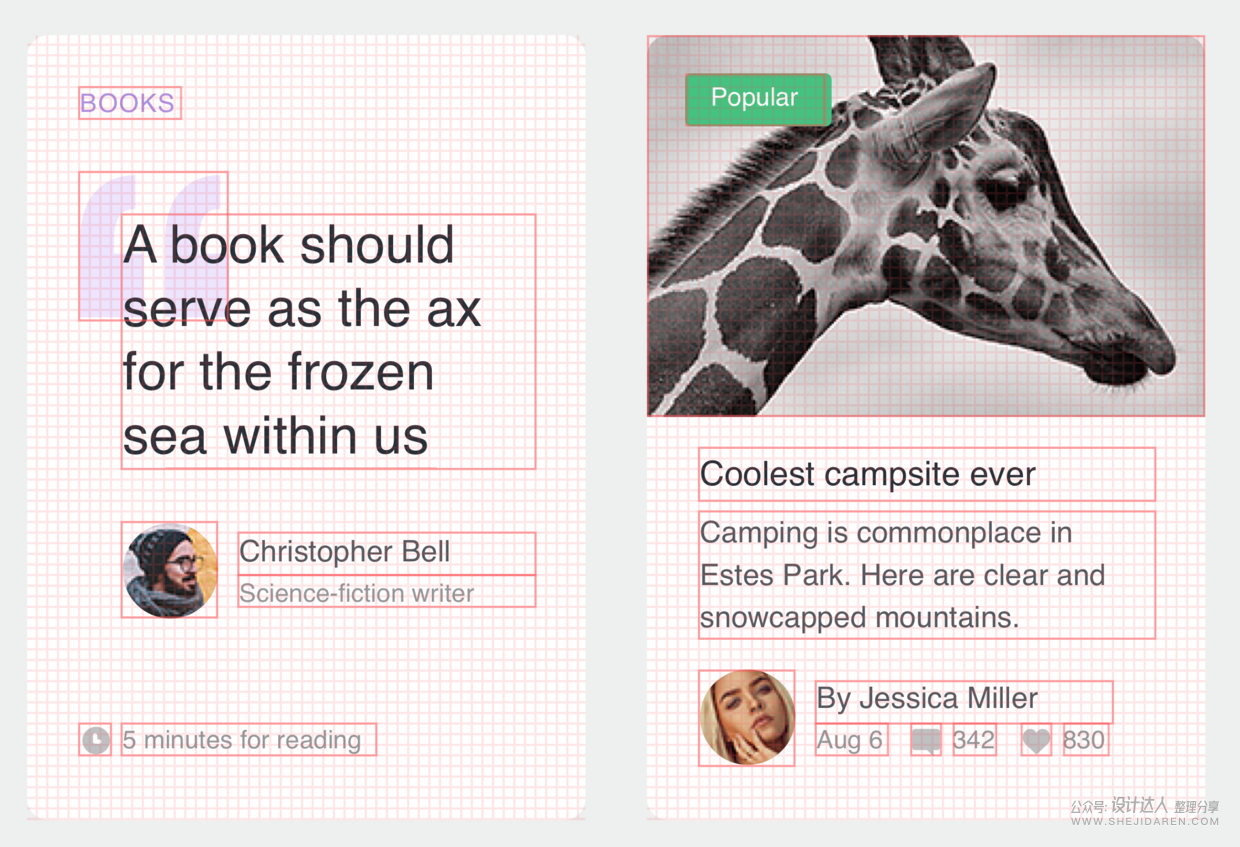
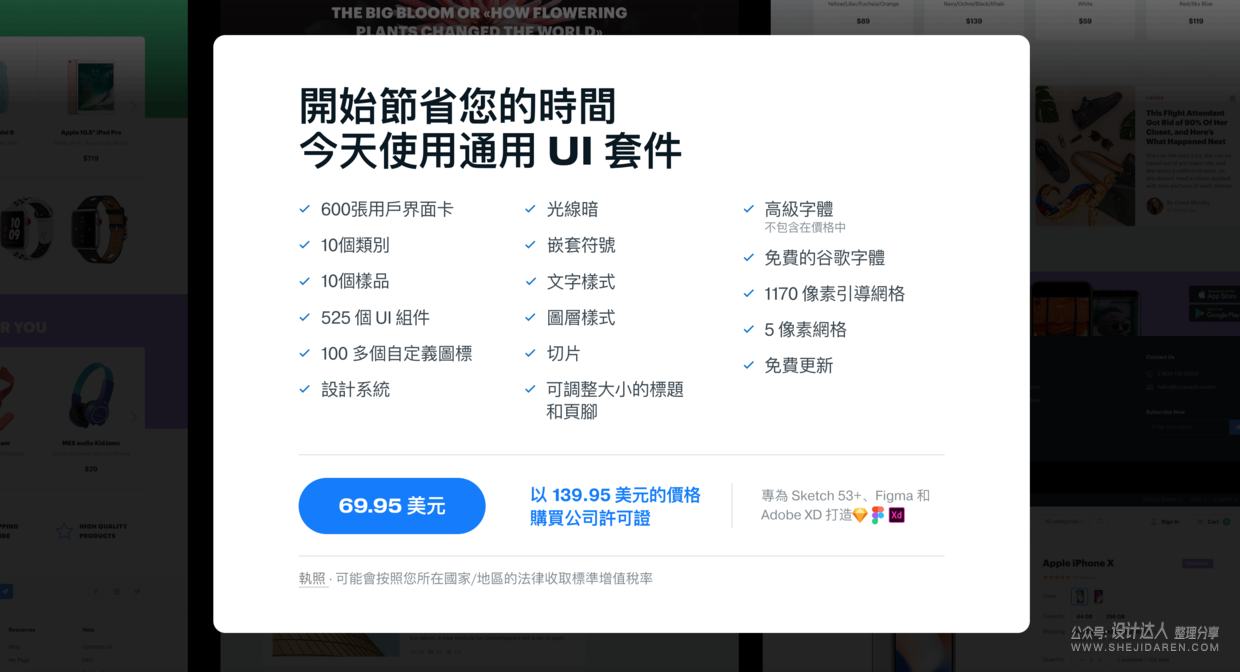
600+UI套件(UI卡片、图标、按钮、栅格、后台仪表盘)

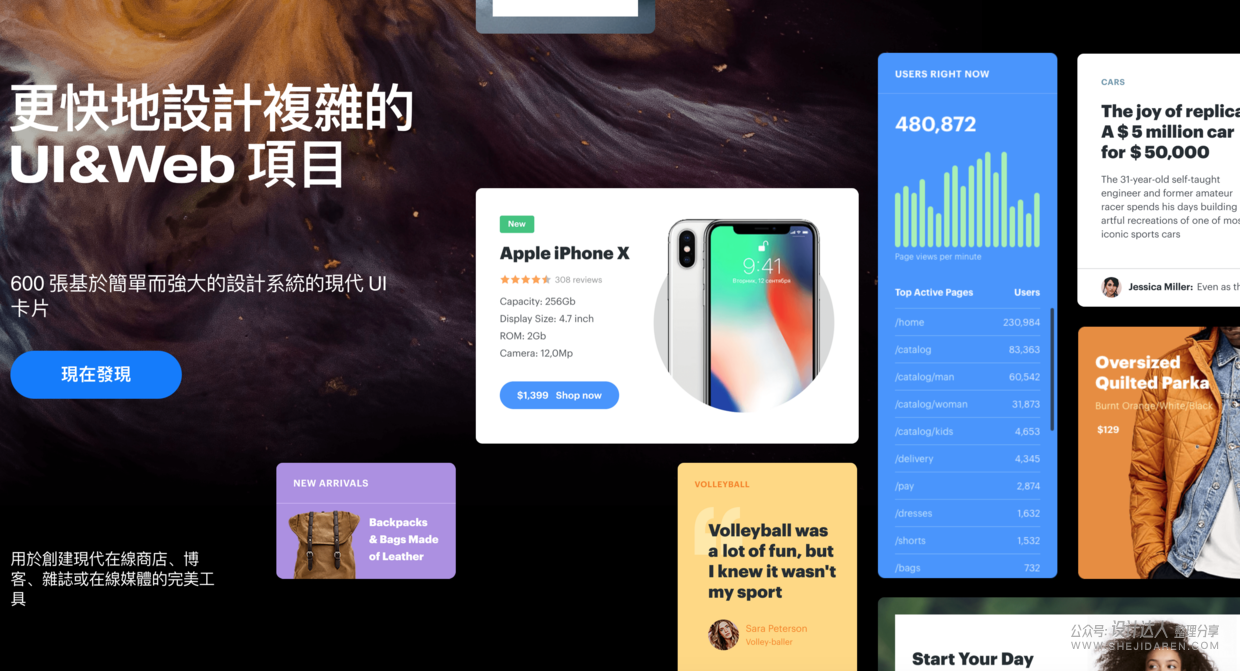
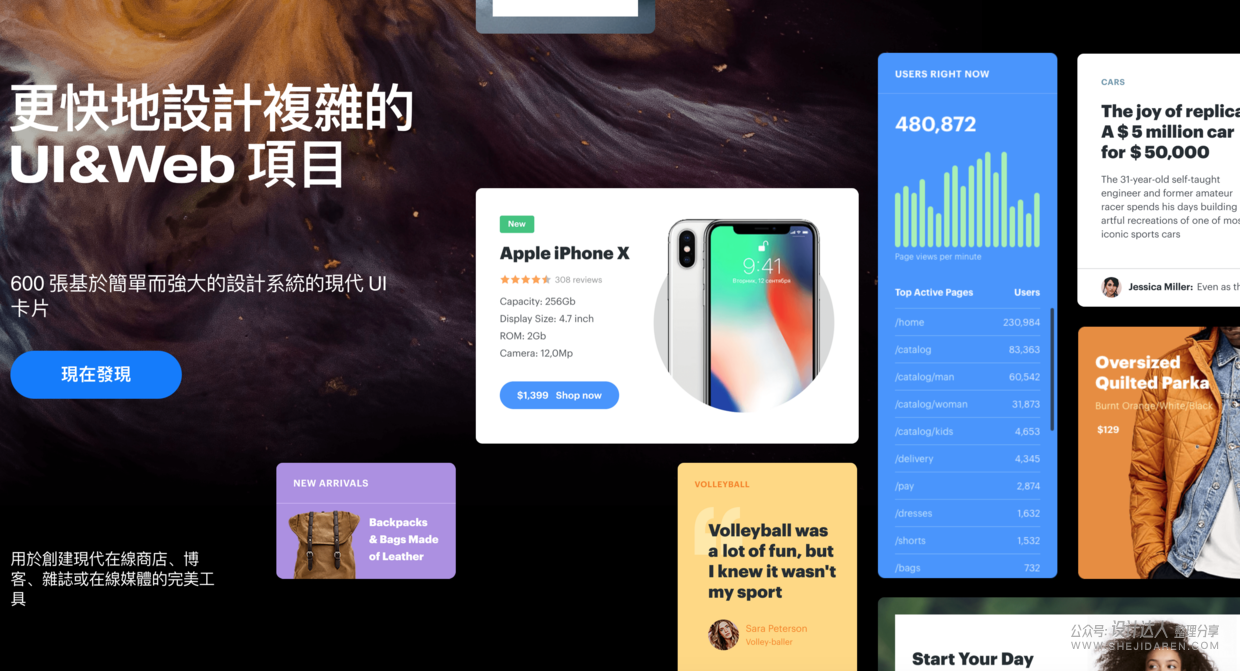
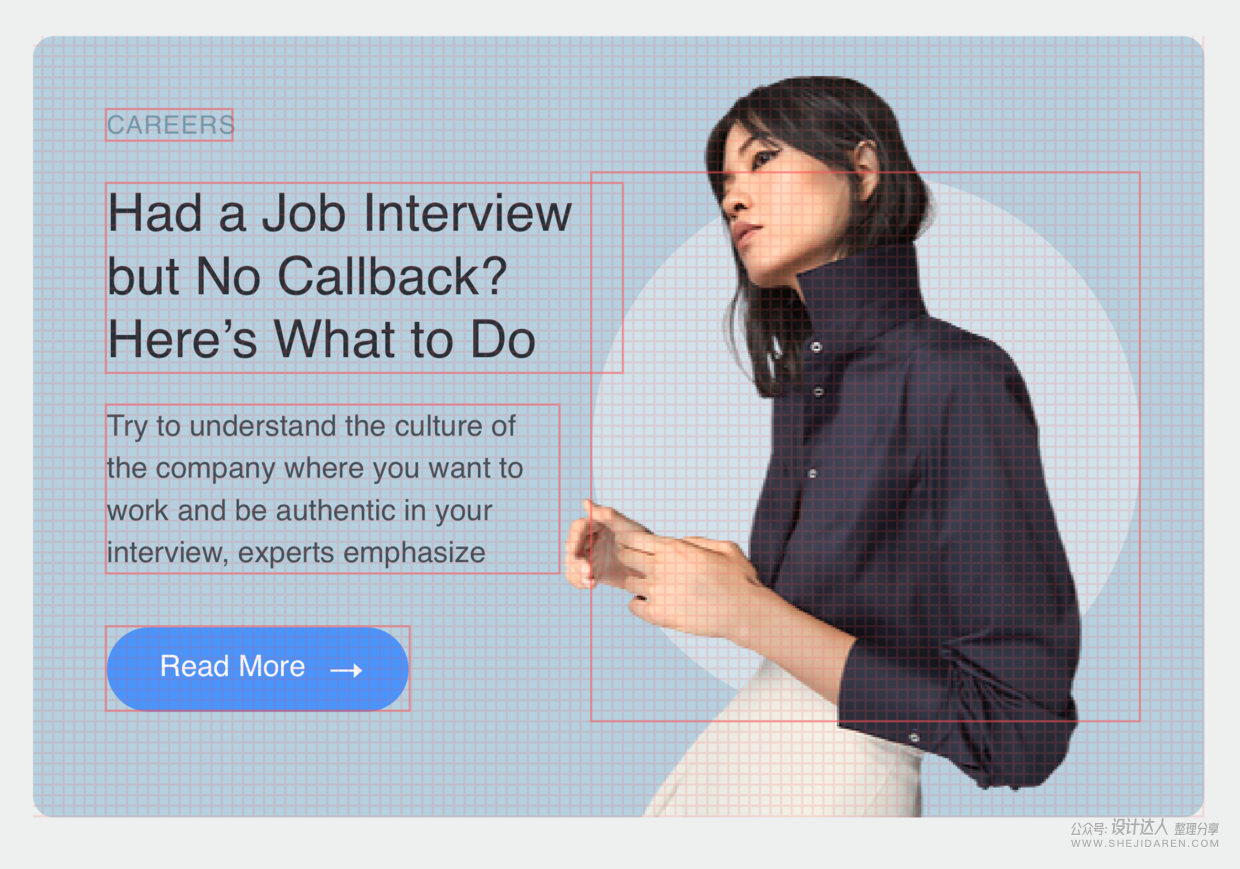
banner
这套模板如此好看,是因为高手设计时是很严谨的,比如是运用网格系统中的5PX网格,从预览图到能学到如何使用了,对吧?看不懂就加小编WX:commyleung,带你进交流群提问。

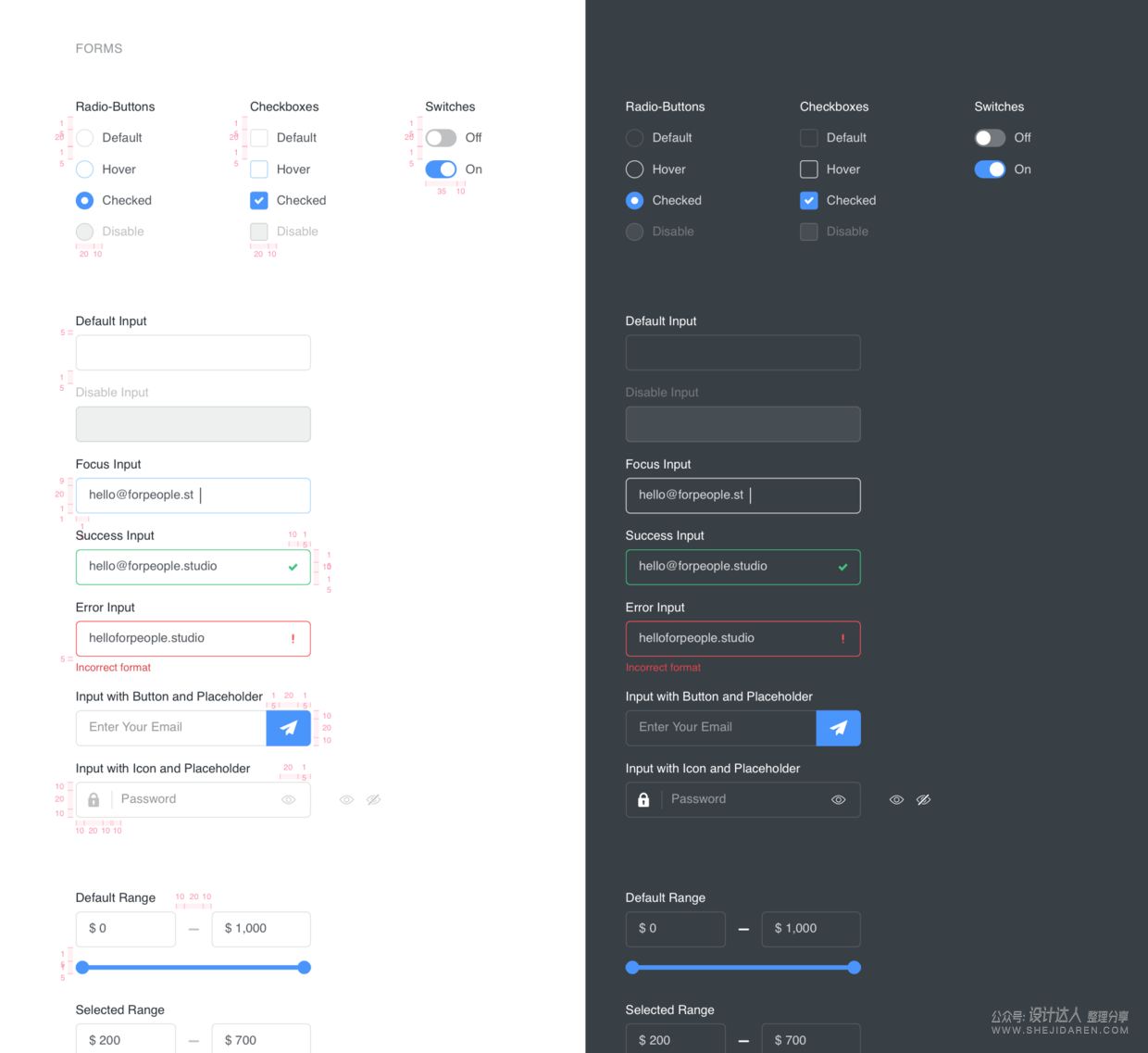
来,看看5PX网格的使用方法。
要点就是把每一个元素当做是一个矩形,并用矩形来调整元素空间以及对齐!

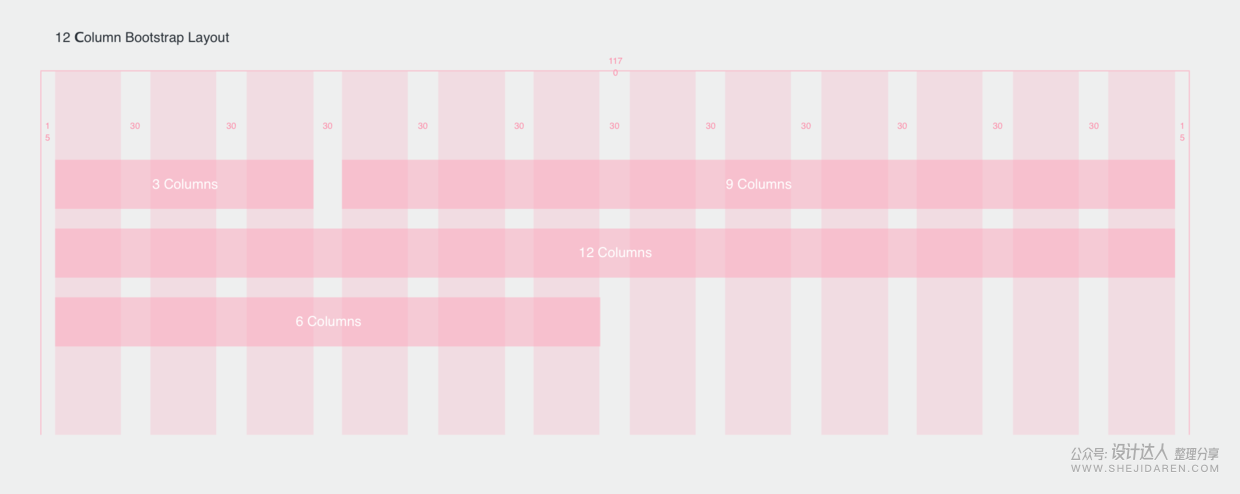
现在响应式设计是必需的,设计师使用了流行的12栏的Bootstrap栅格进行设计,以便规范PC与手机端的自适应布局。
此素材的界面都是按照这个栅格来做的

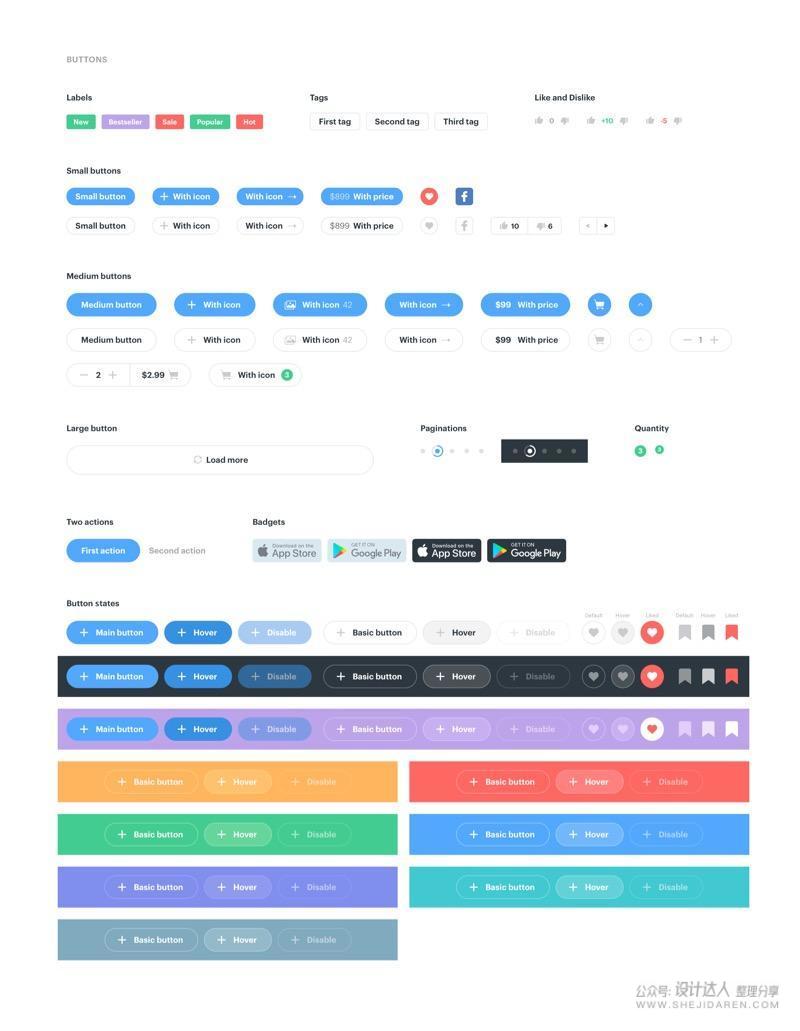
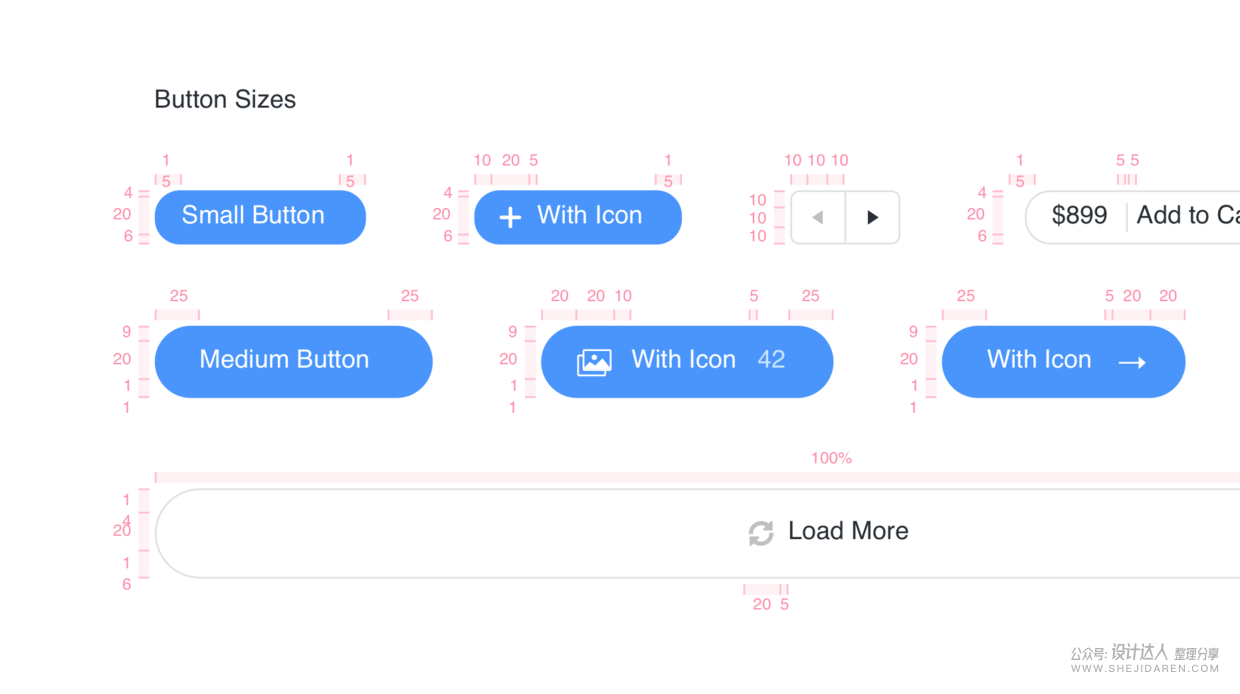
看看按钮的规范,多标准,这套素材简直就是给大家学习的。

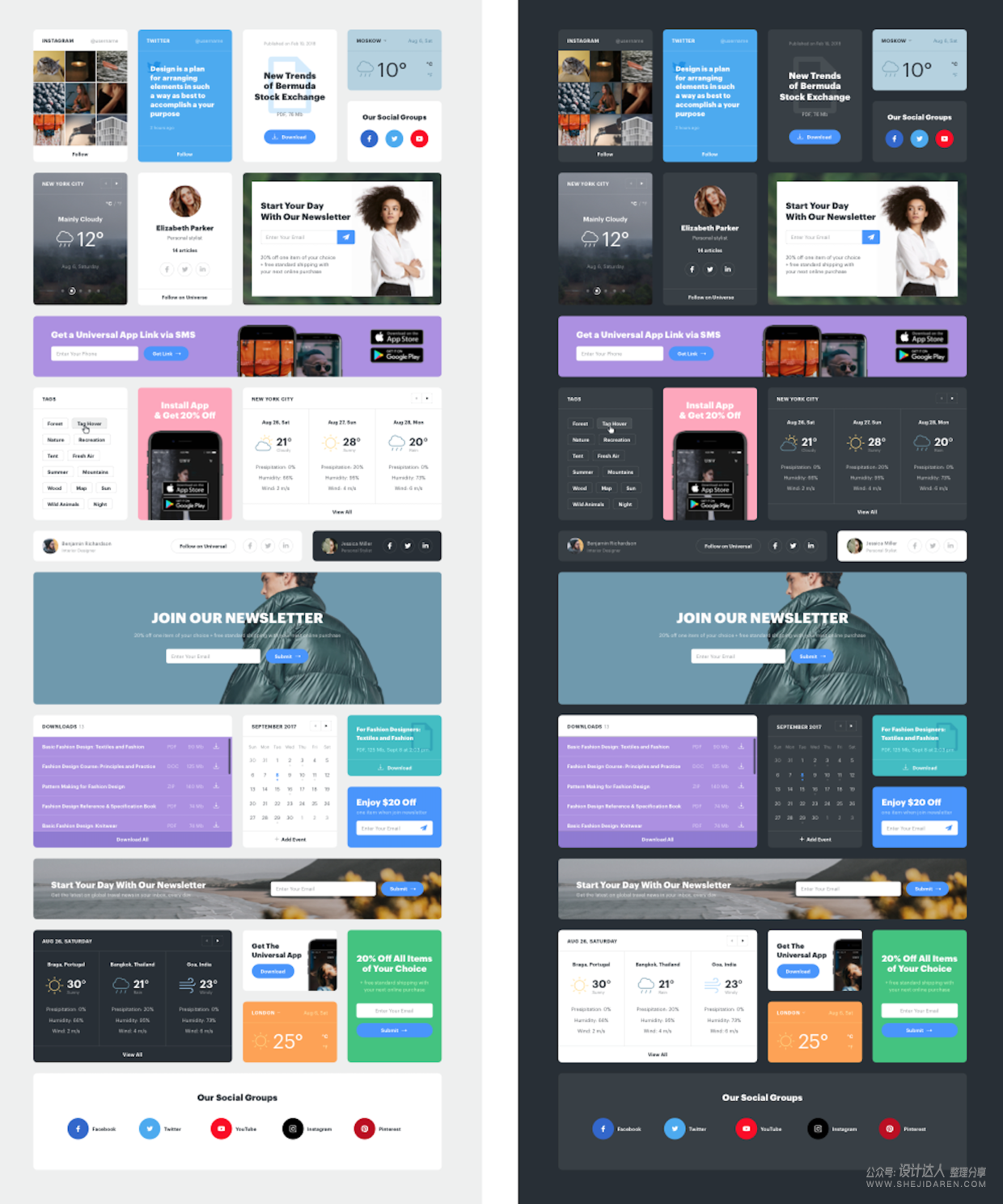
设计师为本套界面都分别配上了2个主题色调:暗色主题和亮色主题,符合目前的设备需求。




不要小看这些组件,只要你好好学习,好好的DIY,利用这些组件,你可做什么呢?比如:
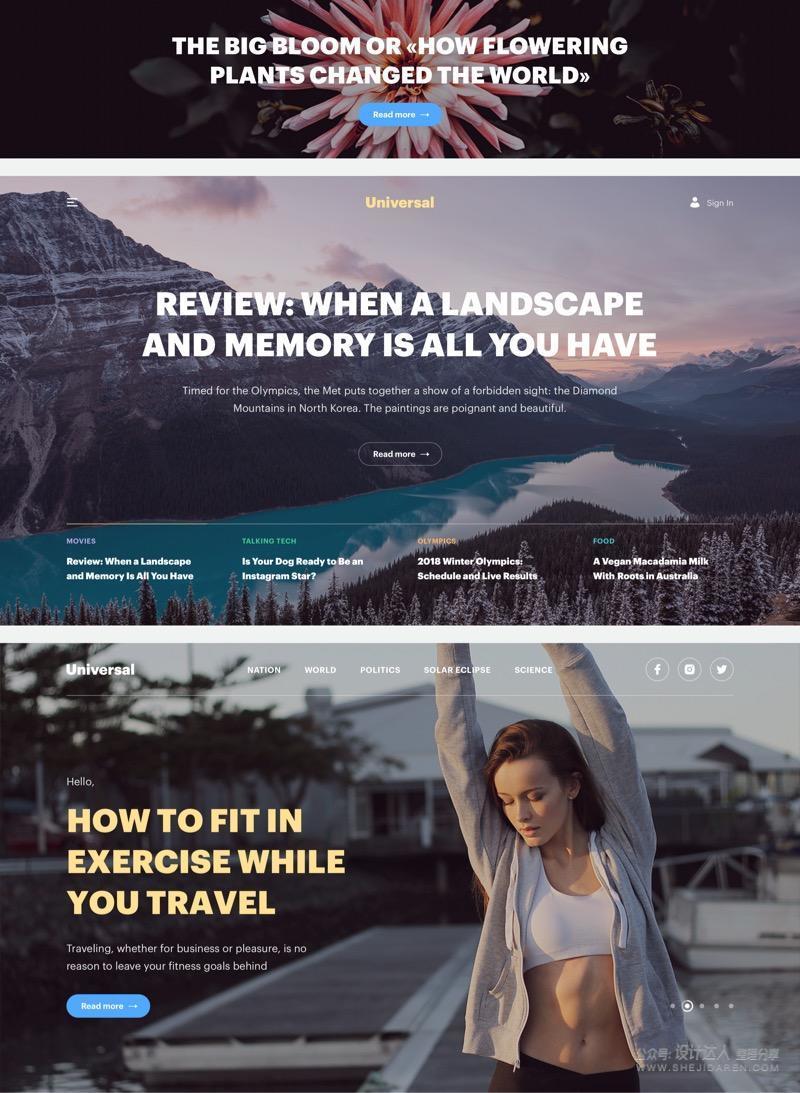
1、快速完成一个网页头图/BANNER

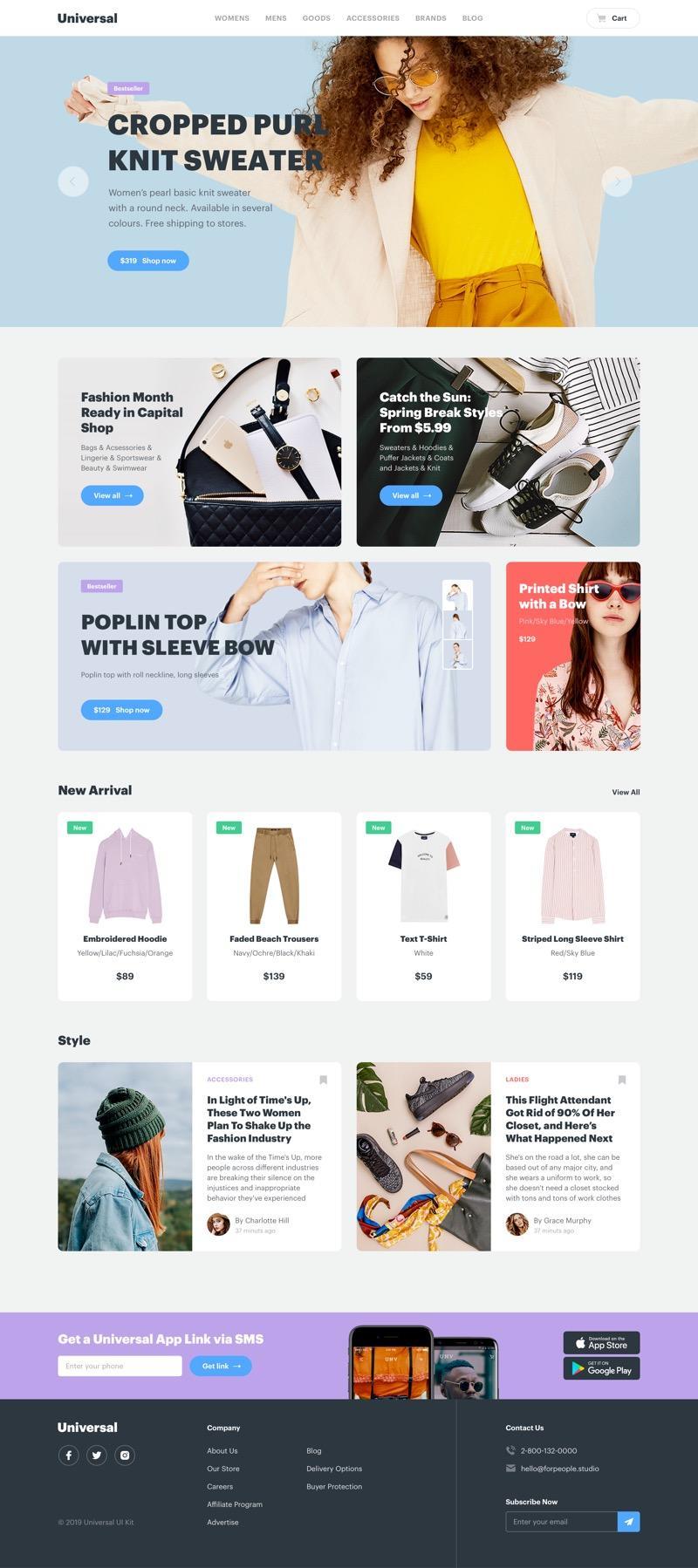
2、快速做一个专业设计师才能做出来的WEB界面

3、一个优秀的电商界面

3、后台仪表盘组件