
- 首页
- 体验课
- 正式课
- 石头社区
- 行业资讯
- 关于我们
- 关于我们
- 搜索查看全部课程
 手机短视频博主创作入门课
手机短视频博主创作入门课 平面视觉品牌设计研修班
平面视觉品牌设计研修班
请输入课程名称或课程关键词:如 影视热门搜索:
前言:今天给大家来个创意字体设计教程:矛盾空间字体,此教程并不会太难,只需要会Adobe illustrator软件的基础就能学会,本文讲述的教程包含了2.5D的设计方法,一举两得。

上次发布的《版式攻略》书籍封面,主视觉使用了“矛盾空间”的表现手法,很多同学留言要教程,马上就给你们安排上了。


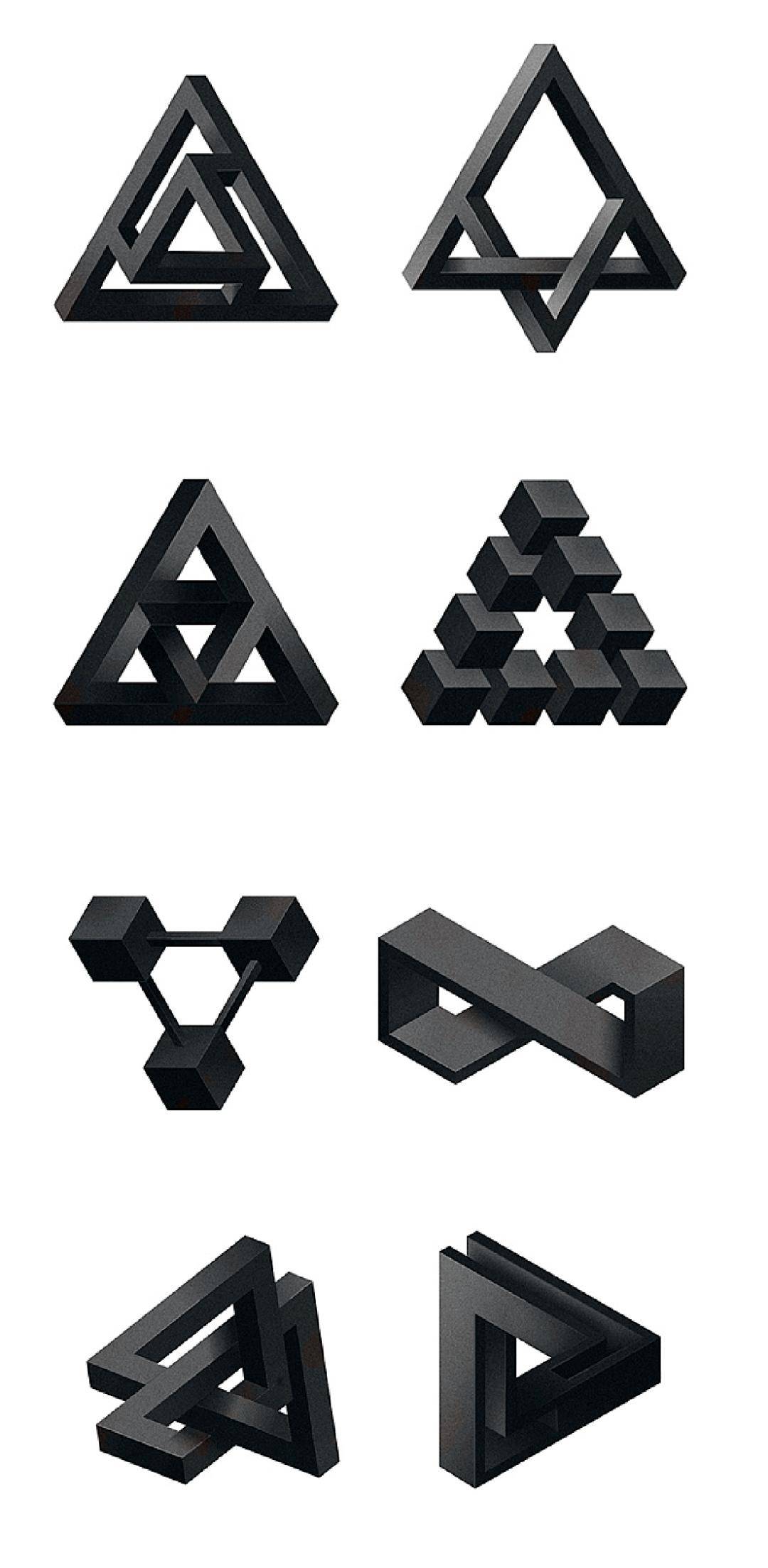
矛盾空间是利用视觉的错觉和视点的转换交替,在二维的平面上表现了三维的立体形态,设计出在实际空间中无法存在的空间形式。

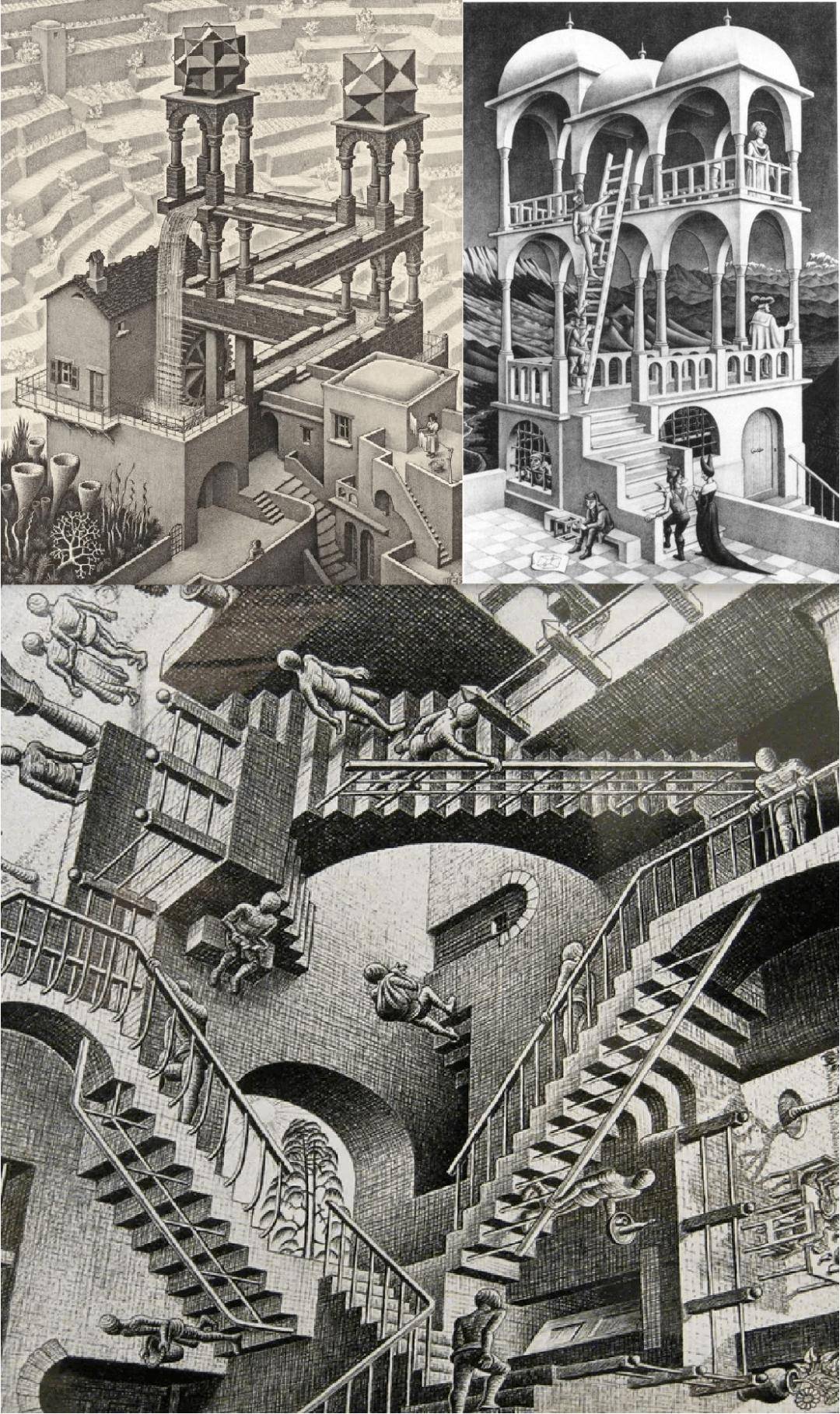
埃舍尔绝对是这个领域的鼻祖以及大师,他的作品以非常精巧考究的细节写实手法,利用人的视觉错误,生动地表达出各种荒谬的结果,几十年来,始终令人玩味无穷。


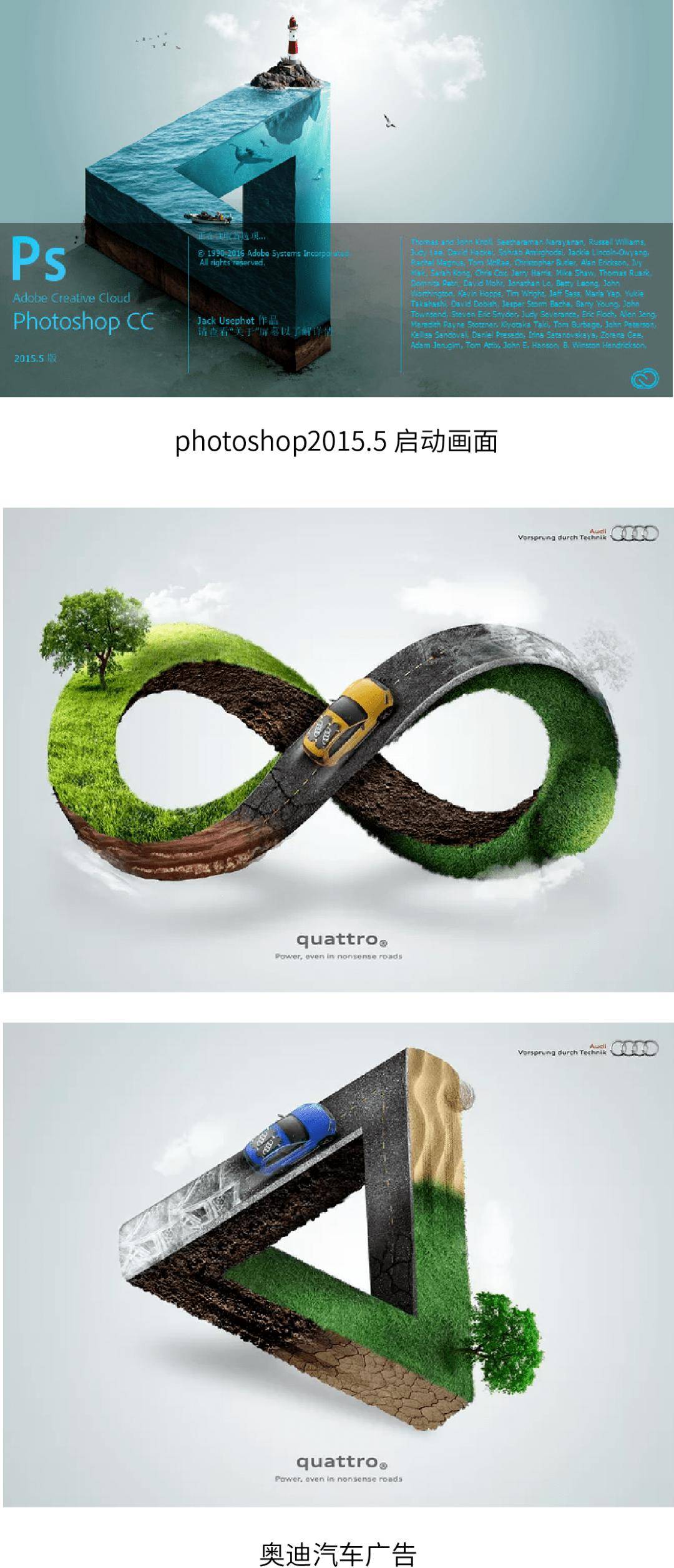
“矛盾空间”造成了一种荒诞又有趣的视觉效果,这些在现实生活中绝对不可能被制造出来,但越来越广泛的被运用在艺术设计领域。

北大方正标志,利用中间共用的白色正方形随着观察视点的移动,显示出不同的空间存在,观察者产生既俯视又仰视的视觉效果。从各个角度看都是一个“四四方方的正方体,完美地诠释了方正一词的内涵。

科学技术馆的标志,相互矛盾的方体十分巧妙地连接在一起,使作品产生真与假、是与不是的视觉冲突。它们相互循环又各自成立,使人们在整体的不合理中找到局部的合理性,寓意深刻、耐人寻味。

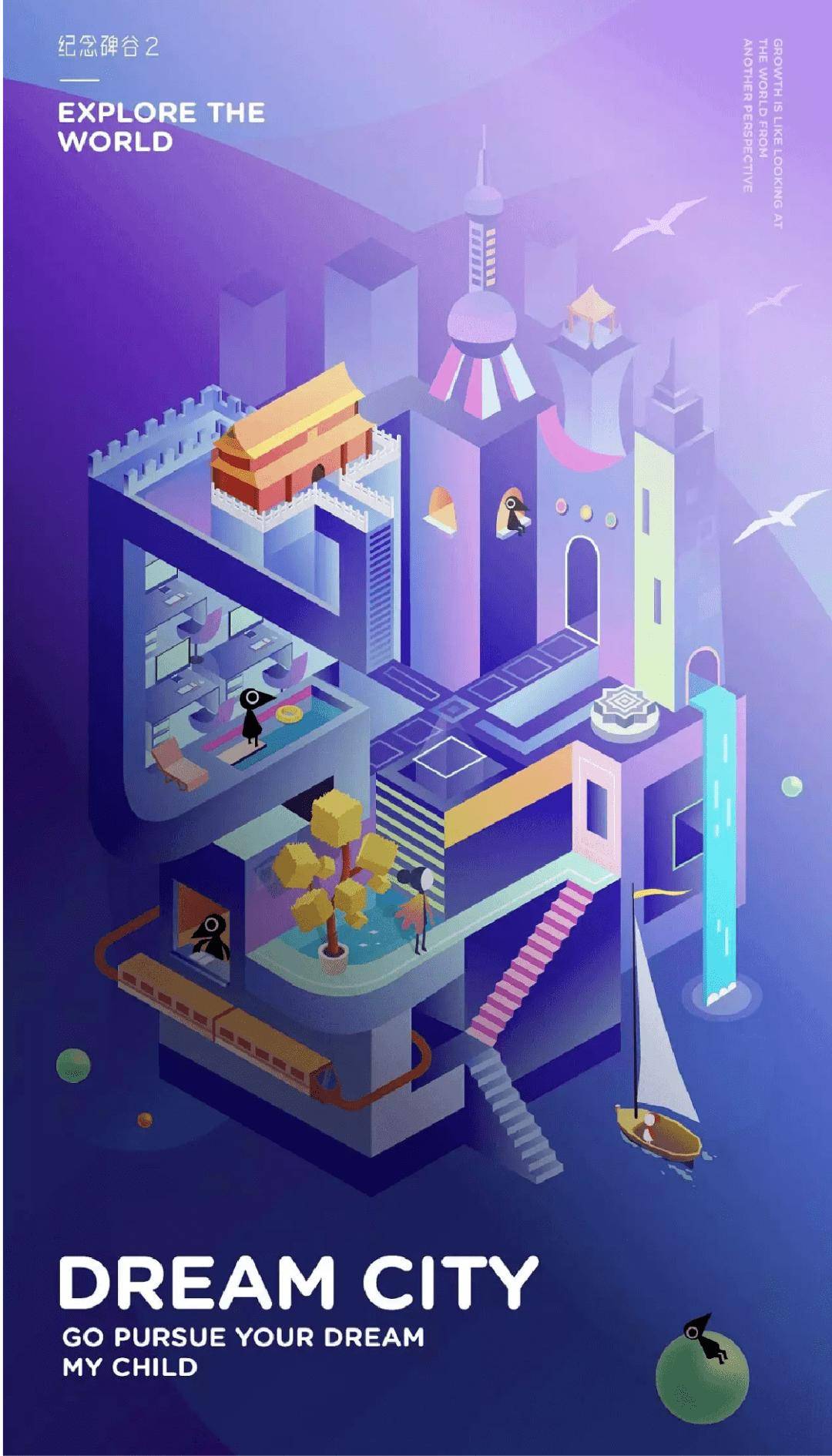
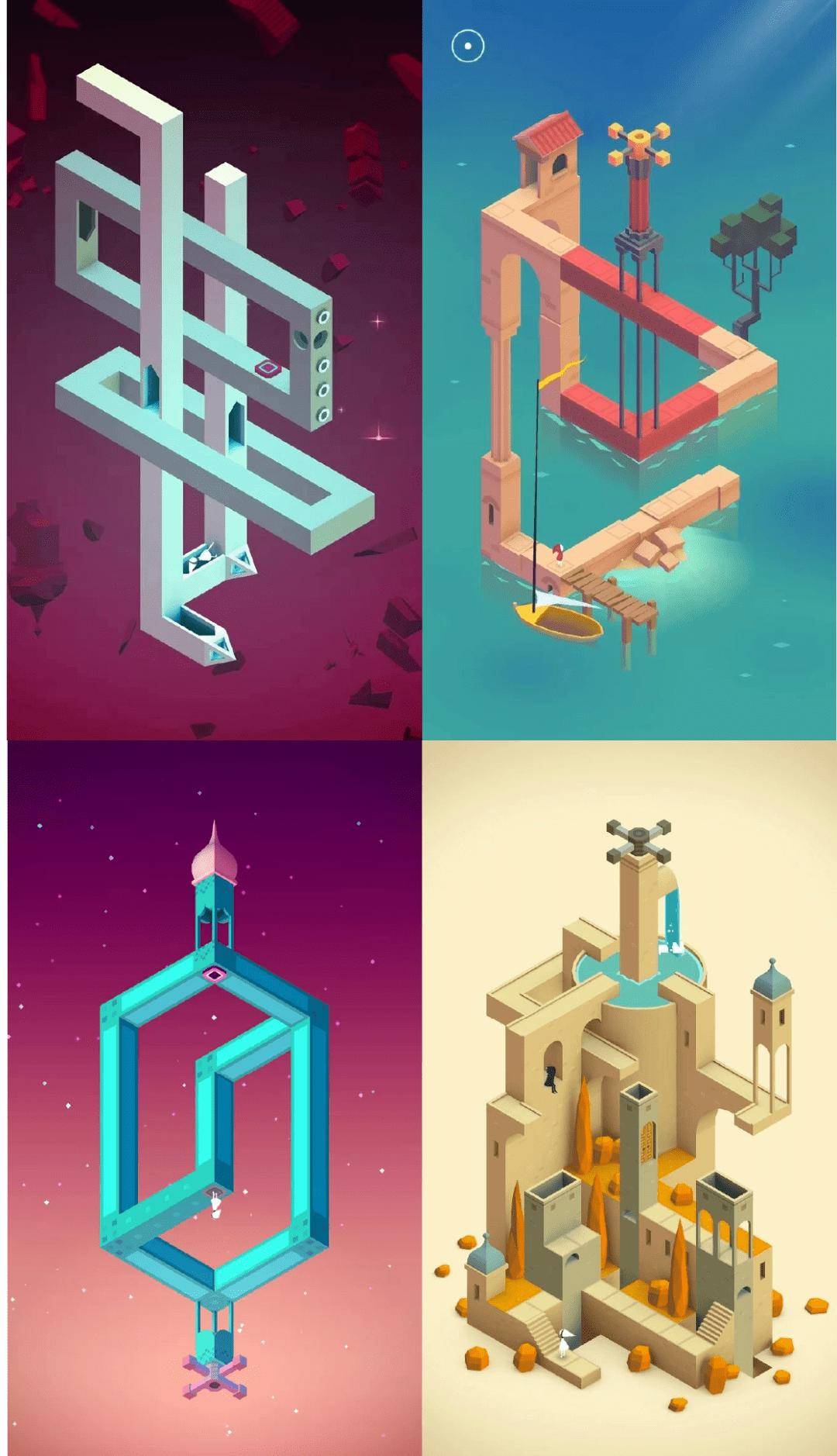
包括大家比较熟悉的游戏《纪念碑谷》,用有趣的空间错位,交织出了清新唯美的迷宫世界。获得了2014年度App Store精选榜单中国区年度最佳游戏。


这种既有趣又有创意的表现手法,非常契合和我的书名《版式攻略》,所以模拟此设计风格,把主视觉按照矛盾空间、视觉错位的表现手法设计出来:

接下来为大家分析设计的方法。

使用的软件是Adobe Illustrator 2020,在设计前需要绘制网格辅助线和制作出基础笔画。
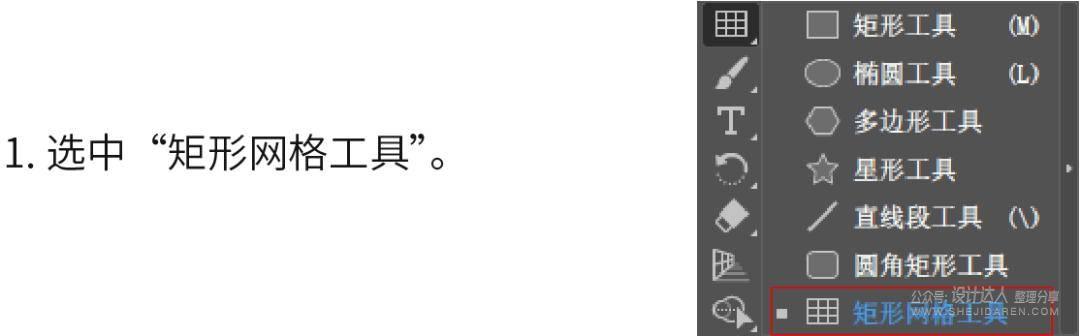
绘制网格辅助线

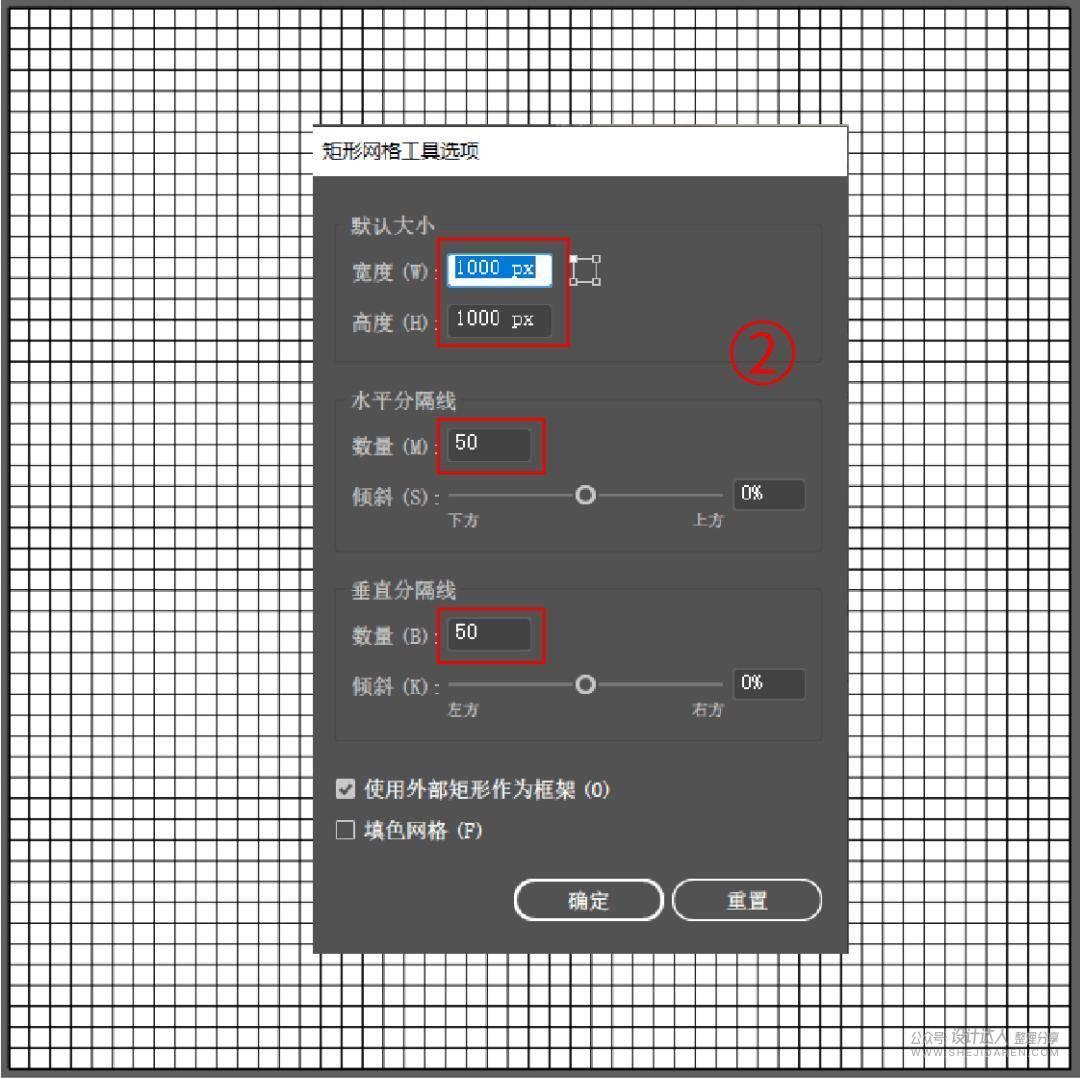
2.在画布的空白处点击,弹出对话框。大小选择1000X1000像素。“水平分割线”与“垂直分割线”的数值选择“50”,得到正方形的网格。


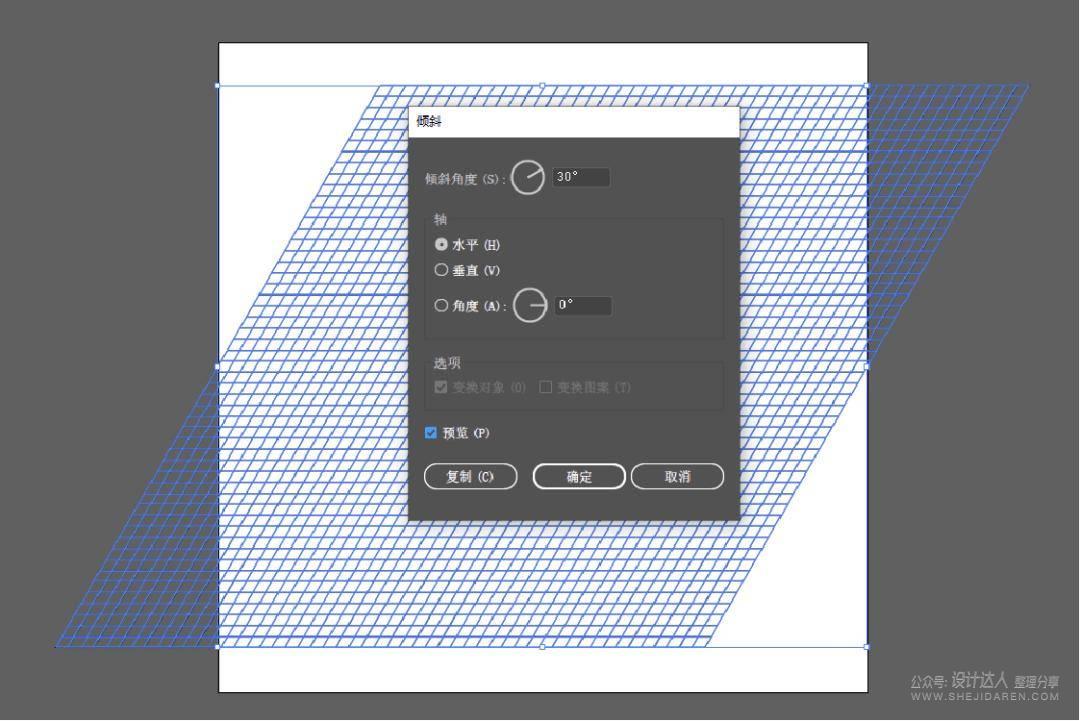
4.右键选择“变换>倾斜”命令,“倾斜角度”30度。

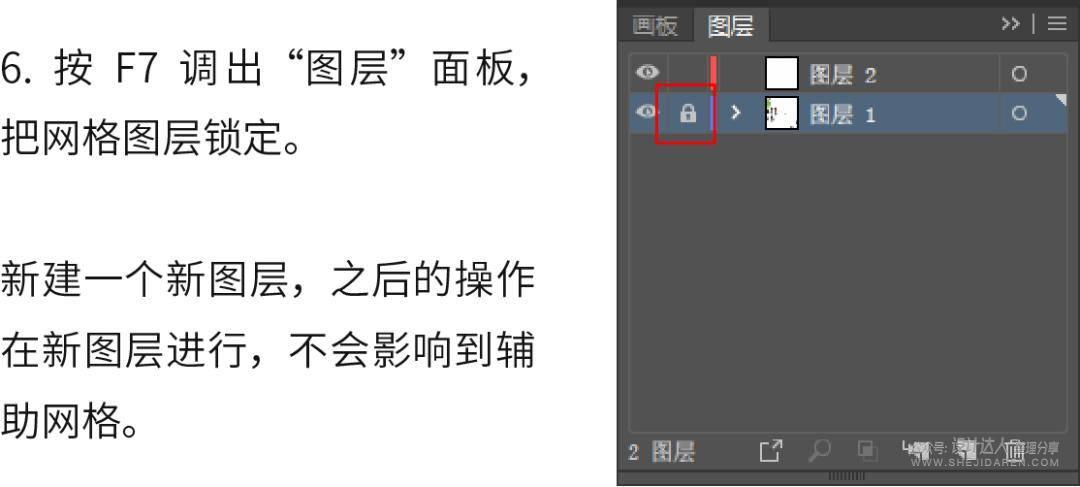
5.右键选择“变换>旋转”命令,“旋转角度”-30度。这样就得到了一组网格辅助线。


制作基础笔画
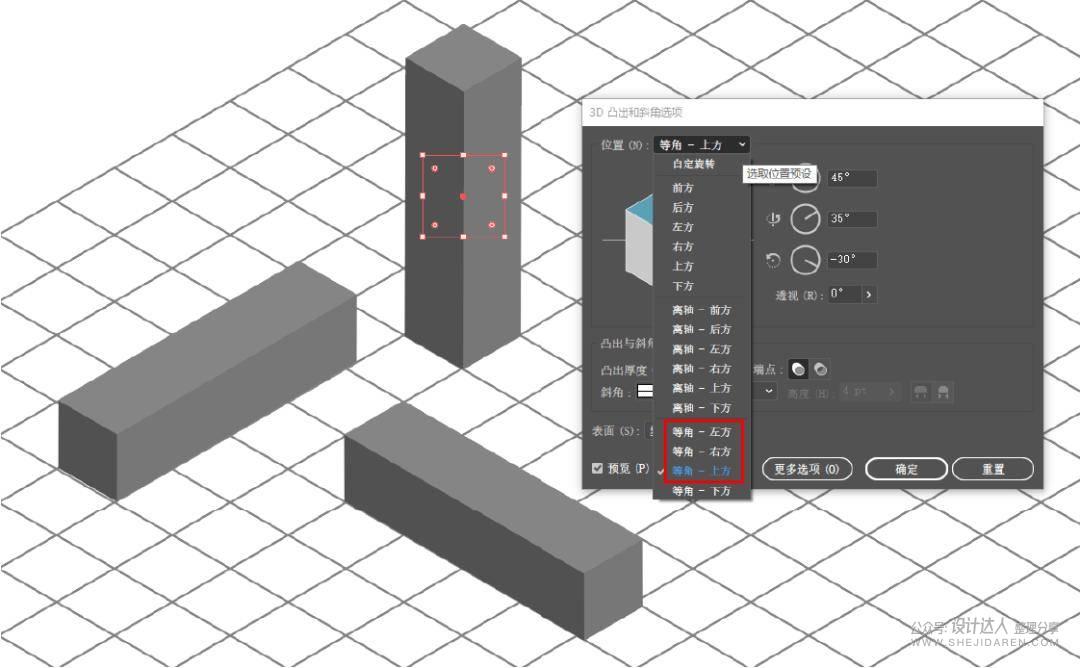
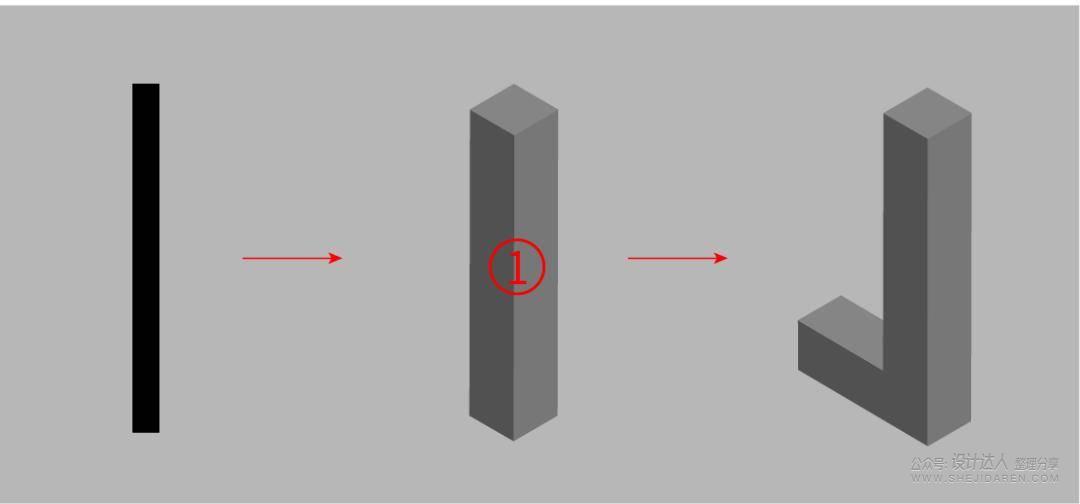
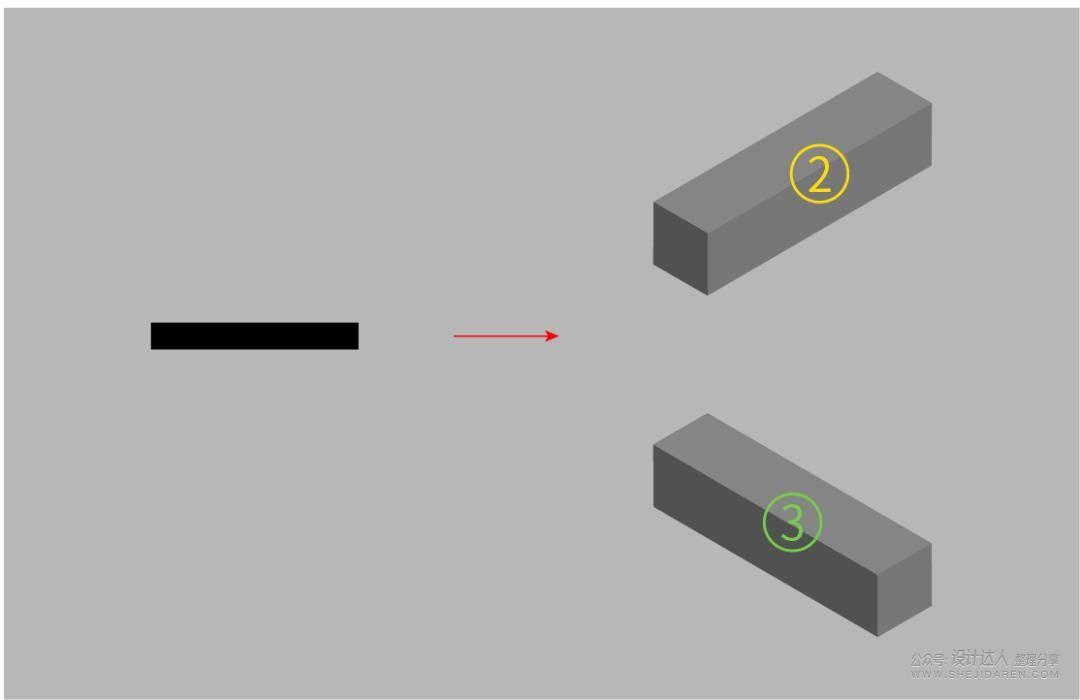
1.使用“矩形工具”绘制出三个边长47pt的正方形,执行“效果>3D>凸出和斜角”命令,“位置”分别选择“等角-左方”、“等角-右方”、“等角-上方”。

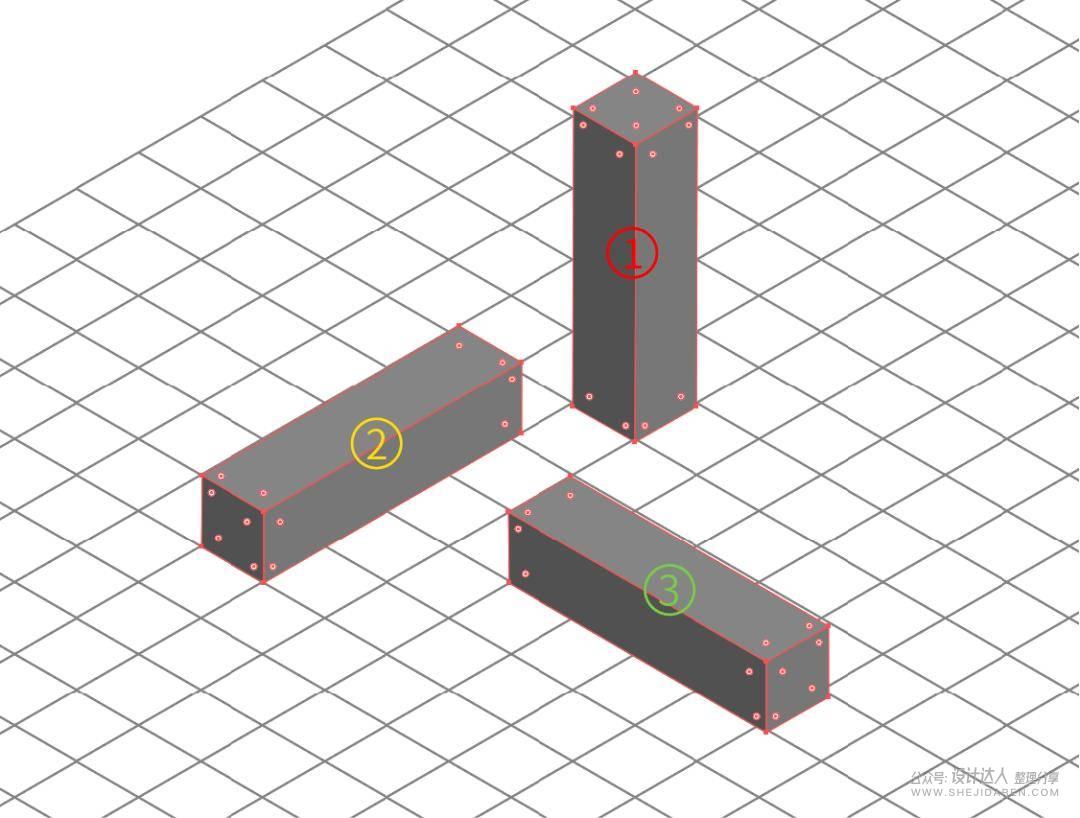
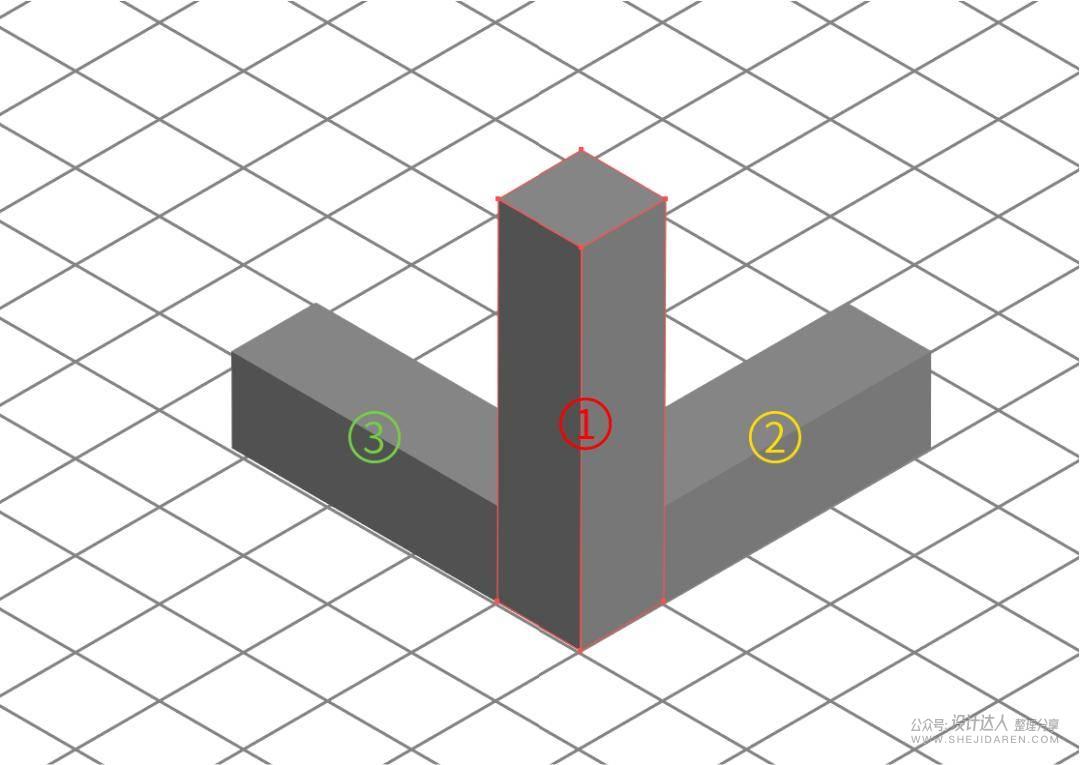
2.选择三个立方体,执行“对象>扩展外观”,三个基本笔画就制作好了。为了方便讲解,分别标注上数字:

字形分析
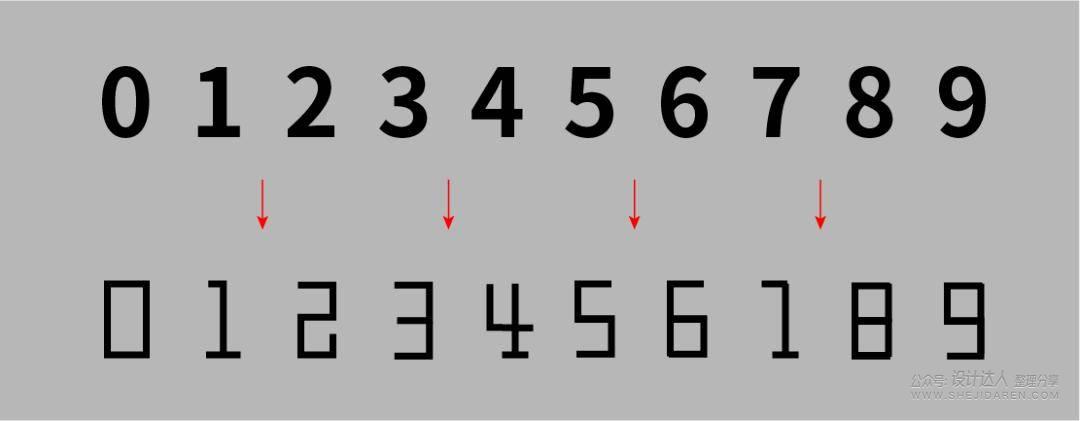
可以先从阿拉伯数字开始设计,数字的笔画比较简单,基本可以简化为横、竖两个笔画:

竖画可以直接使用笔画①代替,也可以加入其他笔画让文字重心更稳定:

较短的“横”可以使用笔画②③代替:

较长的“横”可以使用笔画②和③组合:

做好这些准备工作,就可以像拼积木一样把笔画组合成文字。

拼接笔画
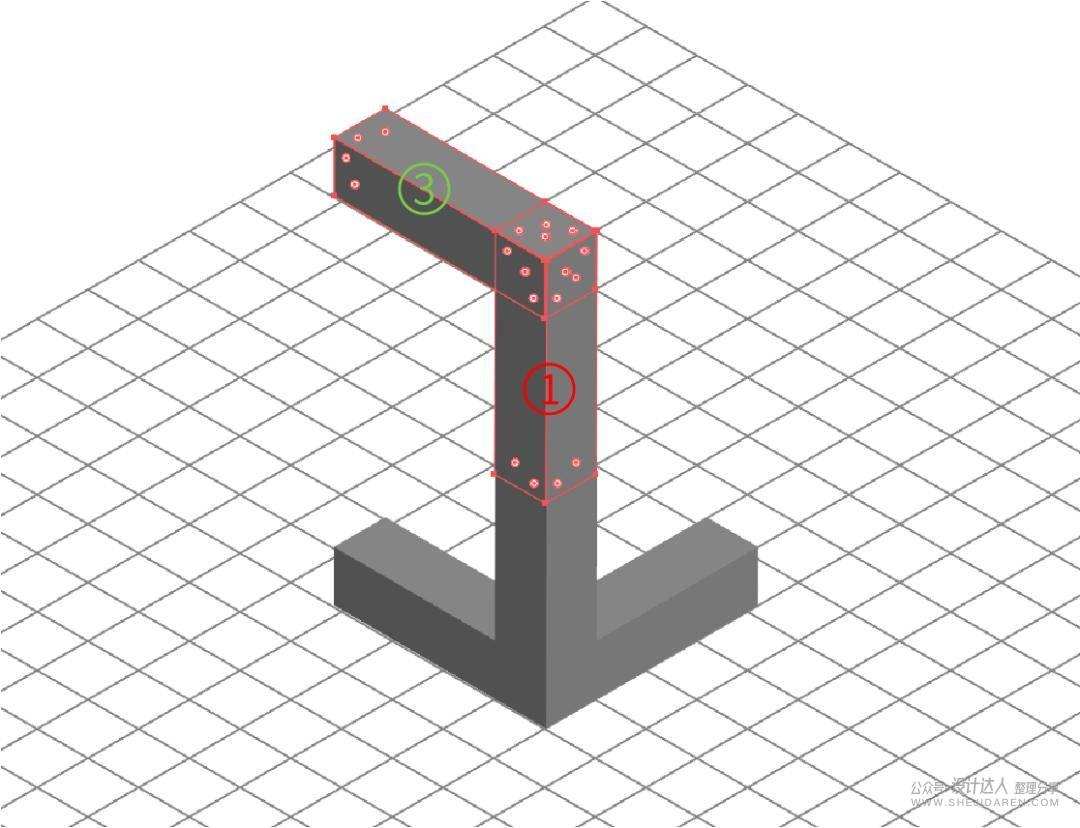
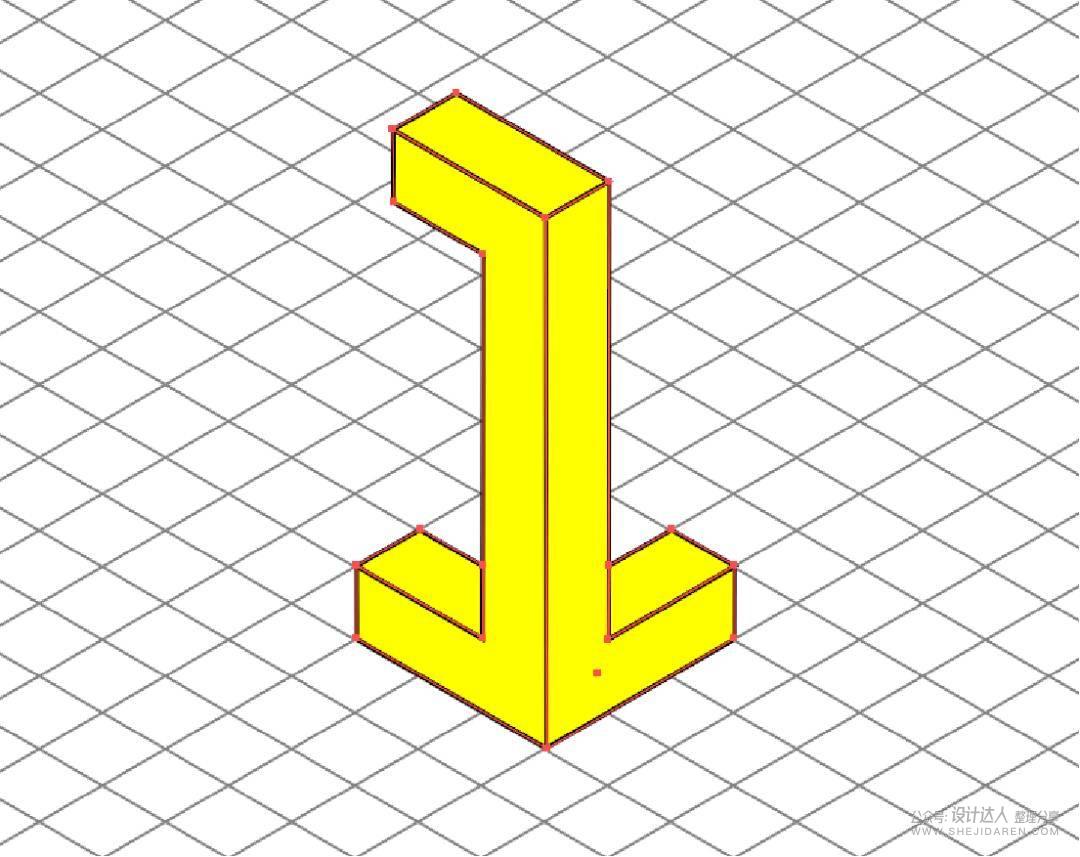
先从最简单的数字“1”开始制作。把三个基础笔画移动位置,得到“1”的下半部分。

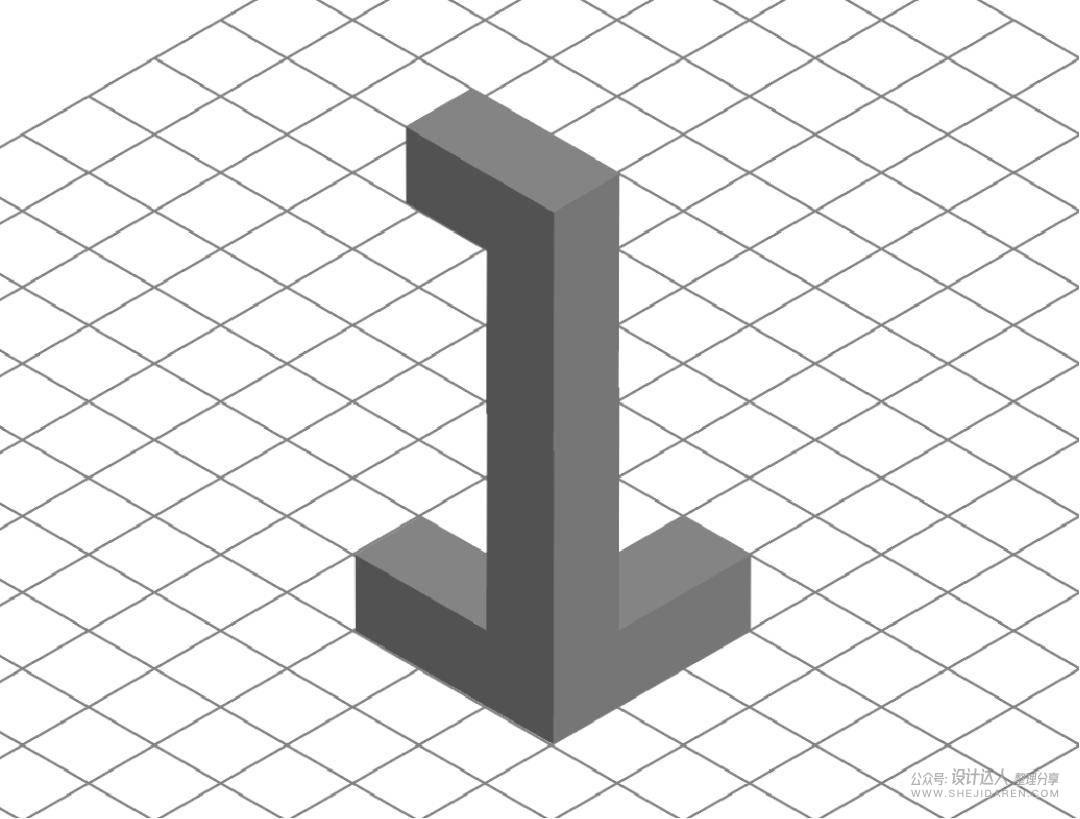
复制笔画1和笔画3,移动位置到上方,初步的文字就拼接好了。

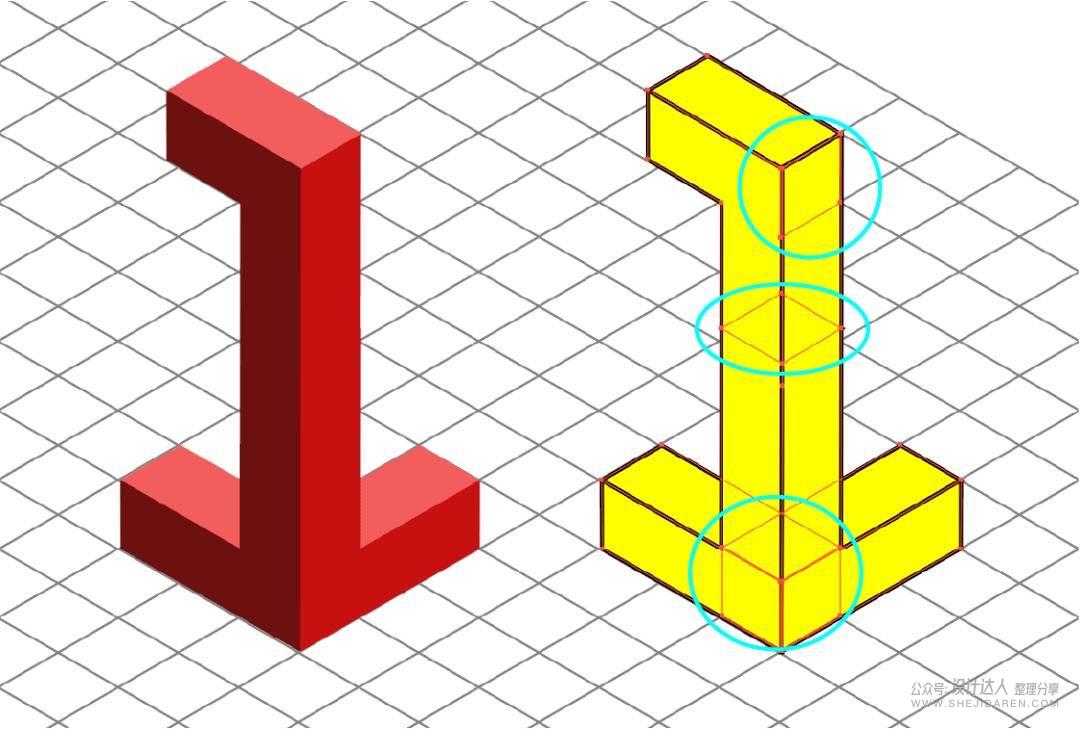
优化调整
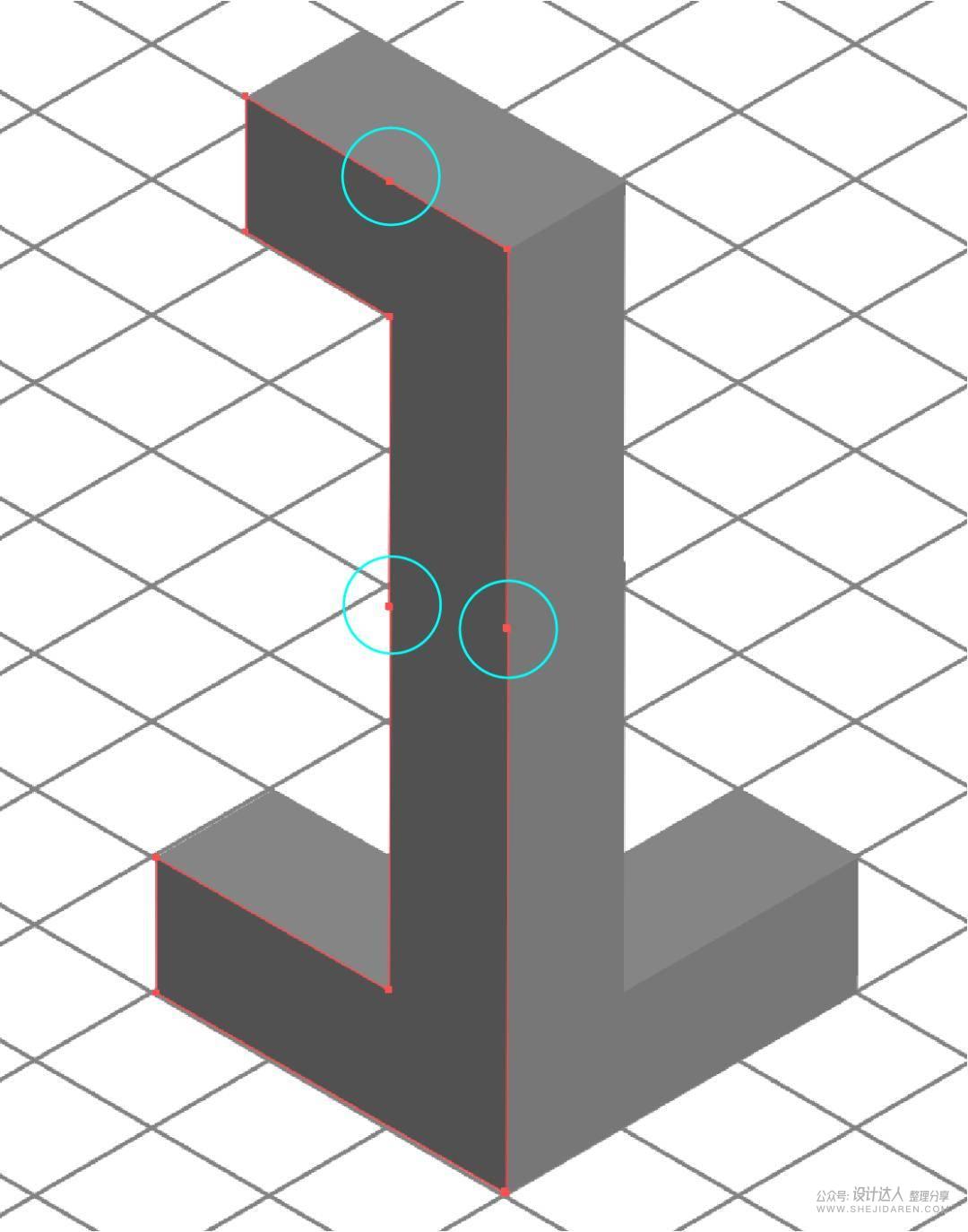
使用“直接选择工具”调整笔画长度,调整时尽量对齐网格辅助线,避免笔画变形。

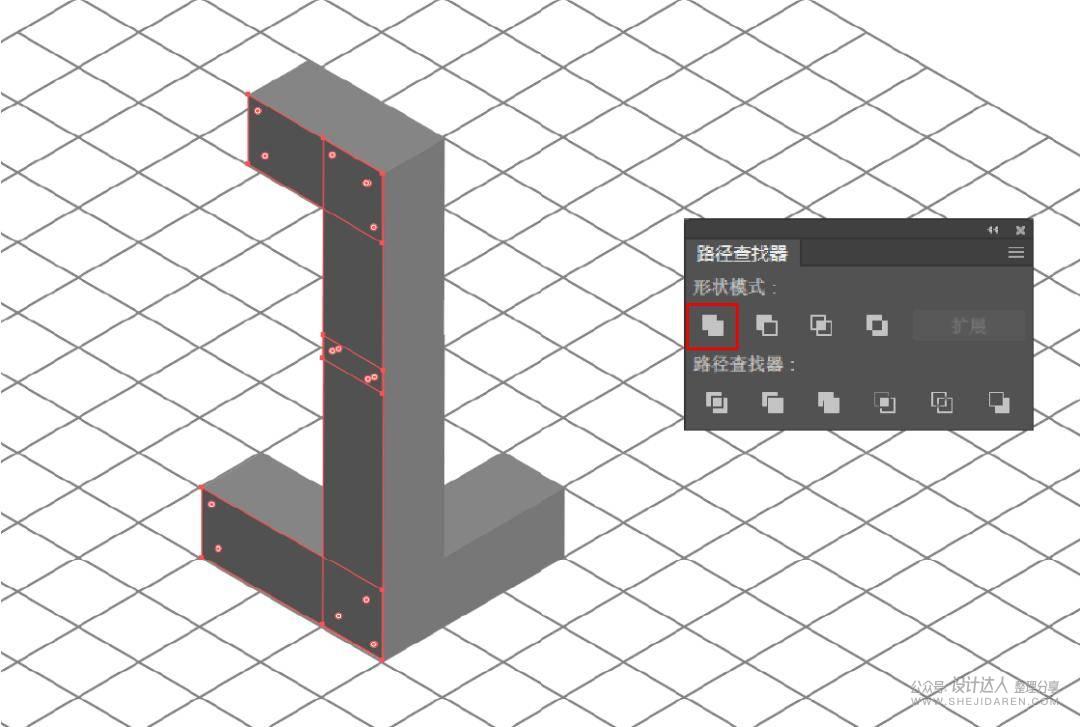
取消所有群组,选择相同颜色的色块,使用“路径查找器”的“联集”把相同颜色的色块合成一个形状。

使用“钢笔工具”中的“删除锚点工具”把多余的锚点删除,保证每条线段只有起点和终点两个锚点,这样会得到平滑完美的直线。

调整颜色
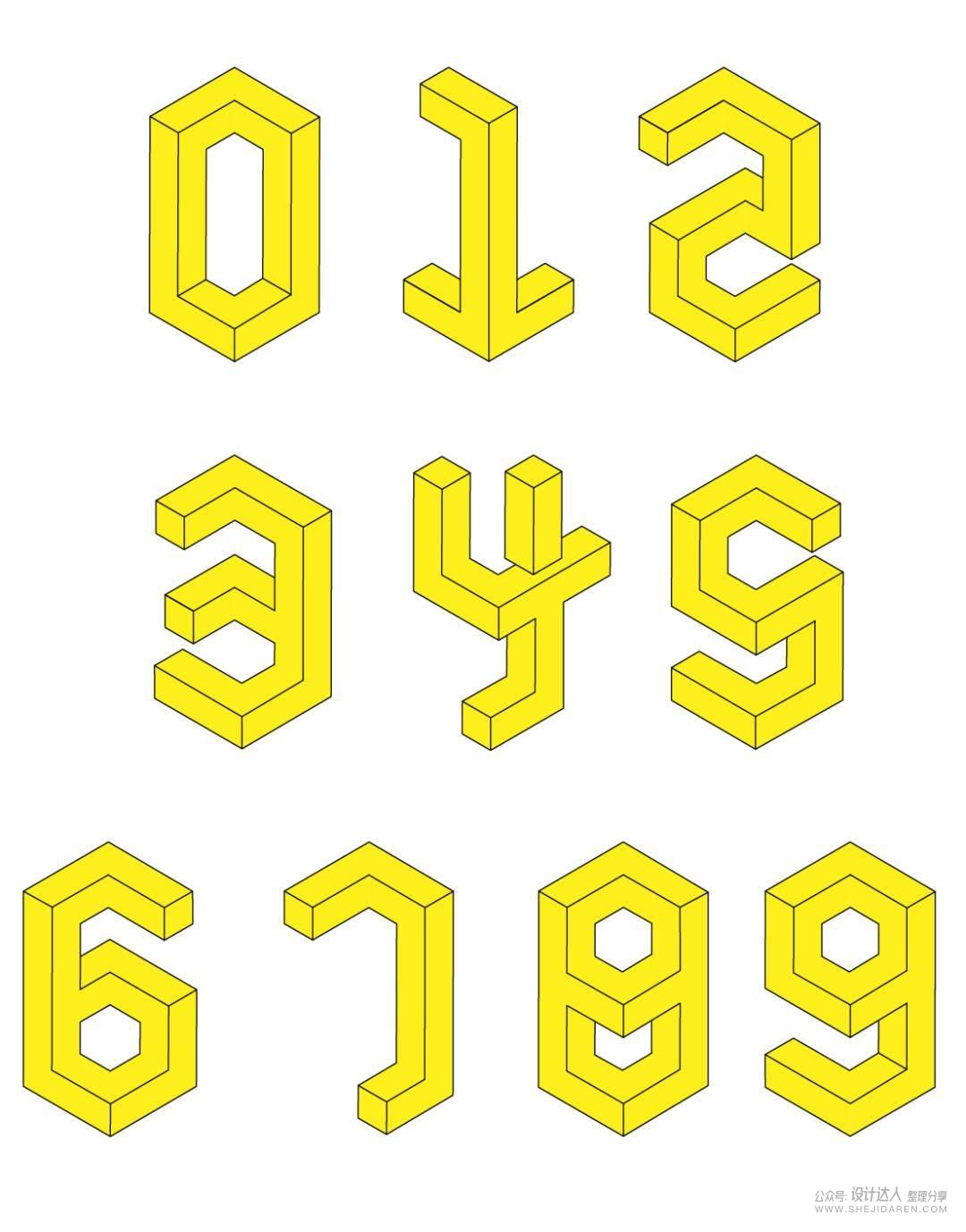
所有笔画处理好以后,可以使用菜单栏的“重新着色图稿”,在对话框中选择“新建”,双击不同的色块给文字重新上色。

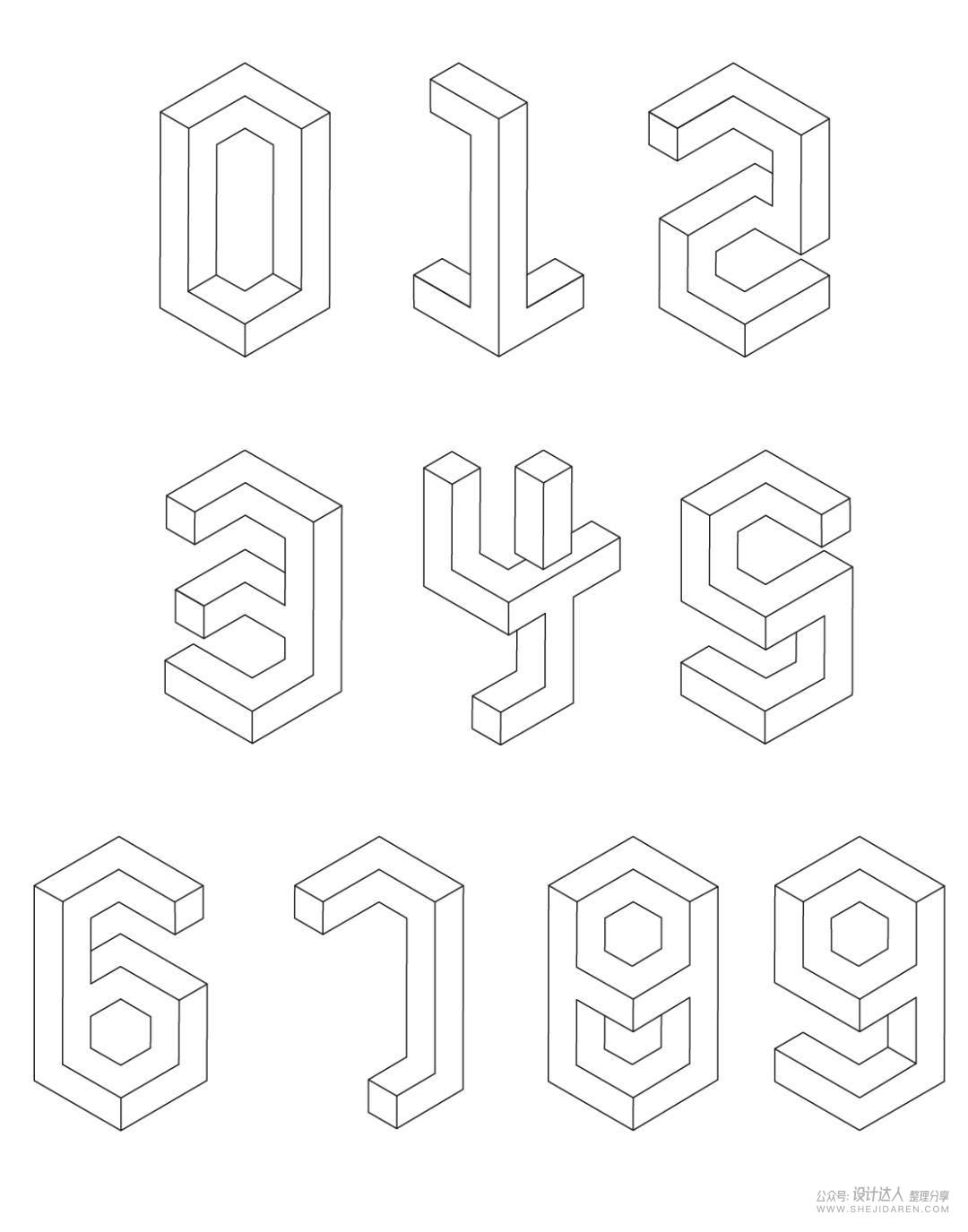
也可以填充单色,并用描边来分割色块。
为了得到干净的的描边效果,最好把重复和多余的线段删除。

最终效果:

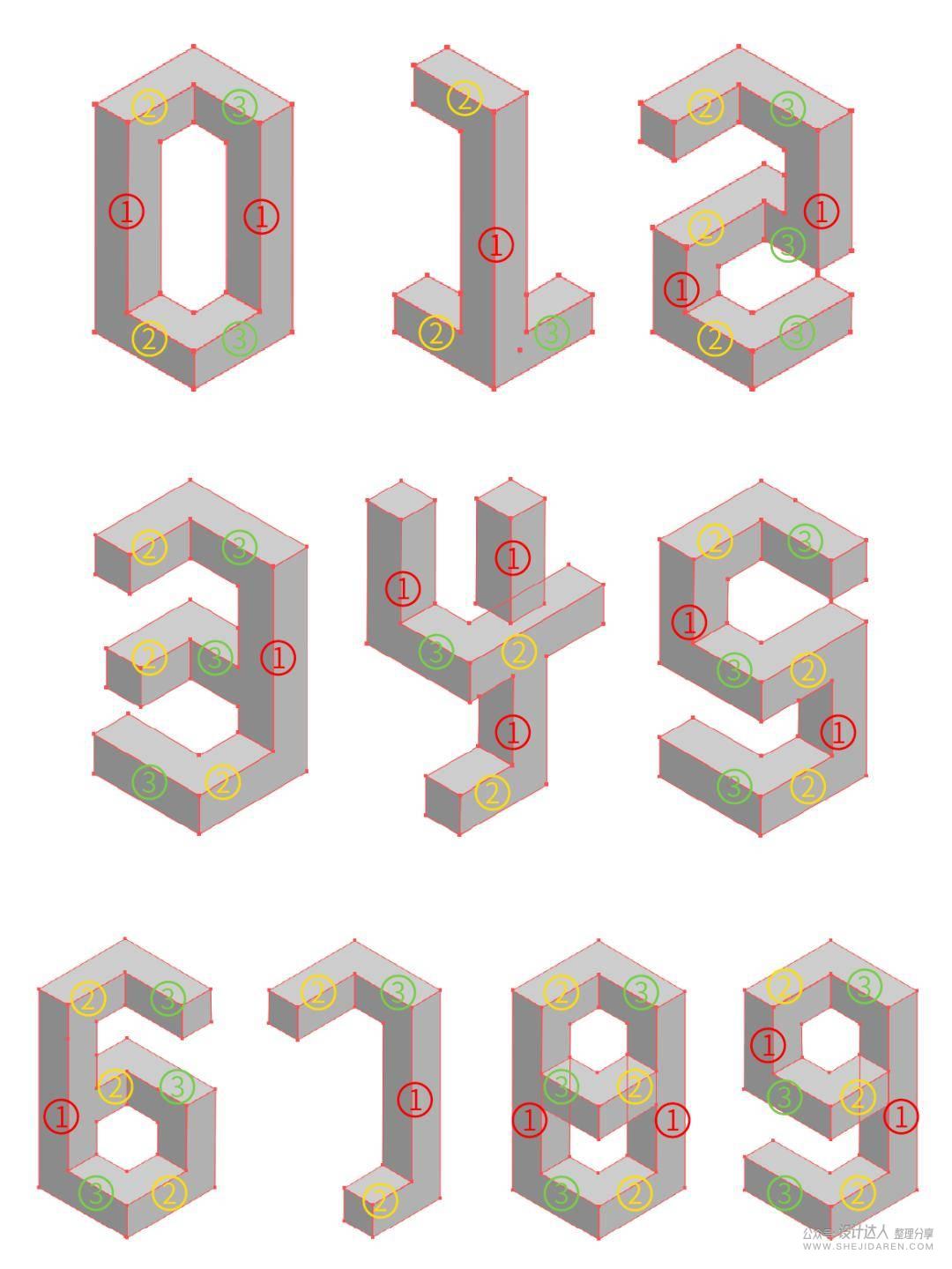
举一反三
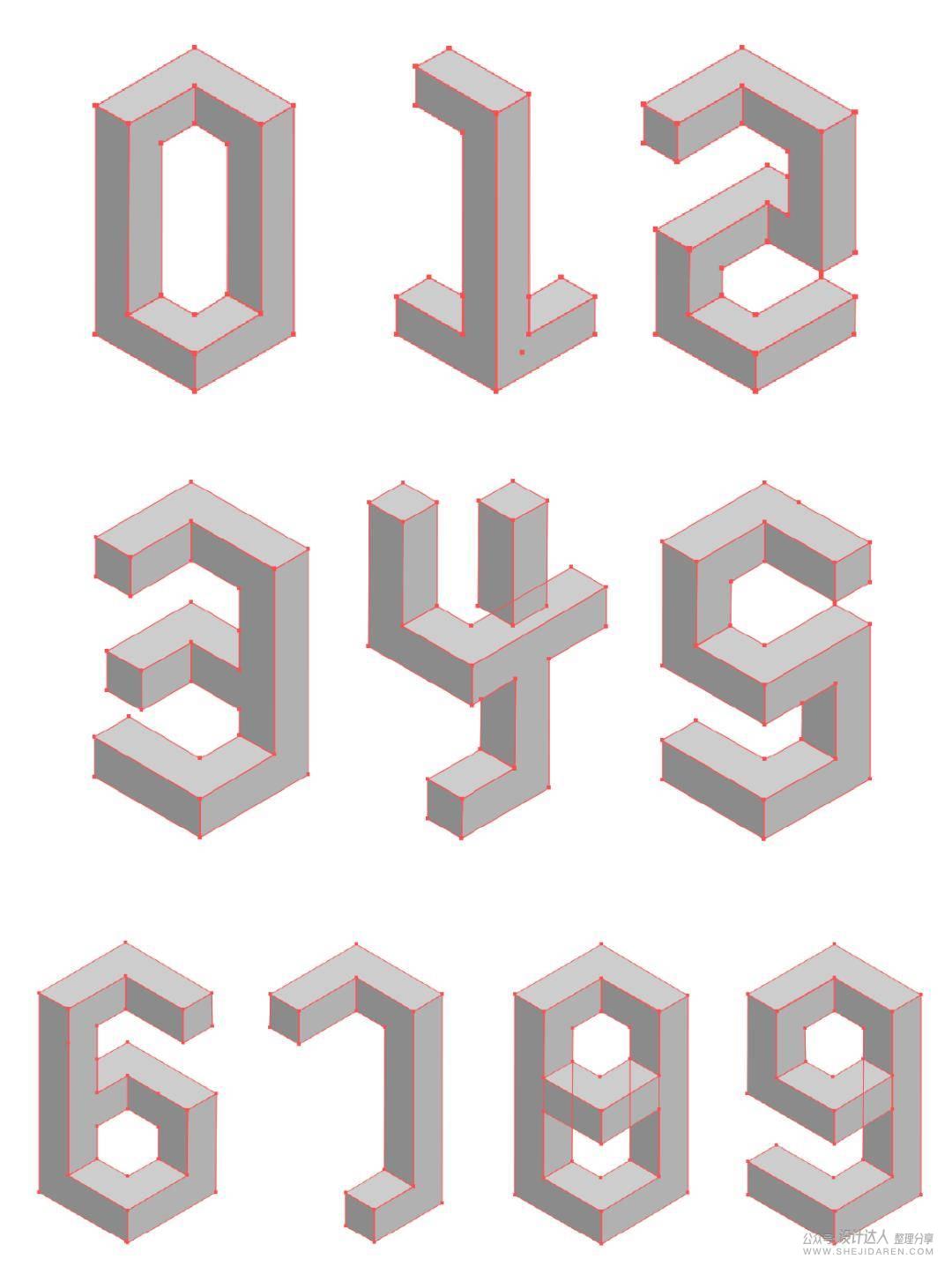
掌握规律以后,所有的数字都可以通过这样的方法拼接完成:

最终效果: